Как отредактировать поле (приложенный файл) 
Автор: Олег Ходонович
Просмотрено 1772,
Подписчики 2,
Размещенный 0
Добрый день!
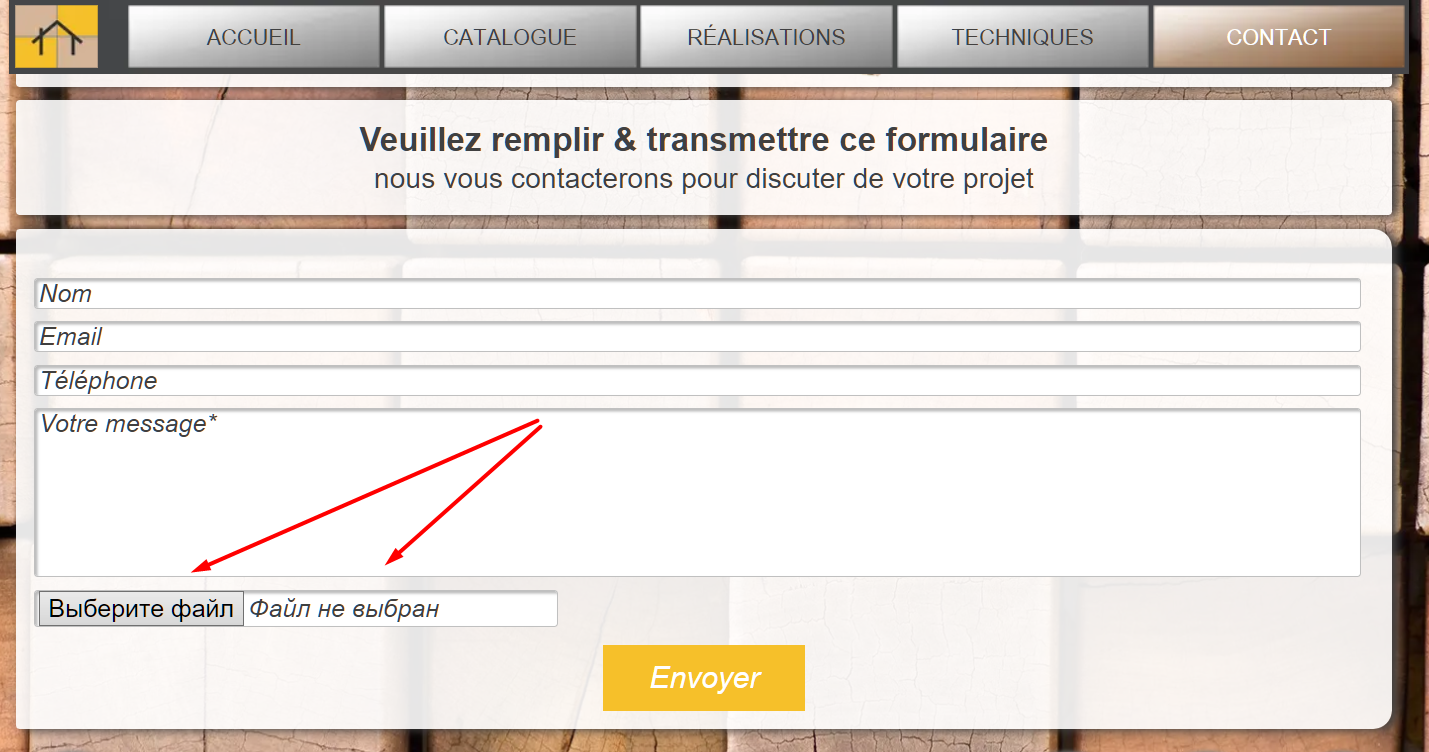
Сайт на французском языке, в блоке почтовая форма есть поле "приложенный файл", после активации этого поля название отображается на русском языке.
Как изменить на французский?
Нигде ничего не нашёл.
https://maisons-en-bois.be/contact.html
Заранее благодарен за помощь!

Размещено

скорее всего у вас стоит форма русского языка, для этого нужно в языках добавить язык французский тогда проблема будет решена
Автор
Нет, в настройках указан Французский язык
... (It > Ru) ... с помощью моего эксклюзивного изобретения с кодом EXTRA вы сможете добиться такого результата; ...если вас интересует то, что вы видите на этой конкретной странице, ...дайте мне знать...

.
ciao
.
Автор
[quote=" KolAsim "]
... (It > Ru) ... с помощью моего эксклюзивного изобретения с кодом EXTRA вы сможете добиться такого результата; ...если вас интересует то, что вы видите на этой конкретной странице, ...дайте мне знать...
Конечно интересует. Подскажите пожалуйста код.
Заранее Вам благодарен!
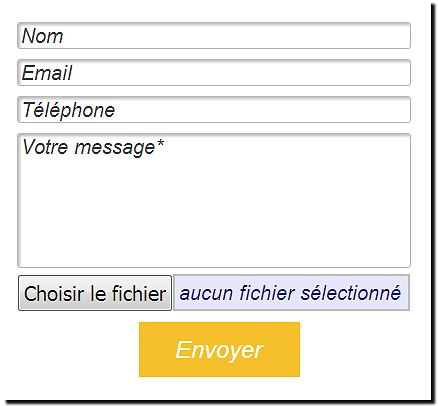
... ОК... вот мой суперкод для вашей текущей страницы "contact.html":
<script>
/** --- button upload EXTRA x WSx5 by KolAsim --- **/
$( document ).ready(function() {//K>;
buttonK = '<div id="divK" style = "position:relative;width:400px;height:30px;border:solid 1px silver;'+
'font-size:20px;;overflow:hidden">'+
'<button id="buttonK" style="font-size:20px;" title="Choisir le fichier">Choisir le fichier</button>'+
'<span id="labelK" style="color:silver"></span> </div>';
//-------------------------------------------
setTimeout(function(){ //K1>;
$("#imObjectForm_7_5_container").append(buttonK);
$("#imObjectForm_7_5").val("");
$("#imObjectForm_7_5_field").hide();
$("#buttonK").click( function () { //K2>;
$("#imObjectForm_7_5").click();
}) //K2<<;
//-------------------------------------------
setInterval(function(){ //K3>;
fileK = $("#imObjectForm_7_5").val();
k = $("#labelK").text();
$("#labelK").attr("title", k);
//-------------------------------------------
if(fileK != "") { //K4>;
$("#labelK").text(fileK).css("color","brown");;
} //K4<<;
else { //K5>;
$("#labelK").text(" aucun fichier sélectionné").css("color","silver");
} //K5<<;
//-------------------------------------------
}, 500); //K3<<;
//-------------------------------------------
}, 3000); //K1<<;
}); //K<<;
</script>
.
.
.. .код необходимо вставить в экспертные свойства страницы «contact.html», в этот раздел:
>> Этап 3 - Карта > Окно Свойства страницы >
параметры раздела Эксперт >
▪Пользовательский код— > 3-й (третий) вариант > Перед закрывающим тегом HEAD
.
ciao
.
Автор
Спасибо KolAsim!
Ваш код работает!