Texte en 72 et le mode responsive ne marche pas sur un mot long 
Автор: Axel
Просмотрено 1516,
Подписчики 1,
Размещенный 0
Hello,
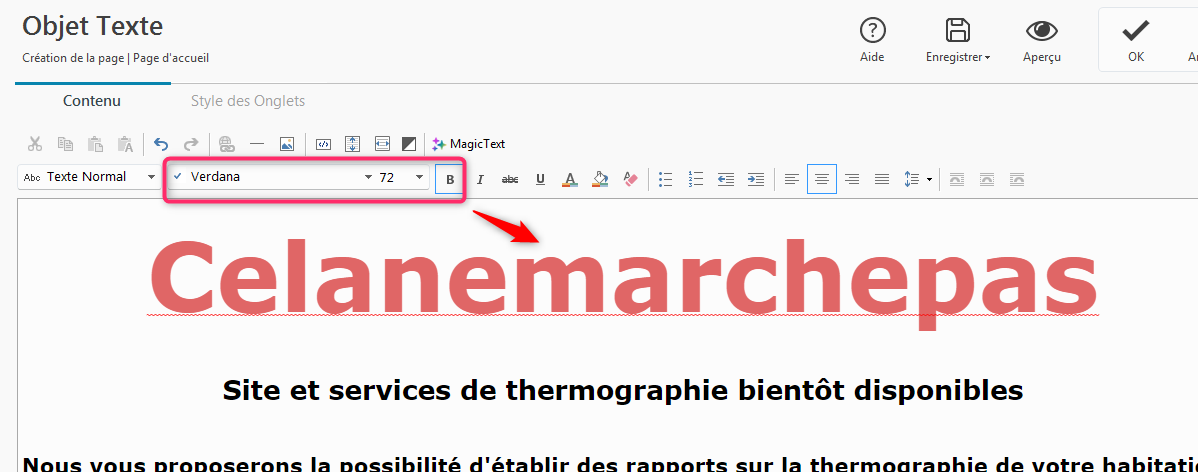
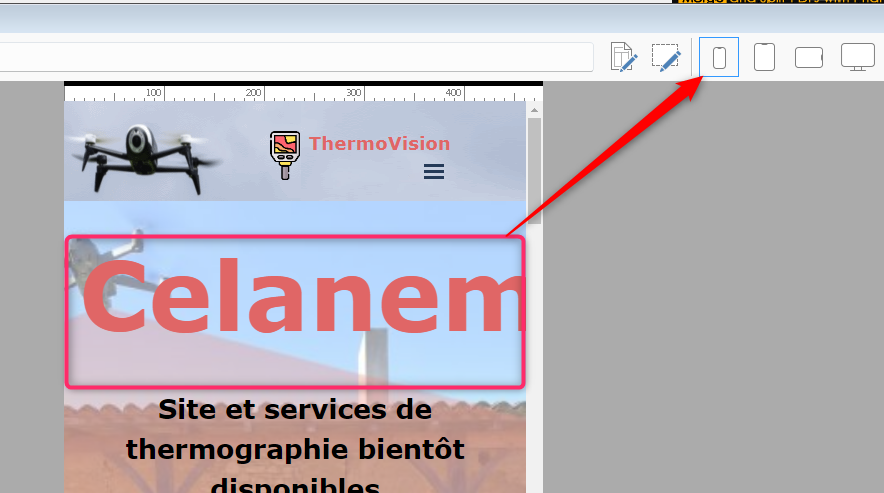
Dans un objet texte avec un mot long en police de 72 le mode responsive ne marche pas !

Et voilà le résultat !

Pffffff... encore une option qui n'est pas valide !
Axel
Размещено

(It > Fr) ... c'est normal, car le texte conserve les valeurs assignées...
... ou utilisez l'unité VW en HTML qui est relative à 1% de la largeur de la fenêtre...
... ou plus simplement utiliser > Objet Titre...
.
ciao
.
Автор
@KolAsim,
Dans un objet texte, mettre le texte en mode H1 en 72 ne change rien au mode responsive.
et mettre le texte dans l'objet texte en mode H1
Cela ne fonctionne pas en mode responsive !!!
Axel
Автор
Et dans le contenu du modèle pour le menu cela ne marche pas non plus
Et dans un mode plus petit... le responsive ne fonctionne pas pour l'objet titre !!!!
Pfffffffffff.
Axel
Автор
Le titre dans le menu est adpaté pour le mode responsive
Mais
Marche pas !!!
…malheureusement, je ne peux pas le tester dans le programme, mais je pense que l'objet titre pourrait être élastique...
... cependant, vous pouvez simplement le faire comme je l'avais prévu et il serait préférable que l'objet texte contenant ce mot soit aussi large que la fenêtre du site:
<span style="font-size:7vw">AAAA</span>
.
ciao
.
Автор
@KolAsim,
Merci . le resizing fonctionne bien avec cet exemple
.... OK ... ciao ...
.