Slider Timeline max amount of blocks once more 
Автор: Per O.
Просмотрено 2097,
Подписчики 1,
Размещенный 0
Hi
I just bought the Slider timeline and saw that there was room for 60 blocks. but only the first 18 can be seen on the screen, the rest never appear on the timeline or with the arrow keys on the timeline. Is this a bug?
Regards
Размещено

The Incomedia employees will be online during office hours in Italy from Monday and can say whether this is a bug or a limitation in the object.
The free Content Slider object looks similar to the horizontal timeline in the paid Slider Timeline object. Maybe more entries will be displayed in the “Content Slider” object, just give it a try.
If Incomedia doesn't have a solution for more entries in the vertical timeline, you could try to recreate them with text objects and some CSS code.
For example, on the left there are many wide text objects one below the other and on the right there is a narrow text object that is fixed with CSS code. The wide text objects would have anchors and the narrow text objects would have the years as anchor links. That's one of my thoughts, but not yet implemented as a test site.
I implemented my ideas about a timeline with text objects on my test page. There are German instructions for this (translate with Google if necessary).
My test page >> https://findelinks.de/123shop-hosteurope/timeline-selbstgemacht.html
Hello,
is the object present in a page that is currently online, so that I can take a look?
What occurs exactly, once you reach the 18th block you can go no further even though you have added more than 18 blocks?
Eric
Автор
Hi
The page is hidden for now but you can find it on https://www.saeby-500aar.dk/tidslinje.html
The elevator on the timeline disapear and only if you hit the arrow very price you can go down but the years stay where they are.
/Per
Hello,
thank you.
The arrows only move you to the following date, but do not affect which are displayed.
To display more of them you would need to increase the height of the object in its settings.
Eric
(It > En) ... ...!... you can only see 25 anchors out of 45 and you can't scroll...!... ...
...
... for example you can't see the first Anchor: 1460-1470
... just like you can't see the last Anchor: 2023
... you can only see the intermediate Anchors: 1675<>1881
...
... wait for the STAFF's opinion...
... and then., if by chance you were interested, it could be solved with my invention with EXTRA code that dynamically adds two buttons to scroll up/down the list of Anchors...
.
ciao
.
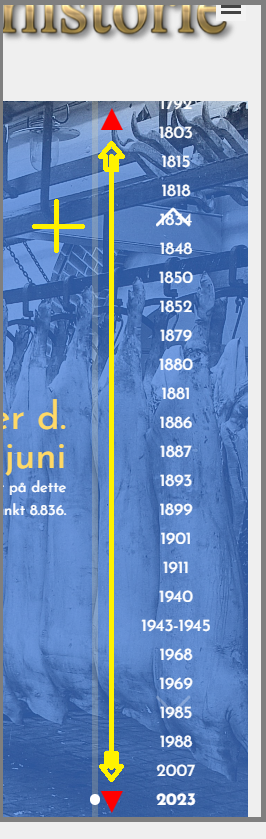
... simulation:
 -
- 
.
Автор
Hi KolAsim
This is exactly what I need. And actually how I expected it to work.
Absolutely superb.
Regards Per
... OK ... ... which of the two examples do you prefer...?...
1) ... the one on the left, with the red up/down buttons...?...
2) ... or the one on the right, with only the scroll bar...?...
.
ciao
.
Автор
I think that number one with the arrow is the most easy to understand for most people.
So that is the one that I prefere but the other one is also very good.
... OK ... I merged my two methods together into one code, buttons+scroll...
... here is the complete code to paste into the Properties of that page:
<script>
$( document ).ready(function() {//K>;
/** -- scroll EXTRA x WSx5 Slider-Timeline [265462] by KolAsim -- **/
setTimeout(function(){ //K1>;
styleK = ' <style> .swiper-pagination::after {left:23px !important} '+
'a:hover {background-color: yellow;} .uopdownK{position:fixed;left:30px;'+
'font-size:50px;color:navy;opacity:0.7;cursor:pointer}.uopdownK:hover{color:red}</style>';
$("head").append(styleK);
$(".swiper-pagination-bullet").wrapAll('<div id="divK" style="position:relative;left:18px;'+
'width:180px;height:100%;overflow-y:scroll;overflow-x:hidden"></div>');
$("#divK").append('<span class="uopdownK" style="top:0px" onclick = "scrollSopraK()">▲</span>'+
'<span class="uopdownK" style="bottom:0px" onclick = "scrollSottoK()">▼</span>');
$("#divK").css("scroll-behavior"," smooth");
$( ".swiper-pagination-bullet").css("width","150px");
$( ".swiper-pagination-bullet").css("left","35px");
}, 3000); //K1<<; // = 3 (tre) secondi di ritardo;
}); //K<<;
//-----------f K2------------------------
function scrollSopraK(){ //K2>;
hK=$(".swiper-slide").height();
scrollK=$("#divK").scrollTop();
scrollK=scrollK-hK/2;
$('#divK').scrollTop(scrollK);
}; //K2<<;
//-----------f K3-------------------------
function scrollSottoK(){ //K3;
hK=$(".swiper-slide").height();
scrollK=$("#divK").scrollTop();
scrollK=scrollK+hK/2;
$('#divK').scrollTop(scrollK);
}; //K3<<;
</script>
.
ciao
... paste the code in this section:
>> Step 3 - Map > The 'Page Properties' window > Options in the Expert section >
▪Custom Code: > 3rd (third) option > Before closing the HEAD tag
.
ciao
.
...maybe you could try to just decrease the height of the cell which is currently 940 pixels high...
... ... or adding for example this small and simple EXTRA code of mine:
<style> #imCell_1, #imCell_1 div{max-height:400px !important} </style>
.
ciao
.
.
Автор
This is not good, this is wonderful and completly perfect!
Thank you so much!
All the best to you. Have a wonderful day.
Regards Per
... thanks to you too for appreciating ... ... ciao ...
... ciao ...
.