Feststehendes Bild mit scrollbarem Text in Website X5 Pro realisieren? 
Автор: Sascha A.
Просмотрено 1631,
Подписчики 1,
Размещенный 0
Hallo zusammen,
ich bin dabei, eine Website mit Website X5 Pro (aktuellste Version) zu erstellen, und habe eine Frage bezüglich einer spezifischen Layout-Darstellung.
Auf der Seite Consulting Theme - Vamtam gibt es unter der Sektion "Why choose us?" eine Darstellung, bei der links ein Bild fest auf der Seite bleibt, während rechts daneben mehrere Textabschnitte mit Icons nacheinander erscheinen und scrollbar sind. Erst nachdem alle Textsparten durchgescrollt sind, bewegt sich der Inhalt weiter nach unten.
Könnte mir jemand sagen, ob und wie ich eine ähnliche Funktion mit Website X5 Pro umsetzen kann? Über jede Hilfe oder Tipps wäre ich sehr dankbar!
Vielen Dank im Voraus!
Размещено

(It > De) .... Versuchen Sie, die feste Parallaxe als Hintergrund der Linie zu verwenden, und teilen Sie die Linie in zwei Teile, einen leeren auf der linken Seite und einen mit dem Inhalt auf der rechten Seite...
WebSite X5 Marketplace
ciao
.
ICh weis nicht was du meinst, aber im Firefox sehe ich keinen Parallax Effekt und es bleiben keine Button oder Icons stehen wenn man nach unten scrollt.
Guten Tag!
Da diesen Effekt in WebSite X5 leider nicht verfügbar ist, stelle ich diesen Beitrag als Idee ein, damit ich die Anregung melden kann.
Danke! Mit freundlichen Grüßen.
Автор
Ich meine an der Stelle "Why choose us?" auf der Startseite weiter unten.
Auf der linken Seite bleibt der Inhalt fest an seiner Position, unabhängig davon, wie weit man nach unten scrollt. Auf der rechten Seite hingegen bewegen sich die Icons und andere Elemente nach unten, sobald man scrollt, bis es keinen weiteren Inhalt mehr gibt. Während des gesamten Scrollvorgangs bleibt der Inhalt auf der linken Seite an der gleichen Stelle sichtbar.
Автор
Ich schaue es mir mal an. Momentan versuche ich es mit HTML, CSS und Java zu lösen. Auf der Testseite unter Warum ich der ideale Gründungsberater für dich bin habe ich schon ein Beispiel mit Foto realisieren können. Es ist aber noch nicht perfekt.
(It > De) ... leider habe ich derzeit weder einen PC noch das Programm, sonst hätte ich meine Vorschläge präziser machen können, aber meiner Meinung nach könnte man mit dem Parallaxenhintergrund der Linien versuchen, etwas Ähnliches wie in Ihrem ersten Beispiel zu erhalten ...
...Ich habe Ihr zweites Beispiel gesehen und fand es interessant...
...jetzt habe ich mir eine neue Idee/Erfindung ausgedacht, ausgehend von meiner vorherigen Erfindung, die unter meiner alleinigen Kontrolle über die Anker entstanden ist ...
... wenn Sie daran interessiert sind, meine Erfindung auszuprobieren, müssen Sie sich auch aktiv beteiligen, um die Idee anhand von Online-Beispielen weiterzuentwickeln und in die Tat umzusetzen......
... also, wenn Sie interessiert sind, müssen Sie ein neues „Frage“-Thema eröffnen, um aus diesem IDEE-Thema herauszukommen, es nicht zu schwer zu machen und Verwirrung zu vermeiden …
... bereiten Sie daher (nach meiner weit hergeholten Idee) auch ein Beispiel für ein neues Projekt vor, bei dem der Inhalt der Zeilen, zum Beispiel Zeile 1 und Zeile 2, in zwei Teile geteilt wird und der Inhalt dieser Zeilen nur eingefügt wird die rechte Hälfte der Reihe, mehr oder weniger wie in Ihrem Beispiel, und lassen Sie die linke Hälfte der Reihen leer. Wenn es sich um mehr als eine Reihe handelt, zum Beispiel Reihe 1 und Reihe 2, müssen diese nebeneinander liegen, eine über der andere. ..
...wenn du das machst und das neue Thema öffnest, sehen wir uns dort drüben wieder, ...ansonsten mach dir keine Sorgen, ignoriere meinen Beitrag, als hätte ich ihn nicht gepostet...
.
Auf Wiedersehen und gute Fortsetzung, ... ciao
.
.
ich weis immer noch nicht was du genau willst!
Unter "Why choose us?" kommt lange Zeit nichts weil hier ein leeres Feld ist, aber rechts davon ist ja COntent vorhanden der scrollt. Jedenfalls stehen bleibt hier nichts.
Oder meinst du sowas wie hier.... LINK
Автор
Ich meine genau den Text "Why choose us?", der fixiert bleibt, während der Inhalt auf der rechten Seite nach unten scrollt und sichtbar bleibt, bis dieser vollständig durchgescrollt ist. Erst danach lässt sich die Website wieder im Ganzen nach unten scrollen. Das unter deinem Link aufgeführte Beispiel trifft in diesem Fall nicht zu.
Dann haben wir andere Ergebnisse vom Browser! Jedenfalls bei mir bleibt das "Why choose us?" nicht stehen und scrollt normal nach oben.
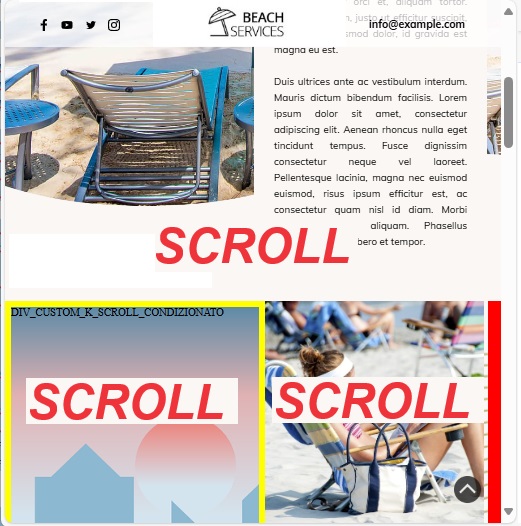
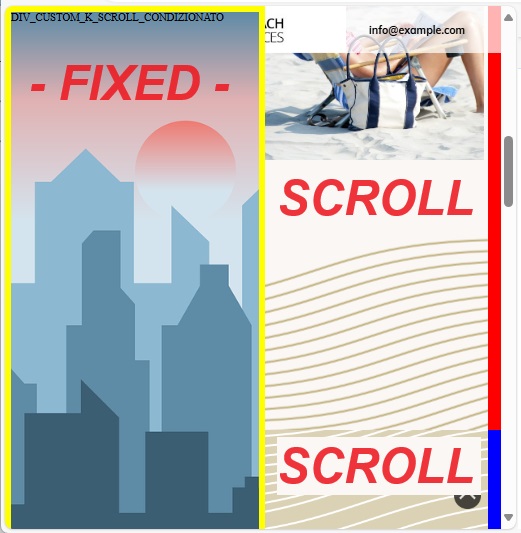
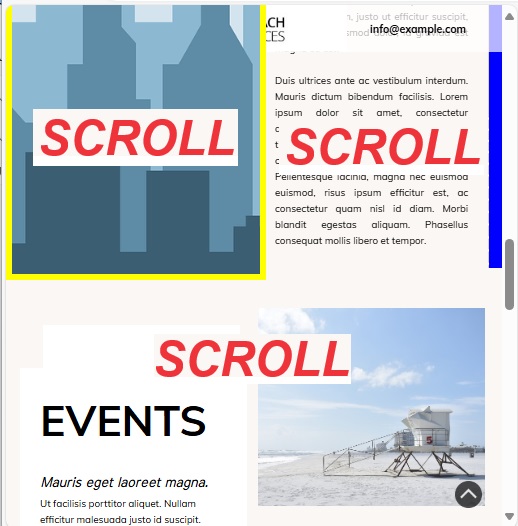
... was mit meiner EXTRA-Erfindung, die ich zuvor erwähnt habe, gemäß meiner Aussage und basierend auf einer Simulation auf dieser > Vorlage ...erreicht werden könnte, die teilweise die von mir gewünschten Eigenschaften berücksichtigt. Zeile in zwei Spalten unterteilt...
 .
.

... im grafischen Beispiel habe ich Zeile 2 und Zeile 3 für den bedingten Bildlauf berücksichtigt:
.
...bei Interesse sehen wir uns in einem neuen Thema wieder...
.
ciao
.
Die Vorlage- das sieht ja super aus...
das linke bleibt stehen, und rechts scrollt weiter, herrliche Aktion...
Vielleicht geht das mit einer der neuen Fotogalerien?
LINK