Campo di ricerca 
Автор: Luigi B.
Просмотрено 1343,
Подписчики 1,
Размещенный 0
Salve, vorrei avere delle informazioni sul campo di ricerca.
Ho un sito di e-commerce (www.bruniluigi.it), con diversi articoli inseriti, mi sono reso conto, facendo delle prove, che ricercando un articolo tramite parola chiave, la ricerca non è circoscritta al solo titolo dell'inserzione, ma si estende anche alle parole della descrizione.
Questo genera una risposta non mirata a quello che veramente si vuole ricercare (il risultato comprende articoli non richiesti).
Come posso fare affichè la ricerca si limiti solo al titolo dell'inserzione?
Resto in attesa di una Vostra risposta in merito.
Bruni Luigi
Размещено

... io non so se ho capito, ...ma, nella tua pagina non vedo il CERCA "normale" nelle pagine del sito, ma il CERCA in CARTSEARCH, praticamente nel carrello...
 .
.
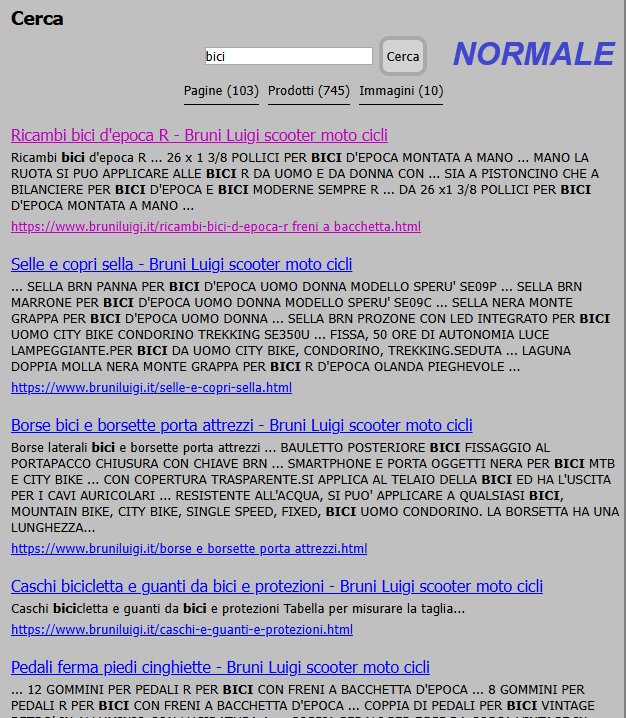
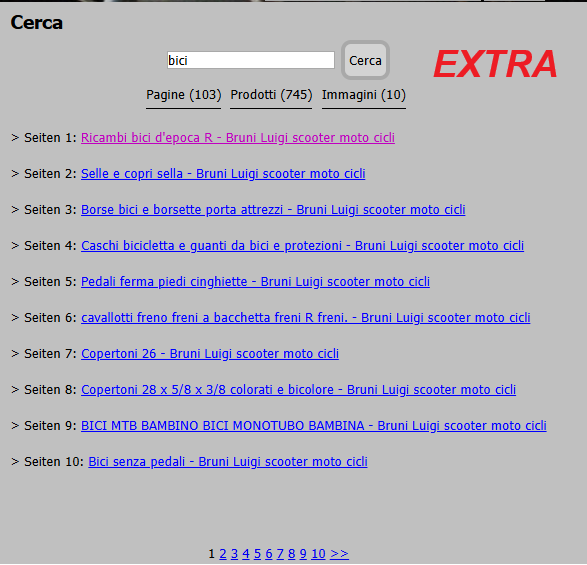
... comunque, simulando il CERCA normale, con una mia invenzione con codice EXTRA si potrebbe ottenere con la chiave BICI la scrematura dei risultati come da questi miei STAMP:
.
ciao
.
Автор
Salve kolAsim, mi scuso inanzitutto che non sono stato chiaro, e' ti confermo che il mio campo di ricerca e impostato solo nel carrello. Per cercare di farti capire ho fatto un simulazione di una ricerca e fatto lo screenshot della ricerca stessa, ti spiego.
Io ho cercato cinghiette e il risultato delle prime inserzioni trovate sono state delle borsette, questo perchè nella descrizione delle borsette c'è la parola cinghiette.
Vorrei capire se posso fare la ricerca solo nel campo del titolo dell'inserzione in modo che mi compaiano solo le cinghiette.
Ti ho allegato lo screenshot.
Luigi
... ah! ... forse ho capito; ...prova online quest'altra mia invenzione se per caso può funzionare(!), ove la ricerca si deve fare dal campo di ricerca principale (sfondo giallo), ed ove ho disabilitato il campo di ricerca nella barra sinistra di cartsearch...
... il codice va incollato nelle proprietà di cartsearch | opzione > prima della chiusura di /HEAD
<script>
$( document ).ready(function() {// K>;
/** --- cerca condizionato x WSx5 "cartsearch" by KolAsim --- **/
ritardoK = 3; // secondi di ritardo da valutare;
setTimeout(function(){//K1>;
cercaK = $('input[class="search"]').val().toLowerCase();
prodtitleK =$( ".im-cc-products-name" );
$(".search-button").hide();
$(".search").prop("disabled","disabled");
for(var i = 0, TotK = prodtitleK.length; i < TotK; i++){//K2>;
var textK = $(prodtitleK[i]).text().toLowerCase();;
if(textK.indexOf(cercaK) !=-1){} else { //K3>;
$(prodtitleK[i]).parent().parent().parent().hide();
};//K3<<;
};//K2<<;
}, ritardoK * 1000); //K1<<;
}); //K<<;
</script>
.
ciao
.
Автор
Ciao, scusa l'ignoranza ma non riesco a capire dove incollare il tuo testo e se devo creare un campo html?
Luigi
... come indicato prima, cioè in questa sezione di cartsearch:
>> Passo 3 - Mappa > Finestra 'Proprietà Pagina' > Le opzioni della Sezione Esperto >
> ▪Codice personalizzato: > 3^ opzione > Prima della chiusura del tag HEAD
.
... seguono STAMP
.
ciao
.
.
Автор
Ciao, ho seguito le tue istruzioni ho copiato e incollato il link dove mi hai detto, facendo questo la ricerca funziona solo nel pc ma non da cellulare.
Nella barra di ricerca con il cellulare non riesco a scrivere nulla.
Luigi
... ho controllato, ...hai applicato correttamente il mio codice, ... OK ... funziona ...

... invece per il problema della ricerca sul cellulare è un problema che hai a monte, indipendente dal mio codice...
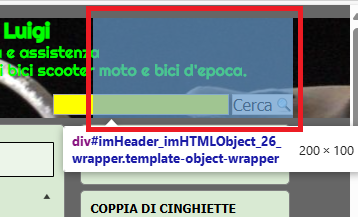
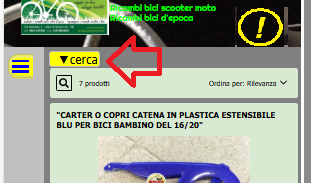
...in HEADER hai un oggetto fantasma vuoto, che a risoluzioni basse va a posizionarsi sopra al campo di ricerca giallo, come evidenziato nel mio STAMP...
... individualo ed eliminalo, oppure sistemalo in posizione innocua controllando in tutte le risoluzioni/breakpoint...
.
ciao
.
Автор
Ciao, ho cancellato l'oggetto fantasma che mi hai segnalato e adesso e' tutto risolto, ti volevo chiedere un'ultima cosa, se nella ricerca che hai fatto te e' possibile inserire la ricerca oltre al titolo al codice sku?
Ti ringrazio per la disponibilita.
... non saprei, ... ... nella scheda prodotto non si vede; ...per poter valutare occorrerebbe saper qualcosa...
... prova ad indicare qualche sku con il relativo prodotto associato...
.
ciao
.
Автор
Ciao, se provi a cercare il codice cvr995 o il to37 vedrai che ti compare per un istante l'inserzione e dopo sparisce, cosi con altri articoli sku, certi invence restano visibili, non so il perche. Questo non succede sempre a volte succede altre restano visibili.
Comunque ho notato che la ricerca viene fatta anche nel campo sku, ti ho allegato un screeshot del prodotto dove c'è 1 articolo che ti ho scritto.
Luigi
Автор
Ciao, smanattina ho dovuto fare delle ricerche e ti confermo che a volte la ricerca non e' precisa, ti spiego.
Ho provato a cercare ruota anteriore e l'unica inserzione che mi compare e' quella dei dadi ruota anteriori, non riesco a capire il perche' non compaiano le inserzioni delle ruote anteriori.
Un'altra cosa se cerchi bomboletta compare per un istante l'inserzione e dopo sparisce.
Luigi
... per il codice sku per farlo rilevare al mio codice dovresti metterlo nel titolo del prodotto per esempio per sku xyx123 in questo modo
BICI BMX BRERA FREESTILE COLORE NERO-GIALLA-BLU CON RUOTE DA 20 POLLICI [xyx123]
... nel caso di chiave di ricerca "ruota anteriore" il programma ricerca e riporta i risultati sia di "ruota" e sia di "anteriore", ed il mio codice poi da questi risultati screma solo quelli della coppia "ruota anteriore" eliminando gli altri...
... in caso di molti risultati generati dal programma si crea la paginazione 1-2-3-4-ecc....
... per far attivare il mio codice sulla paginazione occorrerebbe una modifica al codice...
... se ti interessa questa modifica, sempre se possibile, per poter io valutare, dovresti togliere temporaneamente il mio codice attuale...
... tieni anche presente che per esempio se nella paginazione -2- ci sono 10 risultati tra "ruota" e "anteriore" ma nessun risultato contiene la coppia "ruota anteriore" allora la scheda paginazione -2- risulterà vuota...
.
ciao
.
Автор
Ciao, per lo sku ok, scrivo il codice nel titolo cosi ho risolto il problema, per il resto però mi trovo che la ricerca cosi come e' fatto non va tanto bene, per me
Se io cerco con la parola chiave, "Ruota anteriore" dovrebbe cercarmi nel titolo della inserzione solo le inserzioni che hanno questa precisa dicitura come primi risultati ed eventualmente le altre inserzioni con le varie alternativi come ruota e anteriore.
Adesso quando inserisco la dicitura ruota anteriore mi compare l'inserzione dei dado ruota anteriore come prima pagina, vado nella seconda e li trovo di tutto di più ma non trovo le inserzioni delle ruote nei primi risultati li trtovo nella 3 4 pagina.
... infatti è così, ... la ricerca del programma avviene nel modo detto prima, e poi agisce il mio codice come appunto detto nel post precedente; ...manca il controllo sulla paginazione...
... per essere precisi sul funzionamento attuale del mio codice, se questo non trova la chiave esatta non farà vedere nessun risultato...
.
Автор
Ciao, facciamo una prova se si può fare questa modifica, io tolgo il codice che mi hai inviato, mando in rete il sito e tu fa le prove che ritieni opportuno.
Luigi
... OK ... ... potrebbero sorgere incongruenze nel caso da valutare online...
... in allegato la versione cartsearch_superK.txt ...
... in teoria le caratteristiche che dovrebbero attivarsi sono:
- preloaderK;
- rilevamento pagina sul reale contenuto delle schede;
- ricerca con chiave esatta;
- paginazione attivata;
- la paginazione in caso di scheda vuota passa automaticamente alla scheda successiva;
- avviso di fine ricerca sull'ultima scheda;
ciao
↓ ↓
Автор
Ciao, provato ad inserire il codice che mi hai inviato e al momento funziona perfettamente, sei stato grande e gentilissimo per avermi creato una cosa per le mie esigenze.
Gazie ancora Luigi
... OK ... ho controllato ... funziona ...ma...!...
...!... non come dovrebbe secondo le mie intenzioni o aspettative...!...
... ... è innocua o veniale, ...ma la causa della incongruenza dipende dal fatto che il pulsante di paginazione "Successivo", (considerato per controllo nel mio codice), a seconda della quantità dei risultati trovati non è sempre visibile nella barra di paginazione, ...per cui può far vedere il banner giallo di fine risultati anche se la scheda non risultasse l'ultima...
... pertanto mi sono inventato un'altra routine per questo scopo....
... se ti interessa fare la modifica e quando ne sarai pronto, avvisami, e ti posterò la modifica da applicare al codice, ...non sarà difficile farlo, ...e nel caso ritornerò qui, ...e sempre poi sarà da verificarne il risultato online...
.
ciao
.
Автор
Ciao, se vuoi, inviami la modifica da fare che io la copio e la inserisco nel mio sito.
Luigi
... OK ... ... in basso al codice e dentro al tag </script> sostituisci questa funzione :
//-------------fK3-------------------
function ultimoK(){//ultimoK()>;
*** eccetera ***
};//ultimoK()<<;
</script>
... con questa nuova funzione:
//-------------fK3-------------------
function ultimoK(){//ultimoK()>;
setTimeout(function(){//K10>
arrayK =$("#im-cartsearch-pagination a");tK = arrayK.length;
if( $(arrayK[tK-1]).attr("class").indexOf("current") != -1 ) {//K11>;
$("#im-cartsearch-pagination").append(messaggioK)
$("#messaggioK").show();} else {$("#messaggioK").hide();
};//K11<<;
}, 3000); //K10<<;
};//ultimoK()<<;
</script>
---------------------------------
... sempre da verificare online...
.
ciao
.
... oppure ricomposto ↓ ↓
Автор
Ciao, ho inserito il nuovo codice, e valuta te se il problema e' stato risolto.
Io ho notato che se io cerco "550 a confort" e la ricerca si ferma alla pagina 5, io non posso passare alla pagina 4 o 6 manualmente perchè la ricerca mi fa tornare alla pagina 5 in quanto non posso eliminare la ricerca.
Luigi
... qualcosa non mi quadra nel flusso del codice...
... quello che ho potuto notare è che, ...con la chiave "550 a confort" il Programma cerca tutti i "550" tutte le "a" e tutti i "confort" con risultati in 42 schede, essendo la A presente ovunque......
... il mio codice invece cerca esattamente la chiave "550 a confort" nelle schede già trovate dal Programma, a partire dalla scheda 1, e se non trovata passa alla scheda 2, e via di seguito, fermandosi nella scheda che contiene la chiave esatta...
... mi trova la scheda 6 e 15 ... e poi continuando a cercare e non trovando niente entra in rindondanza andando tilt ma non ho capito per quale motivo anche se i risultati da verificare sono molti 42)...
... forse andrebbe rivisto qualcosa, ma posso valutare solo online...
.
ciao
.
Автор
Ciao, se vuoi fare delle modifiche falle pure,quando sei pronto con il nuovo codice io lo inserisco tranquillamente, e dopo valutiamo il risultato.
Luigi
... non ho avuto modo di approfondire, ...ma purtroppo per poter io fare qualche valutazione non deve esserci il codice in azione...
... e sempre purtroppo, le eventuali incongruenze si potranno valutare solo online, ...com'è avvenuto finora...
... se toglierai il codice quando avrò tempo proverò a ridargli un'occhiata...
.
ciao
.
Автор
Ciao, ok lo tolgo dal sito e quando hai tempo e voglia prova a dare un'occhiata per risolvere le incongruenze.
... OK ... ho visto adesso che hai tolto il codice...
... quindi ridarò un'occhiata alla situazione e appena possibile tempo permettendo ti farò sapere...
.
ciao
.
Автор
Ciao, ok, quando hai tempo.
... si sì, ... ieri non ci sono stato, ...nel pomeriggio/sera di oggi, o domani valuterò ...
ciao
... allora, ...ho cambiato completamente approccio con una nuova mia invenzione esclusiva, tutta da provare con le varie corrispondenze online per risalire ad eventuali possibili incongruenze...
- doppio codice, il primo per il Passo_1 ed il secondo per il Passo_3/cartsearch;
... venendo a fondersi i due codici in cartsearch, potrebbero sorgere conflitti nel caso valutabili solo con test reali online...
- ricerca con chiave esatta;
...per esempio con chiave ruota anteriore senza codice 154 risultati, con il mio codice 22 risultati;
... ricerca corrispondenza anche nel contenuto della scheda prodotto, per esempio viene rilevato anche bomboletta, anche se non ha riferimenti nel titolo;
- preload per eventuale prolungata attesa in cartsearch, coindizionato sulla presenza o meno dei prodotti nella scheda
.
ciao
------------------------------
ps: ... a seguire i due codici in due files separati
>> x Passo 1 - Impostazioni > Statistiche e Codice > ▪Codice personalizzato: > 3^opzione > Prima della chiusura del tag HEAD
▼
>> x Passo 3 - Mappa > Finestra 'Proprietà Pagina' > Le opzioni della Sezione Esperto > ▪Codice personalizzato: > 3^opzione > Prima della chiusura del tag HEAD
▼
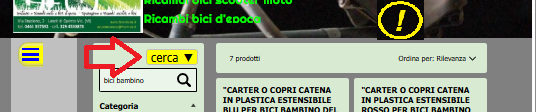
.... nota extra: ...intanto che ci lavori, aggiusta la sidebar in cartsearch in quanto ostacola parzialmente la barra cerca e filtri; (se non ci riesci si dovrà provvedere con codice EXTRA):
.
... nota EXTRA: ... essendo il CERCA della sidebar più veloce del CERCA giallo dell'HEADER, pesante perchè ricarica la pagina, ed essendo un doppione, in cartsearh toglierei solo in questa pagina questo campo cerca dall'header con codice EXTRA...
... nel caso ti interessasse, ...avvisami...
.
ciao
.
Автор
Ciao, codici inseriti provalo e dimmi la tua impressione, per me e' perfetto, il resto delle cose che mi hai succerito le faccio stasera.
grazie Luigi
ciao,... OK ... provando la realtà con il codice applicato online, sono rimasto stupito anche io, ...mi pare che le aspettative siano state rispettate secondo le intenzioni, ...a parer mio per ora direi ottimo risultato...

...
... + + ...se ti interessa e se vuoi sistemare in un secondo (!) con il mio codice EXTRA, la sidebar, eliminare il cerca giallo, ed in più applicare anche le etichette gialle in evidenza, ... avvisami, ...nel caso si tratterà del solito copia/incolla nelle sezioni di cui ormai sei diventato esperto...
 .
. .
.
.
ciao
.
.
Автор
Ciao, per me il codice della ricerca, direi stupefacente, va molto molto bene.
Per il campo di ricerca secondo te dovrei toglierlo dall'header ma trovo che se io vado nella modalita cellulare la ricerca e' molto più semplice con quel campo li, che non fa la ricerca cliccando nella barra laterale, anche se come dici tu e' molto più veloce la ricerca.
Per sistemare la sidebar in cartsearch non saprei cosa fare, se puoi aiutarmi, dammi un consiglio te.
Luigi
... sarebbe da agire nelle opzioni previste della barra del menu...
... comunque, ...per tagliare la testa al toro e sistemare immediatamente, questo è il codice sempre per il Passo_1:
<style>
#imSideBarObjects div {max-width:190px!important}
</style>
.
ciao
.
------------------------------------
... secondo me dovresti eliminare l'immagine nel pulsante NOLEGGIO, o se proprio vuoi, sostituire con una più adatta, per esempio questa elastica SVG:
--------------------------------------
... + EXTRA: ...nel risolvere telefonicamente un caso ad un amico che mi martella, per un menu molto esteso, gli ho proposto un mio esclusivo codice EXTRA, che genera la MappaDelSito in finestra apri-chiudi e la Paginazione [<|>], caso unico, ... mi son ricordato che anche il tuo menu è molto esteso, più di 100 pagine e che potrebbe tornar utile anche a te, avendo notato che è compatibile anche con il tuo sito...
... la finestra della mia MappaDelSito permetterebbe di avere tutti i riferimenti in una unica lista continua e ben in chiaro...
... quindi, ...se pensi che ti possa interessare, ...avvisami, ...aprendo però un NUOVO Argomento a Tema, ...e nel caso ci rivedremo di là...
.
ciao
.