Program and web difference 
Автор: Zoltan K.
Просмотрено 1331,
Подписчики 2,
Размещенный 0
Dear support,
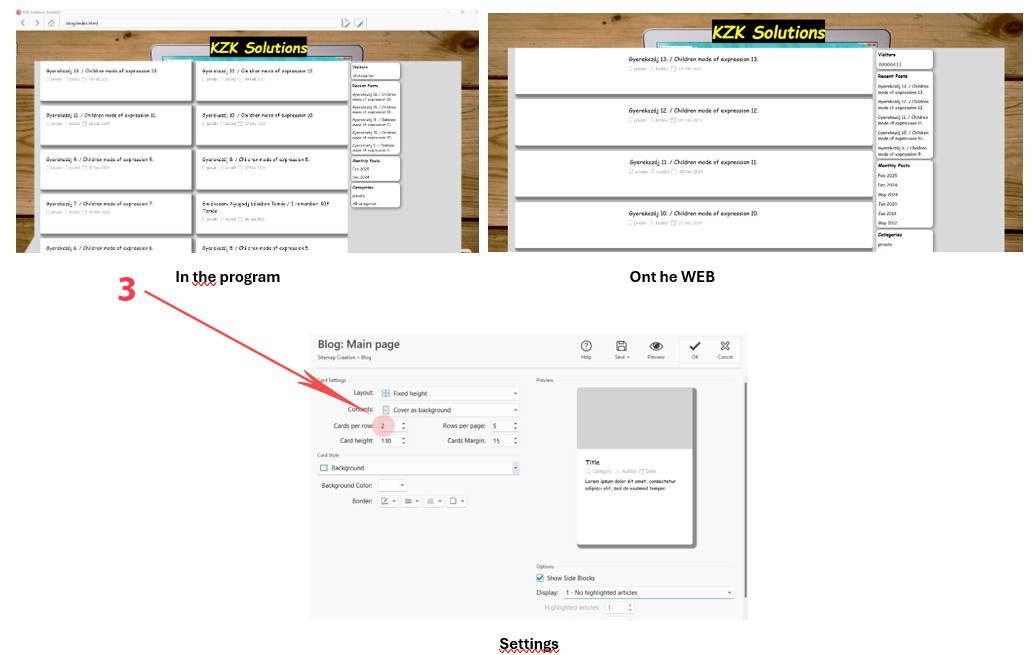
When designing my website, the appearance of the blog in the program (In the program.jpg) is different from what I see on the WEB (On the WEB.jpg).
The setting is as follows (Settings.jpg).
What am I doing wrong?
Размещено

Try clicking on "Preview" at the top in WebSiteX5 while holding down the left Ctrl key and waiting until the progress bar at the bottom has completely run through. This will cause the pages to be rebuilt.
Then export the website to the Internet and use the keyboard shortcut Ctrl + F5 in the browser to re-request the blog view from the web server.
Does the blog view change in the browser?
Автор
Hi Daniel,
Unfortunately it didn't change anything.
This is what it looks like on my blog, see screenshots
-----
-----
-----
You dont habe setting "rsponsiv", see
-----
-----
-----
Автор
Thanks Daniel,
It is the solution :-)
By the way, another question.
How can I change the page content background from gray to gtay, but partly transparent.
If it is easyer for You, we can change to german, I speak it too, sure better then english. I studied in Germany :-)
Soll ein Hintergrundbild verwendet werden, das einen Grauschleier hat? - dann evtl. mit einen Grafikprogramm Helligkeit und Kontrast bearbeiten, siehe Screenshot unten
Oder soll sich das Hintergrundbild (von oben nach unten / von links nach rechts) von farbig stufenlos zu grau verwandeln? - dann können evtl. die Grafik-, Javascript- oder CSS-Experten helfen.
-----
Автор
Hallo,
Ich will nicht den Hintergrundbild ändern, sonder die Seiten Inhalt etwas zB. 50% Durchsichtig machen.
Leider sind meine CSS-Kenntnisse bescheiden, aber vielleicht können die CSS-Experten hier in der Community etwas machen mit dem CSS-Befehl:
opacity: 0.3;
Siehe Infos mit Beispielen
>> https://www.w3schools.com/css/css_image_transparency.asp
Автор
Hallo Daniel,
ich habe noch eine Frage.
Kann ich die Blog-Oberfläche so einrichten, dass die Blog-Beiträge in zwei Spalten erscheinen, wie im Bild unten gezeigt.
Bei "3 Sitemap" unten bei den Spezialseiten "Blog: Hauptseite" markieren und oben auf "Bearbeiten" klicken, hier kann die Spaltenzahl eingestellt werden, siehe Screenshots
-----
-----
Автор
Hallo Daniel,
Danke Dir, aber es ist nicht ganz das, was ich gemeint habe. Wie Du am bild sehen kannst, diese Einstellung habe ich schon genutzt.
Mein Ziehl ist zB am linke Spalte nur "Job" Post zu listen im rechte Spalte dann die "Private" Posts.
Geht es irgendwie?
Das ginge mit 2 Objekten der für die Anzeige von Blogbeiträgen, die nebeneineinder auf 1 Seite gesetzt werden, allerdings fehlt dann der Seitenblock links.
für die Anzeige von Blogbeiträgen, die nebeneineinder auf 1 Seite gesetzt werden, allerdings fehlt dann der Seitenblock links.
Das Objekt kann mit Klick auf "Stil" mit einem Titel versehen werden, siehe Screenshot unten
Und hier gibt es die Anleitung zum Objekt, siehe
-----
So arbeiten Sie mit dem Objekt Artikelliste
>> https://guide.websitex5.com/de/support/solutions/articles/44002548092
-----
Vielleicht haben andere User andere Ideen dazu.
.
----- Screenshot als Beispiel -----
Und hier noch 2 Screenshots dazu
-----
-----
Автор
Hallo Daniel,
Dein letztes Antwort scheint die Lösung an meinem problem zu sein, nur unglücklicher Weise, kann ich es nicht machen.
Könntest Du mir dabei helfen, falls ich den iwzip File Dir zuschicke?
Was würde eDeine Hilfe mir kosten?
Ich habe leider nur die alte Evo-Version 2023.2.8 - damit lassen sich keine Projekte öffnen, die mit einer neueren Evo-Version erstellt bzw. bearbeiten wurden.
Ich habe eine aktuelle Pro-Version, wenn ich damit das Projekt bearbeite und dann speichere, dann kann es mit der Evo-Version nicht geöffnet werden.
Die Helfer bräuchten also die gleiche Evo-Version - welche Version wird verwendet?
Kleine Anleitung:
1) Seite vorbereiten
Eine normale Seite für den Blog verwenden und entsprechend unter "3 Sitemap" benennen, z.B. "Mein Blog", dann im Raster 2x das Objekt "Artikelliste" nebeneinander platzieren.
2) Überschriften vergeben
Jetzt die beiden Objekte "Artikelliste" jeweils nacheinander markieren und oben auf "Stil" klicken und im Reiter "Text" die Überschriften schreiben, siehe meine beiden Screenshots 2 Posts weiter oben
3)a) Blogartikel auswählen
Noch einmal die beiden Objekte "Artikelliste" jeweils nacheinander doppelklicken und eine Auswahl der Blogbeiträge vornehmen, die in der jeweilige Spalte auf der Webseite zu sehen sein sollen.
b) Spaltenzahl festlegen
Bei 2x Objekt "Artikelliste" nebeneinander die Spaltenzahl bei "Einstellungen" auf "1" setzen.
Zu Punkt 3)a) und b) gibt es 3 neue Screenshots als Beispiel, siehe unten
.
----- A) Auswahl nach Blog-Kategorien -----
----- B) Manuelle Auswahl der Blogbeiträge -----
----- C) Spaltenzahl festlegen -----
Hi, try to add 3 cards per Row

Автор
Hallo Daniel,
Dein Antwort war sehr nutzvoll. Danke !!! Ich habe meine Seite so angestellt. Vor ich aber hochlade, würde mich interessieren, ob es die Möglichkeit auch besteht, die ältere Artikeln auf andere Seiten erreichbar mache. (Wie bei normalen Blog-Ansicht).
Ansonsten wird die Blog-Seite sehr lang und schwer zu suchen.
Oder soll ich ein Archiv anlegen? (zB. als Seitenblock.) Wenn JA, dann wie?
Ich kenne im Blog-Modul keine Möglichkeit die Blogbeiträge auf "bis zum Datum X" zu begrenzen.
Vielleicht hat KolAsim (Moderator) einen EXTRA-Code, um neuere Blogbeiträge auszublenden.
Ansonsten beides benutzen, also das Blog-Modul mit allen Blogbeiträgen und die 2 Artikellisten.
Auf meiner Webseite ist bei "Homepage" die Artikelliste und bei "Aktuelles" das Blog-Modul.