Come creare un pulsante “Acquista” evoluto con un po’ di codice personalizzato 
Автор: Incomedia
Introduzione
Nella T&T del mese scorso (http://answers.websitex5.com/post/28747 ) abbiamo visto come impostare il carrello di e-commerce del nostro sito di esempio Tees X5 Store (http://tees.websitex5.com ): fra le altre cose, abbiamo creato il catalogo dei prodotti, impostato i metodi di spedizione e pagamento, inserito il bottone “Acquista” nelle pagine relative alle magliette della sezione “Girls”.
Ora è giunto il momento di occuparci dei bottoni “Acquista” per le magliette delle sezioni “Guys” e “Kids” per i quali abbiamo previsto un comportamento più “evoluto” permettendo di pre-selezionare la variante del prodotto prima che questo venga effettivamente inserito nel carrello.
Un avvertimento: per ottenere questi risultati abbiamo utilizzato del codice personalizzato. Non vi scoraggiate: seguendo passo passo le seguenti spiegazioni riuscirete a replicare il risultato anche se non avete particolari competenze di programmazione. Ci vorrà solo un po’ di impegno in più! 
Premessa
Per prima cosa dobbiamo precisare che WebSite X5 associa automaticamente un ID, ovvero un codice univoco identificativo, a ogni prodotto inserito nel catalogo impostato attraverso la finestra Carrello e-commerce | Prodotti. Per impostare i pulsanti che vogliamo realizzare, abbiamo bisogno di conoscere l’ID dei prodotti a cui saranno collegati.
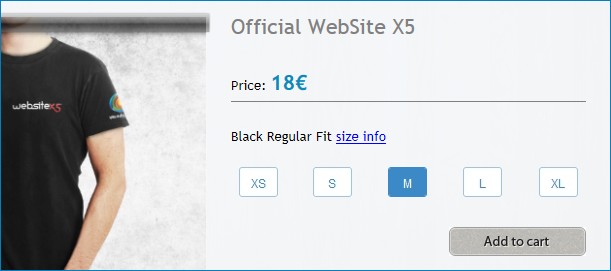
Prendiamo per esempio la maglietta “Official WebSite X5”. Per scoprire l’ID di questo prodotto possiamo sfruttare la possibilità di esportare il catalogo dei prodotti introdotta con l’attuale versione 9.0.12 di WebSite X5. Dobbiamo, quindi, procedere nel seguente modo:
- Al Passo 4 – Impostazioni Avanzate, clicchiamo su Carrello e-commerce e, nella sezione Prodotti clicchiamo sul pulsante
 in modo da esportare in un file CSV il catalogo dei prodotti creato.
in modo da esportare in un file CSV il catalogo dei prodotti creato. - Apriamo il file CSV ottenuto attraverso un comune editor di testo (per esempio, il Blocco Note di Windows).
- Attraverso il comando Modifica/Trova dell’editor di testo, ricerchiamo nel file CSV il nome del prodotto di cui vogliamo conoscere l’ID: per esempio, “Official Web Site X5”. La riga in cui compare il nome del prodotto, riporta tutti i parametri che lo definiscono: il primo di questi parametri è proprio l’ID. Nel file CSV del nostro esempio, la riga che ci interessa è 0c7o88n6;Guys;Official WebSite X5;Guys Tee;18,00;0;21;0;Black - XS|Black - S|Black - M|Black - L|Black - XL;1;5:10,00 e il codice ID è 0c7o88n6.
- Identificato l’ID del prodotto, ci conviene copiarlo (CTRL+C) per poterlo poi incollare (CTRL+V) senza correre il rischio di commettere errori di trascrizione.
Ovviamente dovremo ripetere la ricerca nel file CSV ottenuto dall’esportazione del carrello per ogni prodotto di cui ci occorre conoscere l’ID: nel nostro caso per tutte le magliette della sezione “Guys” e della sezione “Kids”.
Ordinare le magliette della sezione Guys
Torniamo alla pagina della maglietta “Official WebSite X5”: cliccando sui pulsanti “XS”, “S”, “M”, “L” o “XL” selezioniamo la taglia che ci interessa. Una volta selezionata la taglia, possiamo cliccare sul pulsante “Add to cart” e verificare che nel carrello viene inserita direttamente la variante indicata.

Per ottenere questo risultato dobbiamo creare i pulsanti “XS”, “S”, “M”, “L”, “XL” e “Add to cart” attraverso altrettanti Oggetti HTML e Widget (per i quali dobbiamo impostato l’Altezza a 40 px).
Incominciando dal pulsante “XS”, dobbiamo utilizzare il seguente codice:
<script type="text/javascript">
var option = '';
function setOption(opt) {
if(option != '')
document.getElementById(option.split(' ').join('_')).src='buttons/size_' +
option.split(' ').join('_') + '.jpg';
option = opt;
document.getElementById(option.split(' ').join('_')).src='buttons/size_' +
option.split(' ').join('_') + '_h.jpg';
}
function addToCart() {
if(option != '')
x5engine.imCart.addToCart('4892o915',1, 0, option);
else
alert('Choose a size, please!');
}
</script>
<a href="javascript:setOption('Black - XS');">
<img id="Black_-_XS" src="buttons/size_Black_-_XS.jpg" alt="XS" border="0" />
</a>Per personalizzare questo codice dobbiamo copiarlo all’interno della sezione Codice HTML di un Oggetto HTML e Widget e agire come segue:
1. Nella stringa x5engine.imCart.addToCart('4892o915',1, 0, option);
- sostituire il codice ID del prodotto (4892o915) con quello identificato per iI nostro prodotto.
2. Nel tag <a href="javascript:setOption('Black - XS');">
- sostituire la dicitura “Black – XS” con la dicitura più idonea per descrivere la variante del nostro prodotto.
3. Nel tag <img id="Black_-_XS" src="buttons/size_Black_-_XS.jpg" alt="XS" border="0" />
- aggiornare il valore del parametro id (con la dicitura che identifica la nostra variante);
- aggiornare il nome del file grafico che intendiamo utilizzare per creare il pulsante (size_Black_-_XS.jpg);
- inserire un valore opportuno per il testo alternativo (alt=”XS”).
Prima di confermare le impostazioni per questo Oggetto HTML, apriamo la sezione Esperto e alleghiamo i due file grafici che servono a definire l’aspetto del pulsante nello stato rilasciato e nello stato premuto: size_Black_-_XS.jpg e size_Black_-_XS_h.jpg. Per entrambe i file indichiamo “buttons” come Percorso relativo su Server.
Fatto questo possiamo passare al pulsante “S”.
Per questo pulsante, copiamo nella sezione Codice HTML del relativo Oggetto Codice HTML e Widget il seguente codice:
<a href="javascript:setOption('Black - S');"><img id="Black_-_S" src="buttons/size_Black_-_S.jpg" alt="S"/></a>
Come per il pulsante “XS”, dobbiamo sistemare:
- la dicitura “Black – S” sostituendola con una più appropriata per descrivere la variante del nostro prodotto;
- il nome del file grafico;
- il valore per il testo alternativo.
Anche in questo caso, nella sezione Esperto dobbiamo allegare le immagini utilizzate per il pulsante.
I pulsanti “M”, “L” e “XL” si risolvono in maniera del tutto analoga al pulsante “S”.
A questo punto ci dobbiamo occupare del pulsante “Add to cart”.
Per questo pulsante, dobbiamo copiare nella sezione Codice HTML del relativo Oggetto Codice HTML e Widget il seguente codice:
<div style="text-align: right;">
<a href="javascript:addToCart();">
<img src="buttons/button_19.jpg" alt="Add to cart" border="0" />
</a>
</div>In questo codice dobbiamo solo sostituire “buttons_19.jpg” con il nome del file grafico che vogliamo utilizzare e ricordare di allegare tale file (sempre indicando “buttons” come Percorso relativo su Server) attraverso l’apposito comando della sezione Esperto.
Se abbiamo eseguito tutte le istruzioni correttamente, provando la pagina nell’anteprima in locale avremo la possibilità di selezionare la taglia prima di ordinare la maglietta cliccando sul pulsante “Add to cart”.
Ordinare le magliette della sezione Kids
Passiamo ora alle pagine relative alle magliette della sezione “Kids”: prendiamo ad esempio la pagina della maglietta “Like a Bubble”.
Notiamo che manca il pulsante “Add to cart”: in questo caso è, infatti, sufficiente cliccare sul pulsante relativo alla taglia desiderata per aggiungere nel carrello il prodotto nella variante indicata.

Anche in questo caso, dobbiamo creare tutti i pulsanti “XS”, “S”, “M”, “L” e “XL” attraverso altrettanti Oggetti Codice HTML e Widget (per i quali dobbiamo impostato l’Altezza a 40 px).
Il codice che dobbiamo utilizzare per ciascun pulsante è analogo. Per esempio, il codice per il pulsante “XS” della variante “Light Blue” della maglietta è il seguente:
<a href="javascript:x5engine.imCart.addToCart('1o257r8f',1, 0, 'Light Blue - S');"><img src="buttons/size_s.jpg" alt="S" onmouseover="this.src='buttons/size_s_h.jpg';" onmouseout="this.src='buttons/size_s.jpg';" border="0" /></a>
Per personalizzare questo codice dobbiamo copiarlo all’interno della sezione Codice HTML e agire come segue:
1. Nel tag <a href="javascript:x5engine.imCart.addToCart('1o257r8f',1, 0, 'Light Blue - S');">
- sostituire il codice ID del prodotto (1o257r8f) con quello deI nostro prodotto;
- aggiornare la dicitura “Light Blue – S” con una più idonea per indicare la nostra variante.
2. Nel tag <img src="buttons/size_s.jpg" alt="S" onmouseover="this.src='buttons/size_s_h.jpg';" onmouseout="this.src='buttons/size_s.jpg';" border="0" />
- Aggiornare il nome del file grafico (size_s.jpg) con quello che vogliamo utilizzare per il pulsante nello stato rilasciato (attenzione: è presente in 2 punti);
- Inserire un testo alternativo (alt=”S”) idoneo per la nostra variante;
- Aggiornare il nome del file grafico (size_s_h.jpg) con quello che vogliamo utilizzare per il pulsante nello stato “su passaggio del mouse”.
Prima di confermare le impostazioni e chiudere l’Oggetto, dobbiamo ancora aprire la sezione Esperto e allegare al codice i file grafici utilizzati per i diversi stati del pulsante (size_s.jpg e size_s_h.jpg), avendo cura di indicare come Percorso relativo su Server la cartella “buttons”.
Se, come nel nostro caso, utilizziamo sempre gli stessi file grafici per costruire tutti i pulsanti, è sufficiente allegarli solo la prima volta: per i pulsanti successivi non occorrerà ripetere l’operazione.
Conclusioni
Come al solito potete scaricare il file di progetto aggiornato dal seguente link: http://bit.ly/LRmDP6
Aprendo il progetto e guardando come sono stati realizzati gli Oggetti descritti in questa T&T, tutto diventerà più chiaro e più facilmente riproducibile.
Prima di scaricare e importare il file di progetto, ricordate di fare l’aggiornamento di WebSite X5 alla versione 9.0.12

Grazie :-))))
Buonasera, ho seguito attentissimamente passo passo tutto ma... non funziona :-( ho anche scaricato il progetto e guardato i vs script, sono identici ai miei. Non capisco, cos'è che sto sbagliando? Ho provato a fare il procedimento qui, sono nelle taglia M e L. Grazie.
http://www.dream-shop.it/i-love-squirt-tee-uomo-bianca.html#.T8vFNsWf4UT
Buongiorno Silvia,
abbiamo controllato il sito che hai riportato e abbiamo potuto notare che negli script hai inserito degli accenti gravi e acuti al posto degli apici.
Ti consiglio di utilizzare direttamente WebSite X5 o Blocco Note di Windows per editare il codice e inserire esclusivamente il carattere apice, lo puoi trovare nello stesso tasto del punto di domanda.
Buon lavoro!
OOOOOh grazie, nella mia ignoranza pensavo fossero uguali. Grazie mille ci riprovo ;-)
ho sistemato il codice ma... non funziona
Автор
Buongiorno Silvia,
abbiamo verificato che non hai personalizzato correttamente lo script allora lo abbiamo fatto noi per te.
Utilizza questo script:
<script type="text/javascript">
var option = '';
function setOption(opt) {
if(option != '')
document.getElementById(option.split(' ').join('_')).src='images/' +
option.split(' ').join('_') + '.jpg';
option = opt;
document.getElementById(option.split(' ').join('_')).src='images/' +
option.split(' ').join('_') + 'R.jpg';
}
function addToCart() {
if(option != '')
x5engine.imCart.addToCart('4892o915',1, 0, option);
else
alert('Choose a size, please!');
}
</script>
In più, nel codice dei singoli bottoni, per settare corretamente la taglia non devi scrivere, per esempio, 'Taglia L' ma solo 'L'.
Grazie, adesso la funzione aggiunge il prodotto corretto al carrelo, ma non compare il tasto blu di taglia selezionata (si vede solo il testo e il tasto scompare), a cosa può essere dovuto?
Questo è il cod. tasto M:
<script type="text/javascript">
var option = '';
function setOption(opt) {
if(option != '')
document.getElementById(option.split(' ').join('_')).src='images/' +
option.split(' ').join('_') + '.png';
option = opt;
document.getElementById(option.split(' ').join('_')).src='images/' +
option.split(' ').join('_') + 'R.png';
}
function addToCart() {
if(option != '')
x5engine.imCart.addToCart('h1toion9',1, 0, option);
else
alert('Selezionare una taglia, per favore!');
}
</script>
<a href="[removed]setOption('M');">
<img id="M" src="images/M1.png" alt="M" border="0" />
</a>
questo è il cod. tasto L:
<a href="[removed]setOption('L');"><img id="L" src="images/L1.png" alt="L"/></a>
questo il cod. carrello:
<div style="text-align: right;">
<a href="[removed]addToCart();">
<img src="images/aggiungi-al-carrello.png" alt="Aggiungi al carrello" border="0" />
</a>
</div>
i file li ho allegato in tutti e tre i codici, sia il tasto grigio sia il tasto azzurro ma niente...
Автор
Ciao Silvia,
visti i nomi che hai dato ai file dei pulsanti, occorre fare ancora una piccola modifica allo script:
<script type="text/javascript">
var option = '';
function setOption(opt) {
if(option != '')
document.getElementById(option.split(' ').join('_')).src='images/' +
option.split(' ').join('_') + '1.png';
option = opt;
document.getElementById(option.split(' ').join('_')).src='images/' +
option.split(' ').join('_') + '1R.png';
}
function addToCart() {
if(option != '')
x5engine.imCart.addToCart('h1toion9',1, 0, option);
else
alert('Selezionare una taglia, per favore!');
}
</script>
Così modificato dovrebbe funzionare tutto correttamente.
Grazie mille davvero, adesso funziona. Grazie per la pazienza :-))) siete grandi!!!