How To Create A Full-screen Template That Changes With The Different Sections/pages 
Автор: Incomedia
Introduction
We have created Tees X5 Store (http://tees.websitex5.com ) as a sample website, complete with blog and e-commerce shopping cart, so that we can show you the full potential of WebSite X5 Evolution 9. Tees X5 Store, sells fantastic T-shirts and we wish to expand our business by selling online.
We're going to use this site to show you some of the new functions that are included in version 9, and to explain a few tricks so that you can get the very best out of WebSite X5.
Let's get started
First of all, we need a graphic template.
You'll follow the explanation better if you go to the http://tees.websitex5.com site and you change the size of the Browser window – it doesn't matter whether you use Firefox, Chrome, Explorer or any other browser: the site will always be displayed in the same way!
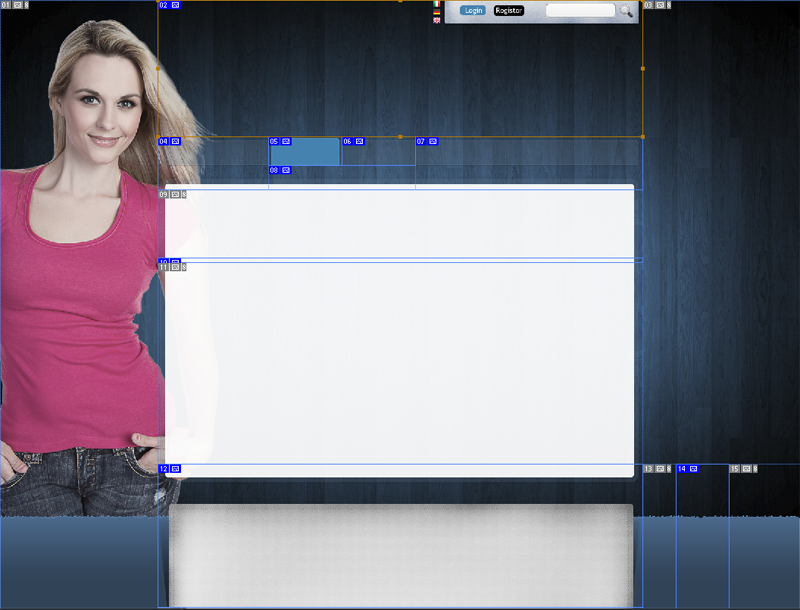
You'll see that the girl in the background picture gets bigger/smaller and moves around: this shows that the background picture resizes itself and adapts automatically to the current size of the window, but the site continues to be displayed at full screen.
Try to open the Shop menu and click on one of the items in the Guys submenu (for example, Shop | Guys | Full X5). We're now in the Mens section and, as you can see, the background picture has changed.
Now open a page in the Kids section (for example, Shop | Kids | I love it!): the background picture changes again and now it's showing a young boy.
How did we manage to create a template that automatically adapts to the size of the browser window and loads the background picture according to the selected site section?
Read on, and you'll find out!
A full screen template
We've chosen the function to create a Custom Template for our Tees X5 Store .
First of all, we created the draft version of the template with a graphics program, to check the overall result. Then we cut the pictures to the exact template size in order to recreate the template in WebSite X5.

After saving the template pictures, we started to working in WebSite X5, in the Custom Template window:
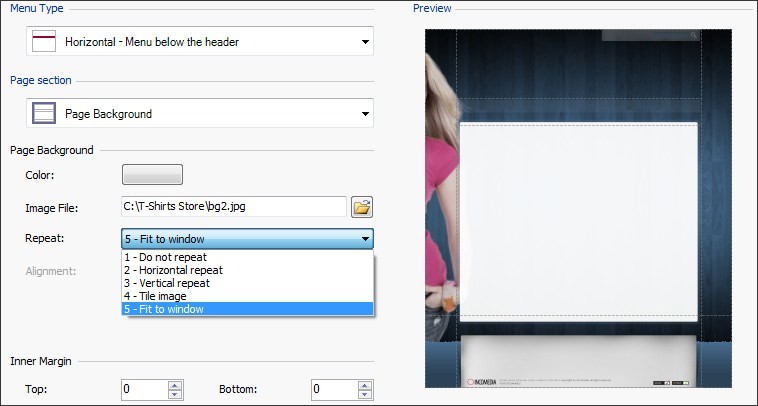
- We chose a Horizontal Menu that will appear under the heading.
- Then we selected the various Page Sections to import the prepared pictures into each one of them.
- We set specific parameters for each picture: repeat, alignment, size and margins.
- To make sure the background picture adapts itself automatically to the size of the browser window, we selected Fit to window for the Repeat option in the Page Background section.

And that's it: WebSite X5 will do the rest, automatically!
How to change the template according to the sections/pages
The background picture that is used for the Custom Template appears on all the pages in the web site: at the moment, we are using the photo of the blond girl as background picture.
Now we'll see how to change the background picture with the other ones that we prepared at the beginning:



- We need to go to Step 2 so that we can work on the site map.
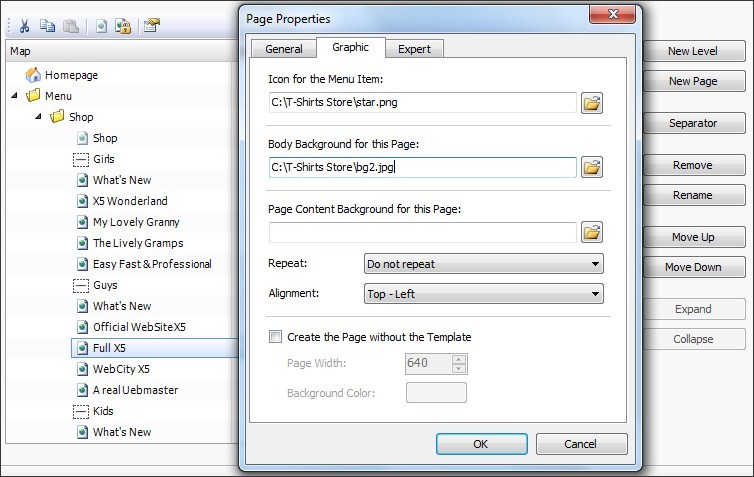
- We select the first page of the Guys submenu, click on the Page Properties button and then go to the Graphics section.
- We use the Website background image for Page option to import the file containing the photo of the boy that we have prepared.

- We repeat this operation to associate the background picture of the boy with all the pages in the Guys submenu, and then do the same again to associate the photo of the younger boy with all the pages in the Kids submenu.
A PIECE OF ADVICE: It is theoretically possible to associate a different background picture with every page in the website, but be careful not to overdo things. An attractive website is coherent and uniform, especially from the graphic point of view, and each page must be recognizable as part of a whole. So consider both the aesthetic and functional aspects of your site when deciding whether to change the background picture for specific sections, rather than for each page. In our T-shirt web store, for example, the change underlines the different public that the garments in each section are aimed at. Try also to create alternative background pictures that are not completely different from each other but that have a link of continuity between them, so that they appear as variations of a theme.
Conclusions
It may have sounded complicated at first, but now you've seen that, with WebSite X5 Evolution 9, creating a full-screen website with background pictures that vary according to the page contents is really very simple: just a few easy steps to choose the right settings for the look you want.
With a bit of imagination and good taste, your templates will be absolutely fantastic!
To understand clearly the steps mentioned above, download this project: http://bit.ly/o3kxAb
Open WebSite X5 Evolution 9 and import the .iwzip file you have just downloaded: you will then be able to see how the Tee X5 Store template has been created even if all the content is missing.

"You'll follow the explanation better if you go to the http://tees.websitex5.comsite"
Fraid not, that link is dead, did you mean http://tees.websitex5.com ???
Thanks, now it is ok.
Gracias.. excelente guía... ya la estoy aplicando en mi website.
cant be open with the updated version !
Gracias por esta guía de inestimable valor y por la plantilla de ejemplo. Sin duda voy a tomar nota de todo ello!
Ubfortunately the download ;ink for the IWZIP doesn't work
Спасибо за информацию, а как разрезать шаблон?
Hi Guys!
Glad you like our tips&tricks!
@Jan & Rannou: Do you still have problems? Why isn't it working? Please open a new post if you need help!
Your all very welcome!
We will release new tips every month!
I want with a menubutton call an other (sub)site. How to do that ?
http://bit.ly/o3kxAb is not a iwzip file. The link downloads a zip file which can't be imported in X5. However, renaming the .zip file to .iwzip worked and imported successfully in X5 Evo 9. Thanks for the Tips.
Hello Samantha,
Could you explain how to download the project?
If I click on the link I get something like a webpage in text only (see attachment). The SAVE TARGET AS option for the link http://bit.ly/o3kxAb(right click, then rename *.iwzip) doesn't work either.
Please help
Best regards
Jan
-> left-click on http://bit.ly/o3kxAb
-> save to a previous made *project-folder*
-> start x5-v9 and open the *.iwzip*-file
Hi , I can´t open the file with the demo version, please tell me how can i check the file project. Thanks
. . . so you only can have a look to - http://tees.websitex5.com/
Simona,
Can you let me know what the size is of the background picture you have used?
Thanks and regards,
Hans.
Hello Hans!
The bg size is: 1580 x 1204!
You can not download files: tee_x5_store.iwzip, tee_x5_store_2.iwzip, tee_x5_store_4.iwzip
While the file: tee_x5_store_3.iwzip - taken without a problem.
Why?
Hi Ryszard,
we have tested the files and we are able to download them successfully. Could you please try again with another browser?
Thank you!
http://tees.websitex5.com/
tem como baixar o projeto completo desse template?
Grato
Hi! You can not download the complete project of the Tee store. This Project has been created in order to explain what can be done with WebSite X5 Evo 9 therefore we release parts of it step by step and explain different features.
Thank you for understanding.
Google translate:
¡Hola!No se puede descargarel proyecto completode la tienda decamisetas.Este proyecto ha sidocreado con el finde explicar lo quese puede hacer conWebSite X5Evo 9por lo tantoliberar alas partes delpaso a pasoy explicarlas diferentes características.
Gracias por su comprensión.
Olá novamente insisto na sugestão, podem colocar à venda em modelos, ajuda muito quem tem pressa e afinal o slogan do websitex5 é a facilidade de preparar um site.
Assim para quem não tem tempo de assistir aulas resolve-se a questão.
Abraços
Your demo site Tees X5 Store (http://tees.websitex5.com) looks great! As you did with the background image, could you please explain the steps we should undertake to build the LOGIN and JOIN features on top of the page as well as the windows opened when we click either of these two options?
Dear Altor,
thank you very much! I'm very pleased to know you like our website. We explain it bit by bit every month: you will find several tips&tricks document in this section http://answers.websitex5.com/search/lang:en type:tipsandtricks ( I don't know if you have already seen it) but I do not think we have already explained what you are asking for. Therefore you need to have a little patience, I'm sure we will soon.
Thank you for understanding.
Hi Samantha,
I have downloaded the site and imported the site well in my EVO9, but cannot seem to see how registration page is created.
Would be nice to se thise steps and expamples.
Dear Rukshar,
hi! please open a new post when you need to ask us something we can not help you here.
You need to create a researved area for your users to register to your website, have a look at our tutorials at http://www.websitex5.com/it/video-tutorial.html
Thank you.
Thank you Samantha!
This is extremely helpful, thank you!
Thanks! very cool
seria muy bueno que explique de una manera mas detallada todas las propiedades de la plantilla, en especial lo de los idiomas, en mis proyectos he tenido demasiados inconvenientes al tratar de copiar el boton de traduccion de google..... me deforma terriblemente la estructura de la pagina, seria bueno que hicieran un tutorial sobre eso. gracias
google traduction
would be nice to explain in a more detailed all template properties, especially the languages, in my projects I have had too many problems when trying to copy the Google translation button ..... I terribly deformed structure of the page, it would be good to do a tutorial on that. thanks
Hi, it would be nice if you could run a tricks and tips on Blog design, it would be useful as ver 9 has taken out so much from ver8 and that now needs special attention Thank You,
how to add a color choice?
Gracias!!
Segui tu consejo para actualizar mi sitio web
www.ruedasecuador.com
how to tie the script on the availability of goods in the basket on the menu?
http://tees.websitex5.com/
where can i find the latest iwzip of tee website with the log in feature
it is not the latest build of tees websitex5. the content is almost blank.could you please give the latest example iwzip file that have log in and join feature
Hi Rico,
you cansimply createaloginby copyingthe code ofwidgetslogin (contained in thehtmlto step 3)inanObjecthtmlin header, or inser an image with a link to a page of your site that contain the login widgets. if you need more help please open a new topic about this subject.
Hope this helps.
Oh! Now I see said the blind man!
Me ha servido muchísimo.
Muchas gracias por estos trucos que hace que nuestas páginas sean distintas al resto.
¡Excelente, muchas gracias!
Nella seguente pagina potrai visualizzare l'anteprima dei vari template:http://www.websitex5.com/it/template-pack.html#902 specificato il link dalla staff ed inesistente !!!!!!!!!!!!!!!! non ci sono i template pack nessun html !!!!!!!!!!
Buongiorno Kris,
questo link è riferito al vecchio sito creato per Evolution 9, ora è uscita la versione 10 e quel link non è più attivo. Al momento non vi sono template pack disponibili per Evolution 10. Se ce ne saranno in futuro verranno inseriti anche nel sito.
Grazie.
***** Google Translation:
HolaKris,
Este enlacese refiere al sitioantiguo creadoporEvolution 9, la versión 10está ahora fueray el enlaceya no está activo.Por el momentono haypaquete de plantillasdisponiblespara la Evolución10.Sien el futuro noseráincluido también en elsitio.
Gracias.
Great design concept works just fine on 10
Wow I have never seen this great advice here. I have been trying to figure out how to switch this up for different pages on my site. Very easy and to the point.
gracias amigo
tank you very much brother