Bilder werden nicht bzw. falsch dargestellt 
Autor: Karl Michael S.Guten Tag,
wenn ich Bilder auf der Website hochlade werden diese teilweise viel zu groß, falsch oder garnicht angezeigt.
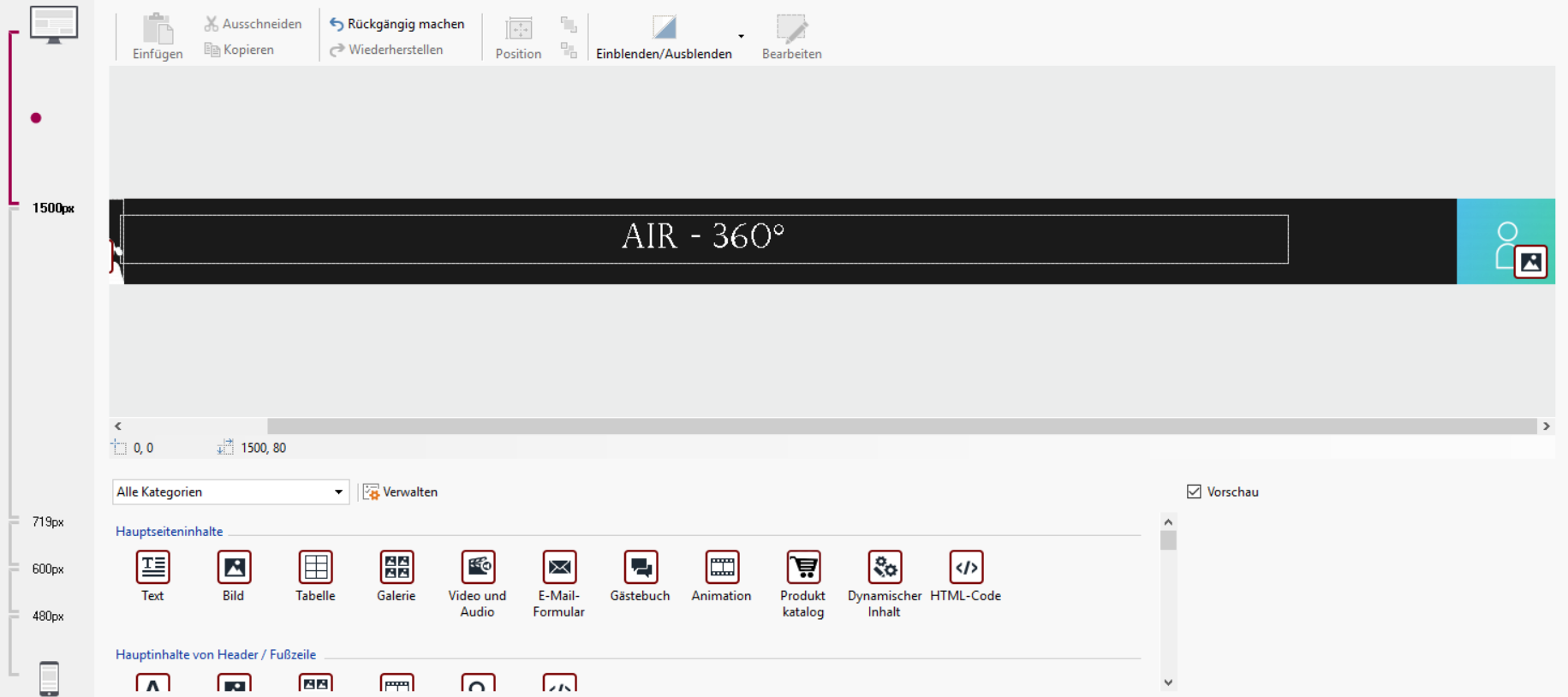
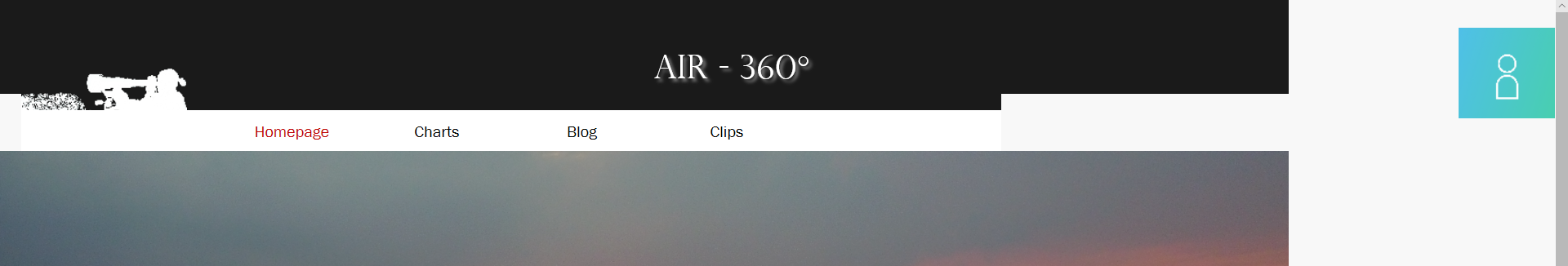
Das Bild im Header sieht bei jedem website besuch anders aus, mal ist es hinter dem Menü, mal davor manchmal ist unter dem quadratischen bild ein Pixelfehler der nicht zum eigentlichen Bild dazu gehört.
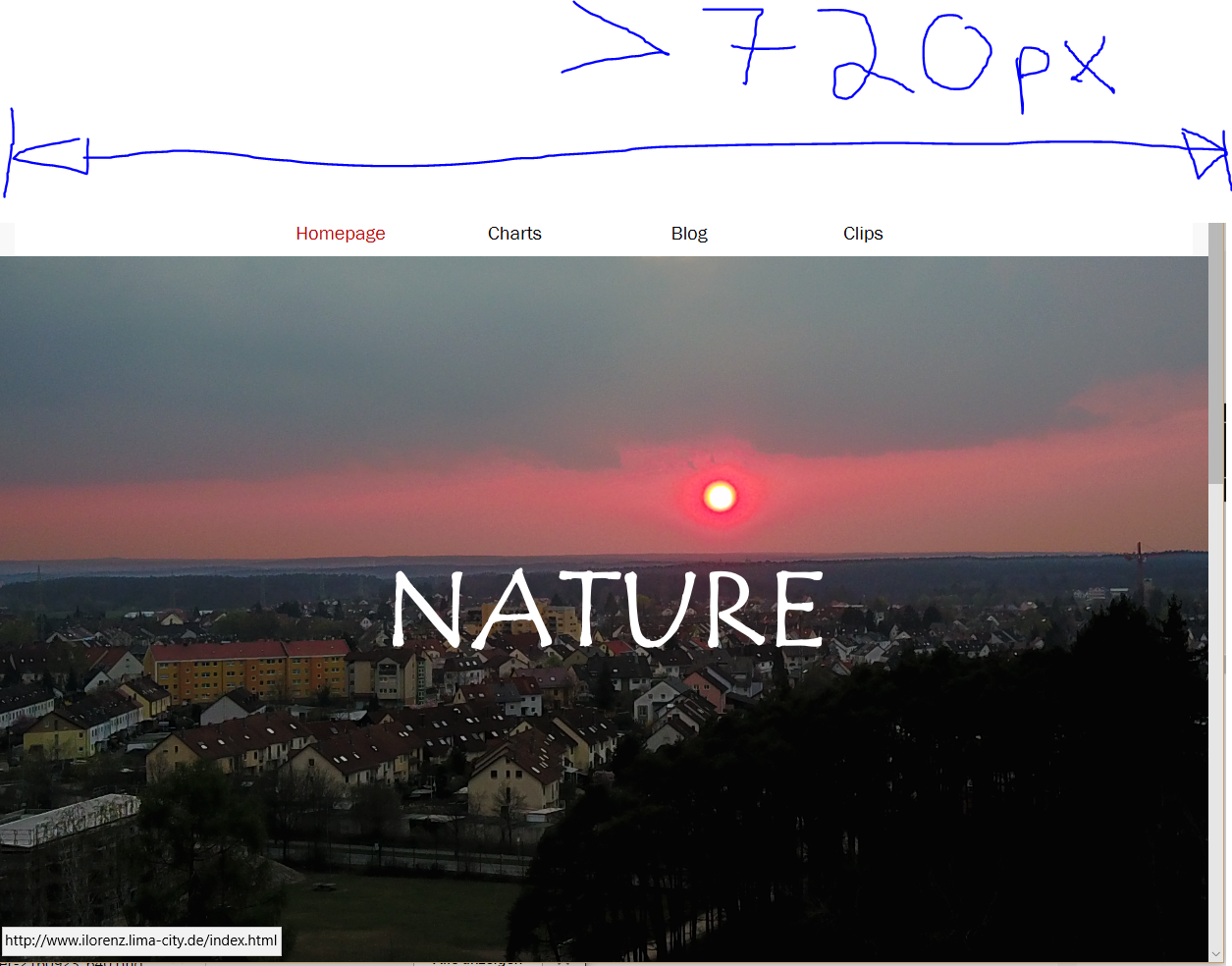
Dann ist direkt auf der Home seite ein Banner mit parallax-Effekt im Hintergrund, doch wenn ich mit einer kleineren Anzeige mir das ansehe fehlt es.
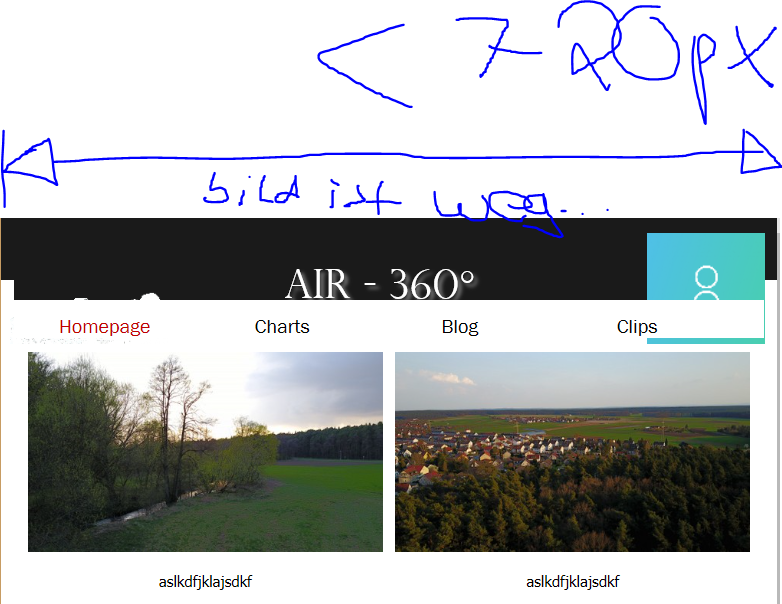
Im dritten Bild ist auch wieder ein Formatfehler wenn ich mit einem gerät unter 720 px auf die Website gehe und dieses wird nur noch als strich dargestellt.
Neben diesen Fehlern wird auch die von Facebook gegebene Kommentarfunkion nur im Microsoft Edge Explorer dargestellt, chrome, Firefox und der normale Internetexplorer blenden das einfach aus.
Als ich dann noch versucht habe die Website von Google einbinden zu lassen bekomme ich bei dem Bestätigungsschlüssel den man unter 1. "statistiken, seo und code" im bereich "Metatag für Google..." einfügen mus immer eine Fehlermeldung von Google.
Ich finde die Fehler leider nicht und bin am verzweifeln, kann jemand helfen?
Bilder im Anhang
Mfg Syré






Am besten wäre es wenn du deine Seite mal hier postest, denn aufgrund der Bilder kann ich nichts erkennen was falsch ist. Es sind sicher Einstellungsfehler passiert bzw. keine Designeinstellungen gemacht worden um den Effekt zu erhalten.
Wieso ladest du nicht die Datei von Google direkt auf deinen Server und bestätigst sie im Browser? Wäre einfacher gewesen. Wahrscheinlich hast du den MEtatag Code falsch eingefügt.
Autor
http://ilorenz.lima-city.de/
Das ist die Website
Guten Tag,
Das Bild der mit der Login Seite verbunden ist, ist in der Desktop Ansicht grösser als den sichtbaren header und Sie müssen diesen im Schritt 2 bei Header /footer Inhalt an der Grösse des Header anpassen damit sich dieser nur im sichtbaren Teil befindet und nicht ausserhalb.
Prüfen Sie auch bei den anderen Breakpoints bei den Header Inhalt im Schritt 2 das sich dieser immer innerhalb des sichtbaren Teil befindet.
Vielen Dank!