Стиль полос (Некорректное отображение в мобильной версии) 
Autor: Олег Ходонович
Besucht 2235,
Followers 2,
Geteilt 0
Добрый день!
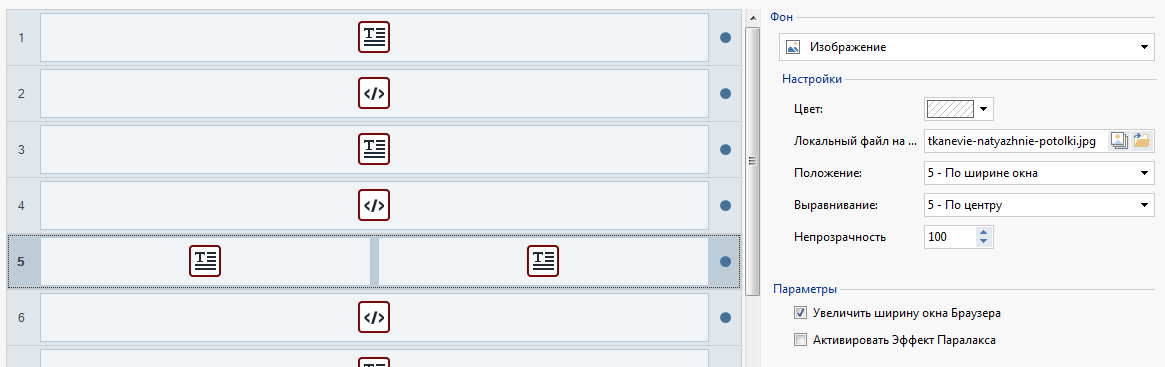
На вкладке "стиль полос" добавил фоновое изображение для одной строки (из двух ячеек):
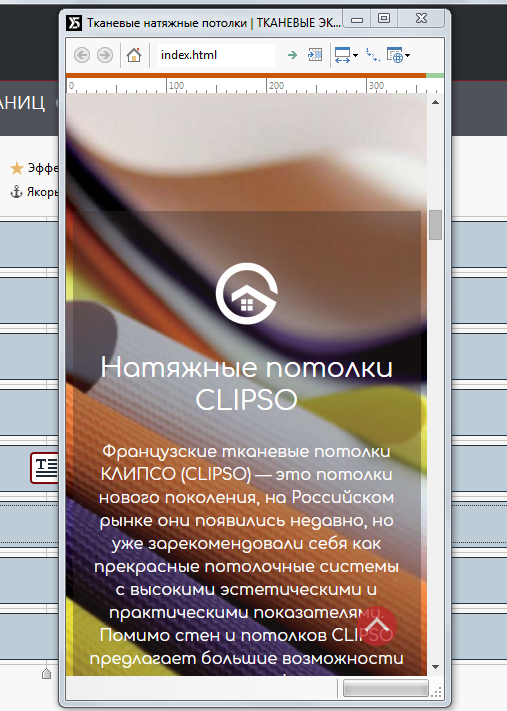
В программе PRO-13 адаптивная (мобильная) версия отображается корректно:

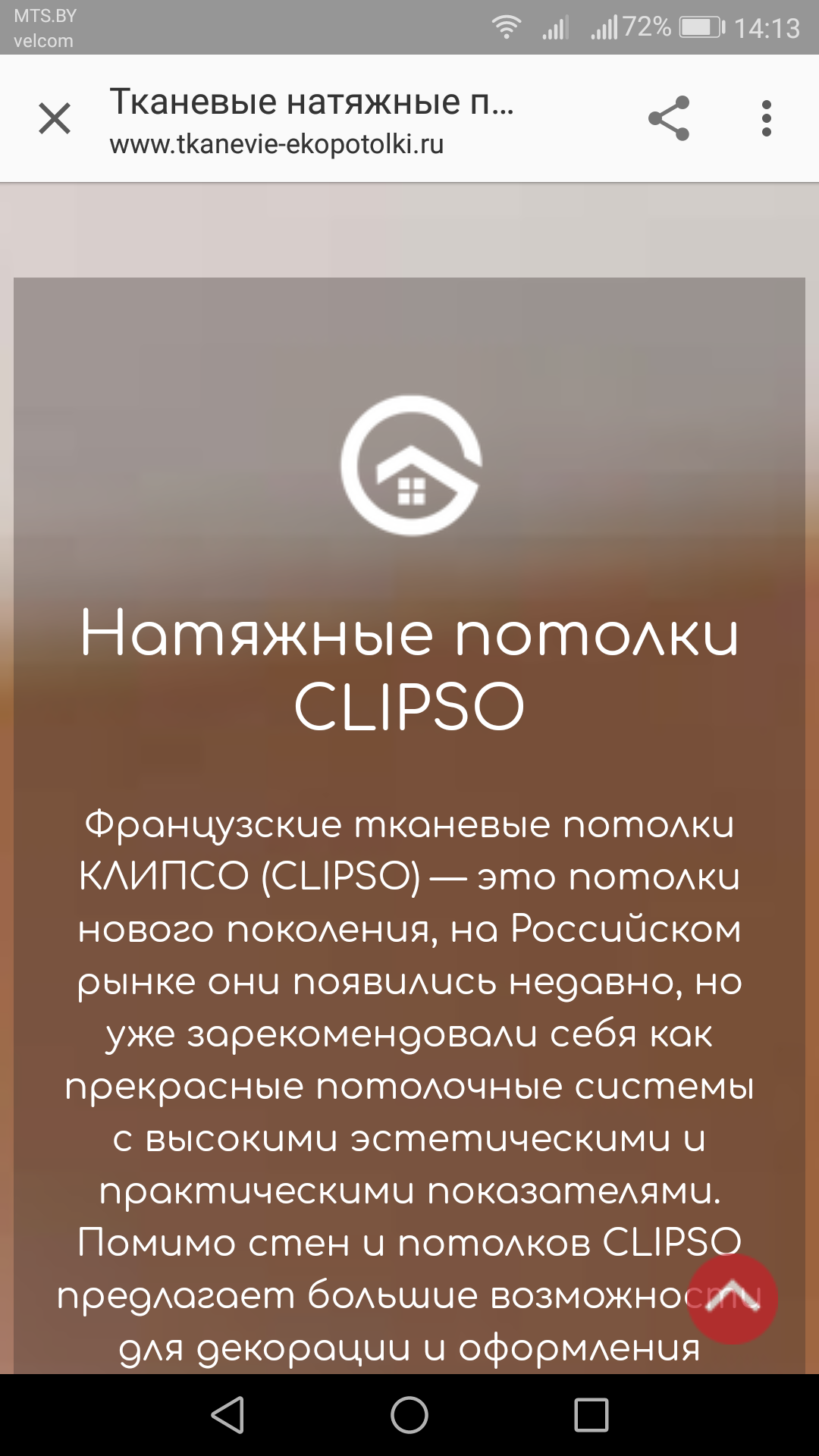
После выгрузки на хостинг на смартфоне отображение - некорректное:

Почему так происходит? Подскажите пожалуйста, как это исправить?
Заранее благодарен за помощь!
Адрес сайта: www.tkanevie-ekopotolki.ru
Gepostet am

Олег, а сколько у вас точек останова? Попробуйте сделать их 8 шт. например 1440, 1280, 1024, 960, 640, 480 и 320. Сайт будет выглядеть лучше. И кстате зачем вам меню-гамбургер - его бы убрать вообще, или сделать номальным. Обчно "гамбургер" для низких разрешений.
Autor
Добрый вечер!
Точки останова ничего не поменяют, я уже пробовал... Фоновое изображение на смартфоне отображается всё равно некорректно. Их у меня сейчас 5шт. наверное: 1300, 960, 720, 480 и 360.
По поводу меню Вы правы, там много чего ещё нужно поправить.
А вот с фоновым изображением пока не могу разобраться...
У меня на WP всё показывает. Проверяйте настройки своего мобильного браузера, а так же пробуйте смотреть с других устройств.
Autor
Проверял на разных телефонах, отображение некорректное...
Hello Олег Ходонович,
You need to use an image optimized for mobile screen as size since now it is a wider image and in case of the mobile device it is used the height of the image to adapt it while on the computer is used the width. This depends on the mobile browsers and you need to use an image with the proportion for the mobile screens.
Many thanks!
***** Google Translation:
Привет Олег Ходонович,
Вам нужно использовать изображение, оптимизированное для мобильного экрана, как размер, так как теперь это более широкое изображение, а в случае мобильного устройства используется высота изображения для его адаптации, а на компьютере используется ширина.Это зависит от мобильных браузеров, и вам нужно использовать изображение с пропорцией для мобильных экранов.
Большое спасибо!
iphone 6:
ipad 3:
(Перевод Google)
это изображение, изменяемый (maximage2), работа в iPhone и IPad устройства?
http://www.kolasim-zone.it/trash/sfondoriga2_post_175735.html
(IT) - questa immagine, ridimensionabile (maximage2), funziona nel dispositivo iphone ed ipad? ...
.
ciao
.
Autor
Спасибо!
1) - Создание сайта в сетевой папке «maximagek» с помощью FileZilla FTP;
2) - скачать этот файл почтового индекса: http://www.kolasim-zone.it/trash/maximagek.zip
3) - распаковать и отправить файлы CSS, JS, HTML в папке на сетевом «maximagek» с помощью FileZilla FTP;
4) - Напишите здесь ссылку на страницу maximagek.html
когда вы помещаете ссылку, я дам вам другие инструкции EXTRA.
(IT)
1) - Crea nel tuo sito in rete la cartella "maximagek" usando FTP Filezilla;
2) - scarica questo file zip: xxxxxxxx
3) - scompattare ed invia i files css, js, html nella cartella in rete "maximagek" usando FTP Filezilla;
4) - scrivi qui il link della pagina maximagek.html
quando avrai messo il link, poi ti darò le altre istruzioni EXTRA.
.