Barra menu senza margini 
Autor: Salvo M.
Besucht 972,
Followers 1,
Geteilt 0
buongiorno,
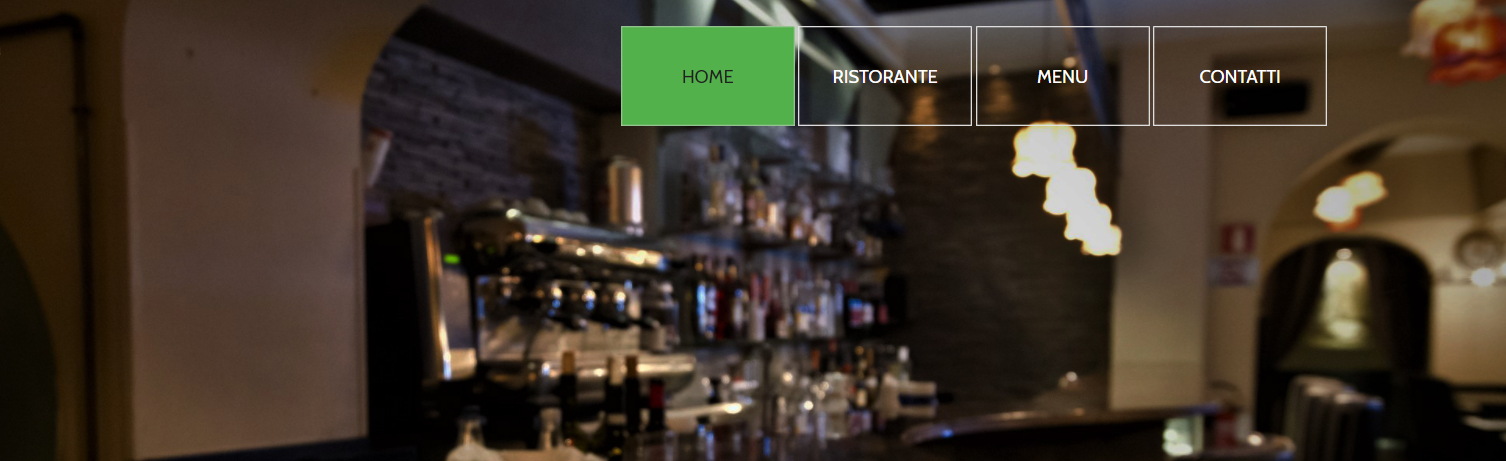
ho bisogno di creare un menu cosi
unica cosa che non sto riuscendo a fare è far comparire lo sfondo dei tasti fino in alto senza margini, per intenderci vorrei che così come segnalato nel link del sito che vorrei fare, che quando passo sopra una voce del menu mi si riempia lo sfondo fino al top della pagina senza margini.
ho provato a togliere i margini, portare la barra menu dalla struttura del sito in alto con 0 di margini, ho messo sfondo pagina ma il risultato è questo, non riesco a far combaciare il menu con il top della pagina...

Gepostet am

posiziona il menu dentro l'header (o sopra l'header) e dagli 0 come margine Y (verticale) e la posizione X (orizzontale), dopodichè gli dai l'altezza che vuoi, in passo 2, modello, personalizzazione, menu principale, aggiustando i margini e dando gli sfondi appropriati ai vari tipi di voce (voce di menu, voce al passaggio del mouse....)... fatto... screenshot...
se vuoi avere le voci non centrate al fondo dovrai aggiungere questo css al passo 1, impostazioni, avanzate, Statistiche,Seo & Codice, prima della chiusura del tag head...
tenendo presente che il valore 40 è pensato su una altezza del menu di 80... naturalmente da aggiustare alle proprie impostazioni...
<style>
#imMnMn.main-menu .imMnMnTxt .imMnMnTextLabel {
margin-top: 40px;
}
</style>
facci sapere se funziona...
Autor
Perfetto, ma si possono portare anche in basso le voci di menu? perchè è tutto centrato adesso anche nel tuo screenshot
ti avevo preceduto nella richiesa, pensando che volessi farlo...
chiudi il post se hai risolto... ciao...