JavaScript im Text-Objekt möglich? 
Autor: Florian P.
Besucht 1556,
Followers 1,
Geteilt 0
Hi,
bin auf 14ev.
Nutze WebSideX5 schon seiter der 9er Version....
Kann ich in einem Text-Objekt eine JavaScript ausführen?
HTML ist klar (kann ich ja aktivieren im entsprechenden Objekt). Wenn darin aber JavaScript ist gehts nicht.
Ich möchte "einfach" zur aktuellen Jahres zahl einen bestimmten wert addieren und dies im laufenden Text einfügen. Konkret möchte ich die Jahre seit Firmengründung anzeigen.
"Seit nunmehr <script language="javascript" type="text/javascript">var d = new Date();document.write(d.getYear()+20);</script> besteht der Betrieb...."
Oder hat jemand ne Idee, wie ich "dynamisch" die Zahl im Text an das aktuelle Datum anpassen?
Gruß
hardlog
Gepostet am

Kannst du mittels php erstellen wie z.B.
<?php echo "© 2016 - " . date("Y");?>
den Code einfach im html code Objekt einfügen oder im Text Objekt.
Aber im Text-Objekt musst du vorher die html Code Funktion aktivieren.
Autor
Danke für die Antwort,
ich bekomme es nicht hin.
Auch wenn ich es in eine html-code-Objekt (1 zu 1 kopiere) wird nichts in der Vorschau angezeigt.
hardlog
Autor
Im html-Objekt funktioniert folgendes
<script type="text/javascript">
document.write(new Date().getDate()+"."+(new Date().getMonth()+1)+"."+new Date().getFullYear())
</script>
im TExt-Objekt nicht.
Den php-code bekomme ich werder im HTML-Objekt noch im Text-Objekt zum laufen....
hardlog
Hallo,
gib den Code in einem Text-Objekt mal ein, aktivier vorher das.

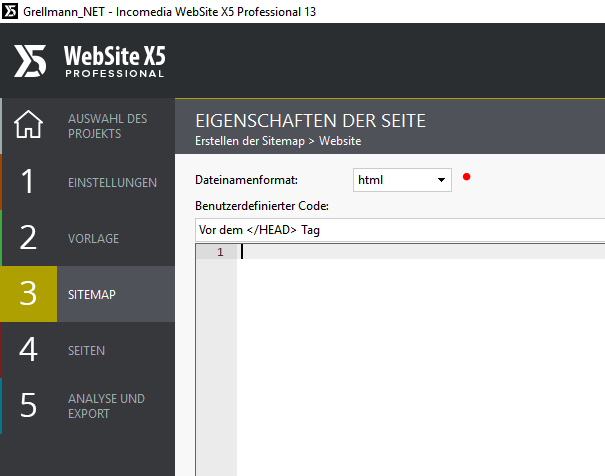
Dann geht du in den Schritt 3 > Seite auswählen > dann auf Erweitert und änderst die Dateiendung von .html in .php um.

Dann sollte alles laufen.
Wichtig ist, dass die Dateiendung der Seite auf .php geändert wird.
Diese Information hätte ich oben erwähnen können :-)
Autor
Cool geht,
musste aber erst auf dem Server die entsprechende (alte) html-Datei löschen sonst hat er die alte immer aufgerufen!
Danke
Wenn das so ist, dann liegt noch ein Fehler im Programm vor.
Im Regelfall sollten alte Datein gelöscht werden, die nicht mehr benötigt werden oder gar überschrieben wurden.
Ich persönlich kontrolliere auch alles, was WSX5 erstellt und entfernt.
Sehr einfach und in JS ist es nicht notwendig, die Erweiterung auf die Seite zu ändern. JavaScript-Code funktioniert ordnungsgemäß im HTML-aktivierten Textobjekt [</>].
Das Wichtigste ist, dass der Code in einer einzigen Zeile ist, ohne Rückgabebefehle ...
... zum Beispiel:
<script>document.write(new Date().getDate()+"."+(new Date().getMonth()+1)+"."+new Date().getFullYear())</script>
(IT) - Molto semplice ed in JS non serve cambiare estensione alla pagina. Il codice JavaScript funziona correttamente nel Oggetto Testo abilitato HTML [</>].
L'importante è che il codice stia su unica riga, senza comandi di ritorno a capo...
... per esempio:
<script>document.write(new Date().getDate()+"."+(new Date().getMonth()+1)+"."+new Date().getFullYear())</script>
.
ciao
.