Bilddarstellung mit 360 Grad Ansicht 
Autor: Michael B.
Besucht 3866,
Followers 1,
Geteilt 0
Hallo,
ich suche unter Website eine Funktion, wonach ich ein vorgeferigtes Bild 8z. B. Raumansicht) in einer 360 Grad Ansicht zeigen kann. Im Standard ist es ja höchstwahrscheinlich nicht vorgesehen, kann man hier diese Funktion evtl. käuflich erwerben.
Freue mich über eine Rückmeldung.
Michael
Gepostet am

Zufällig war ich gerade auf der Suche danach. Schau mal hier, ob das was passendes für dich ist: 360 Grad Viewer
Und noch ein Link: Panorama
Autor
Hallo Frank,
dass ist alles so nicht schlecht. Mein Problem ist halt, wie baue ich es in Website ein. Hier muss ja der Pfad und alles drum herum passen, damit das Ding läuft.
Es gibt doch im Marketplace ein Objekt dafür das man kaufen kann und diese Funktion besitzt.
https://market.websitex5.com/de/objekte/vorschau/255ba74f-18db-4c37-914e-1417e726946
@Andreas L. - Dieses Teil von INCO hat mich 360 Grad sphärischen Bildern absolut nichts zutun, andere Baustelle!
@Michael B. - Ja das stimmt, da muss man(n) selbst Hand anlegen. Klick mal hier auf diese Google Suche da gibt es noch einiges mehr.
Was mir noch einfällt, du könntest mit einem Google+ Konto ein Album erstellen. deine 360 Grad Bilder dort hochladen und in deiner Webseite einen Link dorthin setzen. Also ein Vorschaubild auf deiner Seite mit einem Link zu deinem Bild oder Album bei Google+.
Google+ zeigt 360 Grad Bilder an, so das man sie sich auch mit der Maus in alle Richtung ansehen kann. Nicht die eleganteste Lösung aber eine Möglichkeit falls du es anders nicht hinbekommst.
Guten Tag Michael,
leider bieten wir keine technische Unterstützung zur Einfügung von benutzerdefinierten Codes. Benutzerdefinierte Codes können im Programm WebSite X5 in Schritt 3 "Erstellen der Seiten", im Objekt "HTML und Widgets" eingefügt werden.
Da der gwünschte Code nicht im Programm integriert ist, schlage ich Ihnen vor die Information entweder mit Hilfe von Suchmaschinen (u.a. Google) zu finden. Die andere Benutzer der Community können Ihnen auch weiterhelfen.
Vielen Dank im Voraus. Mit freundlichen Grüßen.
Ja stimmt hier geht es um ganze Bilder und nicht einzelne Objekte die sich drehen sollen. Sorry.
Autor
Es gibt eine Lösung die ich nicht vorenthalten möchte. Dazu gibt es zunächste eine Software Panorama Studio (Kostenpunkt ca. 120 Euro) und man muss beim Einbinden in Website den Button "HTML Code" nutzen und einfach ein paar Zeilen wie z.B.
<!DOCTYPE HTML>
<html><head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta property="og:image" content="Panorama_Bad_01_tiles\Panorama_Bad_01_thumb.jpg">
<title></title>
</head>
<body>
<div align="center" style="height: 100%; overflow:hidden;">
<noscript><div style="color: red; width: 30%; border: 1px solid red; padding: 4px; font-family: sans-serif;">ERROR: Your web browser must have JavaScript enabled to show this panorama.</div></noscript>
<div id="panoStudioViewerID" style="position: absolute; left: 0px; top: 0px; width: 100% ; height: 100% ;"></div>
<script type="text/javascript" src="panoStudioViewer.js"></script>
<script type="text/javascript">panoStudioViewer.insert("panoStudioViewerID","Panorama_Bad_01.json",{html5:"disable_webgl_warning"});</script>
</div>
</body></html>
hinzufügen.
Ein paar Beispiele der Funktion siehe unter "www.hintemann-fliesen.de", hier in den Rubriken "Bäder, Wohnzimmer und Treppen.
Auch gibt es offenbar eine Möglichkeit mit Google, die ich aber nicht weiter verfolgt habe, da dies vorgenannte in meinem Augen hervorragend funktioniert.
Wielen Dank an alle Mitwirkenden.
Michael
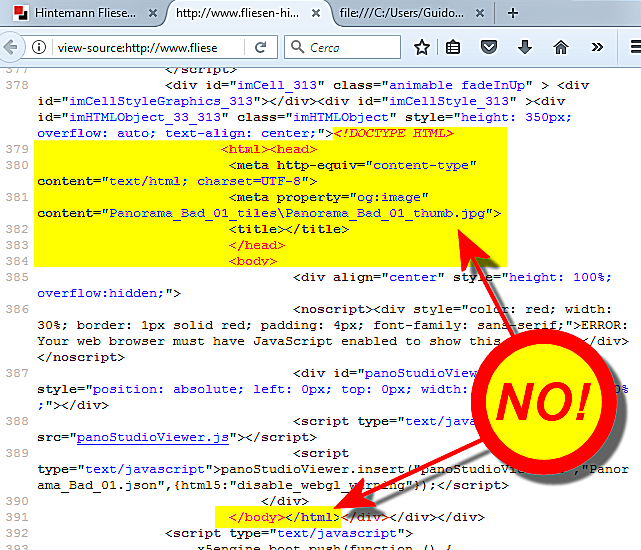
...!... Löschen Sie den angezeigten und ausgewählten Code. (oder benutze IFRAME).

Achtung! Fehler:
ciao
.
Autor
Sorry, kann absolut keinen Fehler feststellen, was den Ablauf stören könnte. Die Ansicht läuft auf fünf voneinander unabhängigen Rechnern hervorragend. Es muss ja auch keiner meinen Vorschlag folgen. Wollte halt nur meine Erkenntnis weiter geben.
Für mich ist der Fall erledigt, es wird auch keine weitere Hilfe diesbezüglich benötigt.
Trotzdem Danke für das Interesse.
Michael
Da es möglich und sogar einfach ist, wie ich mit Bild berichtete, ist es immer besser, den zusätzlichen Code korrekt zu verwenden, unter Beachtung der HTML-Regeln ... Freilos
Freilos
(IT) - visto che è possibile ed anche semplice, come ho segnalato con immagine, è sempre meglio usare il codice extra in modo corretto, rispettando le regole html... ciao
.
ciao