Не правильная адаптация сайта в мобильных браузерах 
Autor: Дмитрий Т.
Besucht 4765,
Followers 3,
Geteilt 0
Здравствуйте!
Сделал адаптацию сайта под мобильные устройства, но в бразерах на мобильном устройстве с разрешением экрана смартфона FHD, в горизонтальной ориентации смартфона (1920пикс) сайт отображается для разрешения от 480пикс.
В вертикальной ориентации смартфона (1080пикс) , сайт отображается для разрешения до 480пикс.
И так во всех браузерах.
В настройках адаптивного дизайна, перечень точек останова установлен такой:
1280px
720px
480px
0px
Версия программы Evolution 14.
Что делать чтобы во всех мобильных браузерах сайт отображался на полный экран?
Gepostet am

Хороший вопрос и реально сайты отображаются некорректно - вне зависимости от разрешения экрана!!!
в смартфонах, как их ни крути, сайт не будет отображаться на полном разрешении, если только не поставить галочку в мобильном браузере.
Autor
Галочка отображать в полноэкранном режиме в мобильном браузере стоит, это никак не решает проблемму.
Что сделать-то реально можно?
Hello Dimitri,
please find here a guide about this topic, I am sure it will be useful: https://helpcenter.websitex5.com/de/post/169726
If you keep having difficulties, please provide me with the link of the exported website, so I can verify. Thanks!
Kind regards.
***** Google Translation:
Привет, Димитрий,
вы найдете здесь руководство по этой теме, я уверен, что это будет полезно: https://helpcenter.websitex5.com/de/post/169726
Если у вас возникли трудности, предоставьте мне ссылку на экспортируемый веб-сайт, поэтому я могу проверить. Благодаря!
С уважением.
Autor
sputnik16.ru
Autor
Спасибо за ссылку, но речь не об этом.
Почему в мобильных браузерах с разрешением экрана Full HD, сайт отображается как для экрана 480pix ???
Дмитрий, абсолютно с вами согласен. Экран смартфона Full HD (1920x1080), а показывает сайт как 480 пикселей.
Причём видео с YouTube на моём же сайте транслируется в 1080p (1920x1080) автоматом.
Пробовал на разных браузерах - встроенном в Asus Zenfone 2 - только 480 пикселей, на Google Chrome и Moziila Firefox - при запуске также в 480 пикселей, а вот с галочкой напротив "полная версия" работает с полным разрешением!
Как сделать так, чтобы на смартфонах автоматически сайты запускались в полном разрешении экрана?
Autor
Александр, пробовал на оазных браузерах и на разных смартфонах, разрешение всё равно не полное, даже с установленной галочкой "полная версия".
Autor
Hello Elisa!
Какое ваше решение по моему вопросу?
Вот ссылка на сайт, которую вы просили:
http://sputnik16.ru/
Зайдите с вашего FHD на http://myresolutionis.ru/ и посмотрите разрешение браузера.
дело в настройках. любой телефон, хоть с каким разрешением, воспринимается как малый экран, если сайт адаптивный. соответственно и показывает его так. Хотите видеть полный сайт на телефоне, отключите адаптивность и транслируйте его, как полноэкранный.
Присоединяюсь к Pavel M. в настройках самой программы. Если у вас 14 версия этап 2 > разрешения и адаптивный дизайн ... отключить функцию адаптивный.
Только после этого Яндек и Гугл начнёт писать ,что сайт не адаптирован под мобильные устройства и станет сайт "уводить" вниз "рейтинга"...... Если бы этой дури (реально дури!) от Яндекса и Гугла не было, вопросов бы не возникало и этот адаптивный дизайн нафиг никому не был бы нужен!
Фактически адаптивный дизайн не работает. Зачем он тогда такой нужен в WebSite X5, если он автоматом не может "сканировать" экран, на котором отображается сайт и выбирать тот размер экрана, что мы пытаемся настроить в программе для сайта?!
Ну не скажите... гулять с телефона по полной версии сайта это просто изврат. Первые автомобили ездили со скоростью пешехода, но технический прогресс поменял все... конечно настраивать адаптацию в evolution версии очень сложно. В профессиональной версии наверно проще за счет переноса строк и итоговой автоматической проверке ошибок.
Сергей, я просто вижу, что при хорошем разрешении экрана смартфона (Full HD, 5,5 дюймов) можно спокойно смотреть сайт в нормальном разрешение - обычно ставлю "точки останова": 0, 320, 480, 640, 960, 1024, 1280, 1440 - а сайт показывается в разрешение 320! Мне кажется это проблема, причём серьёзная. Зачем тогда делать все эти настройки, если сайт всё равно показывается не так, как нужно. То что сайт "правильно" показывается на эмуляторах мобильных устройств - не значит, что он показывается нормально на настоящих устройствах. Может у меня конечно телефон уже устарел (Asus Zenfone 2 ZE551ML - https://www.asus.com/ru/Phone/ZenFone_2_ZE551ML/ с android 6.0.1), но у многих смартфоны даже хуже и ничего.... В интернет мнигие заходят и смотрят в нормальном виде сайты, написанные с помощью других программ.
Кстати в отдельной ветке писал про проблему с отображением товаров в 14 версии (в 13 версии всё нормально), так мне ответили, что на большинстве устройств будет показывать нормально - только не показывает. Вижу, что разработчики программой занимаются исключительно с целью получения доходов без оказания должных услуг, причём чем дальше тем хуже. Жалко - на WebSite X5 ещё с 9 версии......
ваш сайт нормально показывает) samsung j7 2017
какие там доходы при стоимости программы 100 и 200 евро?))
Я в курсе, что на новых устройствах всё показывает, к сожалению ветку с обсуждением уже спрятали, а то могли бы почитать и посмотреть вживую. Вот так например выглядит сайт у меня на смаратфоне.
То-есть дизайн вас не смущает вообще? По поводу старых мобильных устройств. Зачем вам клиенты у которых нет денег хотя бы на нормальный новый телефон? )) есть логика в моих словах?) Я бы там ничего не купил.... даже карандаш за 1 грн.
Hi Dimitri,
I have checked you website and I can correctly see it. Can you please post a screenshot to show me the way it is displayed, so I can see the problem?
Thanks! Kind regards.
***** Google Translation:
Привет, Димитрий,
Я проверил ваш сайт, и я правильно его вижу. Можете ли вы опубликовать скриншот, чтобы показать мне, как он отображается, поэтому я вижу проблему?
Благодаря! С уважением.
Autor
Здравствуйте, да, опубликую скриншоты, чуть позже.
Сейчас посмотрел на своем смартфоне с экраном FHD на сайте http://myresolutionis.ru/ разрешение браузеров: Mozila, Chrome, Yandex.
На всех браузерах в полноэкранном режиме разрешение 980pix, не более.
Сделайте пожалуйста, чтобы ваша программа адаптировала сайты не под разрешение браузеров, а для разрешения экранов!
Вот что важно!!!
Hi Dimitrij,
with the Evolution version you can only add 3 Breakpoints. I suggest your to give WebSite X5 Professional a try, which enables you to add up to 10 Breakpoint, thus allowing you to be more precise with the screensize. With the new demo you can export online, so you can test your project exhaustively.
https://www.websitex5.com/en/demo-professional.html
Thanks! Kind regards.
***** Google Translation:
Привет, Димитрий,
с версией Evolution вы можете добавить только 3 точки останова. Я предлагаю вам попробовать попробовать WebSite X5 Professional, который позволит вам добавить до 10 точек останова, что позволит вам быть более точным с экранами. С помощью новой демонстрации вы можете экспортировать в Интернете, чтобы вы могли полностью протестировать свой проект.
https://www.websitex5.com/en/demo-professional.html
Благодаря! С уважением.
Autor
Hi Elisa, проблемма совершенно не в точках останова!
Сделайте пожалуйста, чтобы ваша программа адаптировала сайты под разрешение экранов мобильных устройств, а не под разрешение мобильных браузеров !
Т.к. на мобильных устройствах разрешение экранов и браузеров разное, из-за этого и проблемма с неправильной адаптацией.
Hi Dimitrij,
it would be very useful if you could provide me with a screenshot of how the website is displayed on your phone, also, what resolution does the phone have?
Thanks, kind regards
***** Google Translation:
Привет, Димитрий,
было бы очень полезно, если бы вы могли предоставить мне снимок экрана о том, как веб-сайт отображается на вашем телефоне, также, какое разрешение имеет телефон?
Спасибо, любезны
Autor
Hi Elisa!
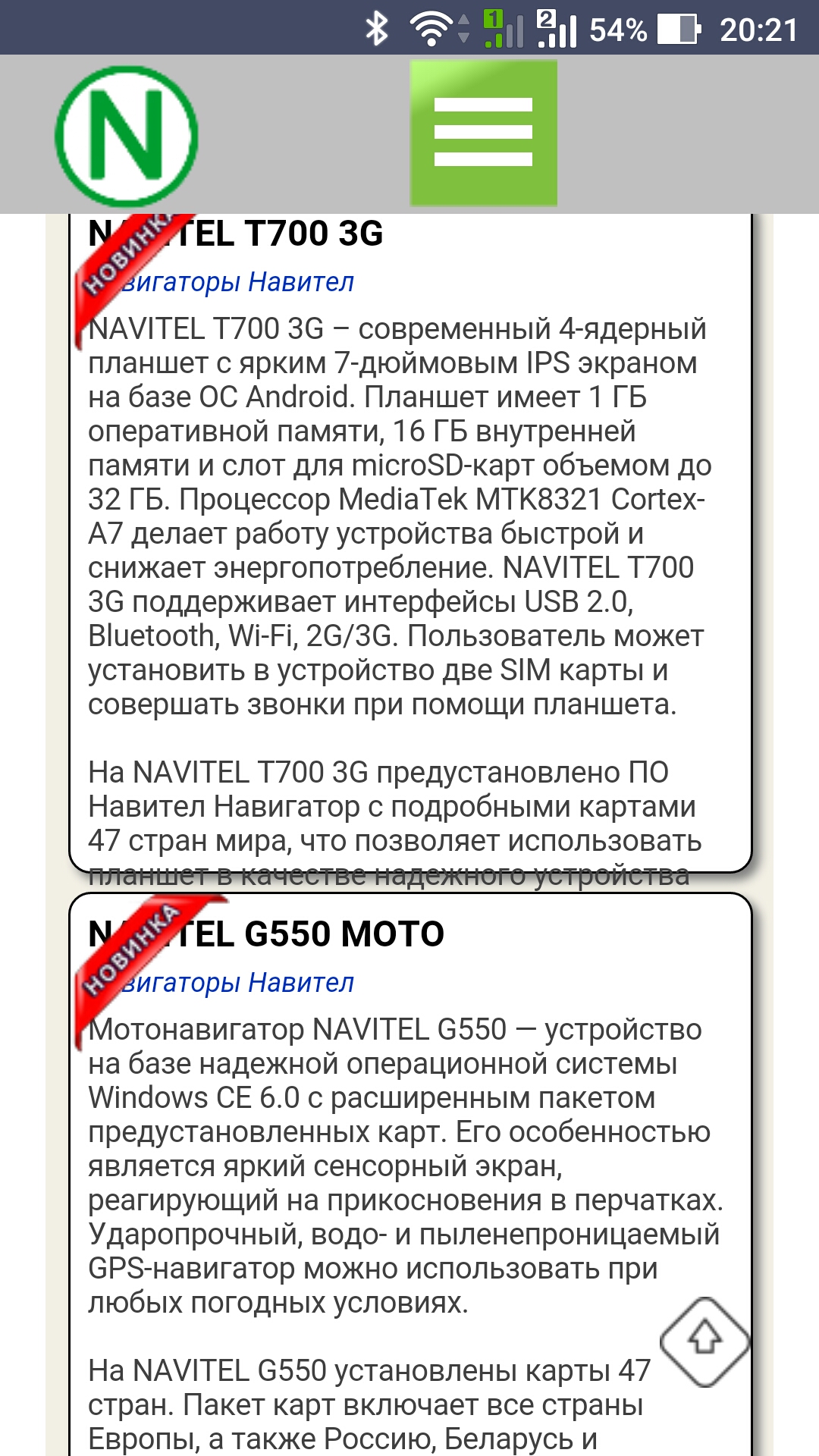
отображение сайта в браузере Mozila, разрешение экрана телефона FHD (1920х1080), режим в настройках браузера выбрал полноэкранный (отображать полную версию сайта).
Сайт отображается для 720px.
Autor
Еще скриншот
Autor
А вот так будет отображаться, если вертикально если смартфон повернуть
Autor
И в браузерах Google Chrome и Yandex тоже самое.
Прочтите это ооооочень внимательно https://vc.ru/14645-dpi-ppi
неужели вы думаете что только вы смогли увидеть разницу? Почему вы решили что вы правы и даже не усомнились в своей правоте? Я в свое время тоже задавался аналогичным вопросом но понял что это я мало знал .... у разработчиков все сделано правильно а вы могли бы потратить время и изучить вопрос "почему так?" А не требовать изменений....
Hi Dimitrij,
you need to individually set the breakpoint and adapt them to the size you need. As I mentioned before, with the Evolution version you can only partially do this because of the number of the allowed breakpoints. I would suggest you again to try the demo version of the Professional , because you have more freedom in this sense. You can at least try it so to verify if by setting more breakpoints you can solve this issue.
Thanks! Kind regards.
***** Google Translation:
Привет, Димитрий,
вам необходимо индивидуально установить точку останова и адаптировать их к требуемому размеру. Как я уже упоминал ранее, с версией Evolution вы можете только частично это делать из-за числа разрешенных точек останова. Я бы предложил вам снова попробовать демо-версию Professional, потому что у вас больше свободы в этом смысле. Вы можете хотя бы попробовать, чтобы убедиться, что, установив больше контрольных точек, вы можете решить эту проблему.
Благодаря! С уважением.
Autor
Hi Elisa.
Хорошо, я попробую.
Но я опять должен буду адаптировать сайт под разрешение мобильного браузера, а не под разрешение экрана мобильного устройства. Я должен ставить точку останова учитывая, разрешение браузера, а я не хотел бы ориентироваться на разрешение браузеров.
Спасибо.
Дмитрий, у вас очень красивый и удобный сайт. А как сделаны выплывающие блоки с диаграммой и желтой машиной? Это стандартные средства или отдельный код? А также комплект оборудования по специальной цене, где меняется концовка. Буду очень благодарна за ответы.
Autor
Masha, всё на сайте сделано стандартными средствами программы, никаких отдельных кодов не использовал. Выплывающие блоки сделаны эффектом (звездочка в верхней строке, далее выделяете блок и выбираете эффект из списка, у меня Fade in Left).
Блок со спец.ценой называется Animated Headlines, настроил его и тоже наложил на него эффект Rotate In.
Спасибо за оценку!
Autor
Masha, но все благодарности это лучше не мне, а разработчикам. Программа WebSite X5 действительно очень крутая, я и не думал что в ней столько возможностей заложено. Чем глубже узнаю эту программу, тем она мне нравится всё больше и больше, комбинируя между собой различные способы отображения, можно получить, неожиданно для себя, удивительные эффекты.
Animated Headlines у меня установлена, обязательно воспользуюсь сегодня же ). Про блок спасибо огромное! огромное! Крутая штука!
Autor
Hi Elisa, в демо-версию Professional нельзя импортировать свой готовый проект?
Hello Dimitrij,
unfortunately not, but you can test it by simply recreating a page only. You will be able to import your project in the full version.
Thank you! Kind regards.
***
Привет, Димитрий,
к сожалению, нет, но вы можете проверить его, просто воссоздав только страницу. Вы сможете импортировать свой проект в полную версию.
Спасибо! С уважением.