Trennlinie in Seite einbauen 
Autor: Stefan Liening
Besucht 1634,
Followers 3,
Geteilt 0
Hallo, ich wollte fragen, wie ich am besten eine Trennlinie in eine Seite einfüge?
Irgendwie finde ich hier bisher keine passende Lösung. Danke im Voraus.
Lg Stefan
Gepostet am

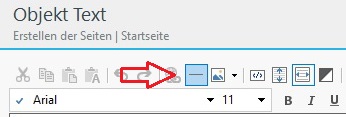
Eine Möglichkeit: Ein HTML-Objekt zwischen den Seiten einfügen und die Höhe einstellen. Im Zeilenstil die Farbe des HTML-Objkekts (Trennline) einstellen. Fertig!
Machtrag: Ein leeres HTML-Objekt einfügen!
Oder du machst einen Rahmen oben/unten im STIL des OBjekts !
Autor
Wie meinst du das? Sorry, ich habe nicht so die Ahnung :(
WEnn du ein Objekt einfügst über die ganze Länge (egal welches) und du drückst auf "STIL" dann kannst du einen "Rahmen" oben einfügen der wie eine Trennlinie ist. Kommt darauf an ob du es oben oder unter dem OBjekt haben willst.
Wenn ich "Stil" auswähle kann ich "Hintergrund", "Rand" und "Ausrichtung und Rand2 einstellen aber keinen Rahmen einfügen.
Warum nicht einfach ein Texobjekt und dort eine Trennlinie einfügen?

Rahmen = Rand !
@Frank D.
Weil es die Trennlinie in der V 13 (leider) nicht gibt, im Übrigen auch nicht über die Breite des Browserfesters geht.
@Andreas S.
Das ist klar, geht aber nicht über die Breite des Browserfensters, auch wenn ich die Option im Zeilenstil wähle.
Wenn Du ein kleines transparentes PNG-Bild einfügst und so wie Andreas bereits mitteilte, einen Rahmen bzw. Rand unter Stil einfügst.
Gebe danach diesen Code unter Sitemap - Eigenschaften - Erweitert - vor dem /head ein:
<style>
#imPageRowContent_1, #imGroup_2, #imCell_4, #imCellStyle_4 {
width: 100%;
height:auto;
}
</style>
Die Nummern musst entsprechend an deiner Seite anpassen.
Wechle Nummer muss ich wo eintragen, wenn beispielsweise die Seite aus zwei untereinander angeordneten Objekten besteht?
Am einfachsten ist es wenn Du z.B. mit Chrome oder Firefox mit der rechten Maustaste auf das betreffende Objekt gehst. Im Kontexmenü was sich öffnet gehst Du bei Firefox auf "Element untersuchen" und bei Chrome auf "untersuchen".
Rechts öffnet sich im Browser ein ein neues Fenster wo Du die Daten ablesen kannst z.B. RowConent_3 imGroup_4 etc..
Je tiefer Du in die Verzeichnissstruktur gehst dest mehr Info (z.B. imCell_4, imCellStyle_4 etc.) erhälst Du. Diese Nummern gibst Du nun in den Code ein.
Bei zwei untereinander angeordneten Objekten kommet es darauf an, ab diese über den Zeilenstiel miteinander verbunden sind oder separat sind.
Beispiel
OK, aber das ist bei 20 und mehr Objekten aber etwas zu aufwendig. Trotzdem vielen Dank für deine Mühe.
Ginge aber noch leichter!
<style> #imPageRow_1 {border-top: 2px solid red!important;} </style>
die Nummer vor Row muss auf die REihe umgebessert werden wo man den Strich haben will. Die Farbe muss man eben auch umbessern (kann auf HEX sein #fff )
@Andreas S.
Perfekt! Vielen Dank!