Stile righe adattamento reposnsive 
Autor: Giuseppe Puzzolo
Besucht 2015,
Followers 1,
Geteilt 0
Buonasera a tutti. chiedo lumi se c'è la possibilità che inserendo un'immainge di sfodo nello stile righe con l'opzione estendi alla larghezza della finestra del browser, ci sia la possibilità che essa venga ridimensionata alle risoluzioni inferiori magari con codice extra grazie a tutti.

Gepostet am

Ciao Giuseppe devi settare la profondità del paralllasse ad un valore minimo per esempio 20
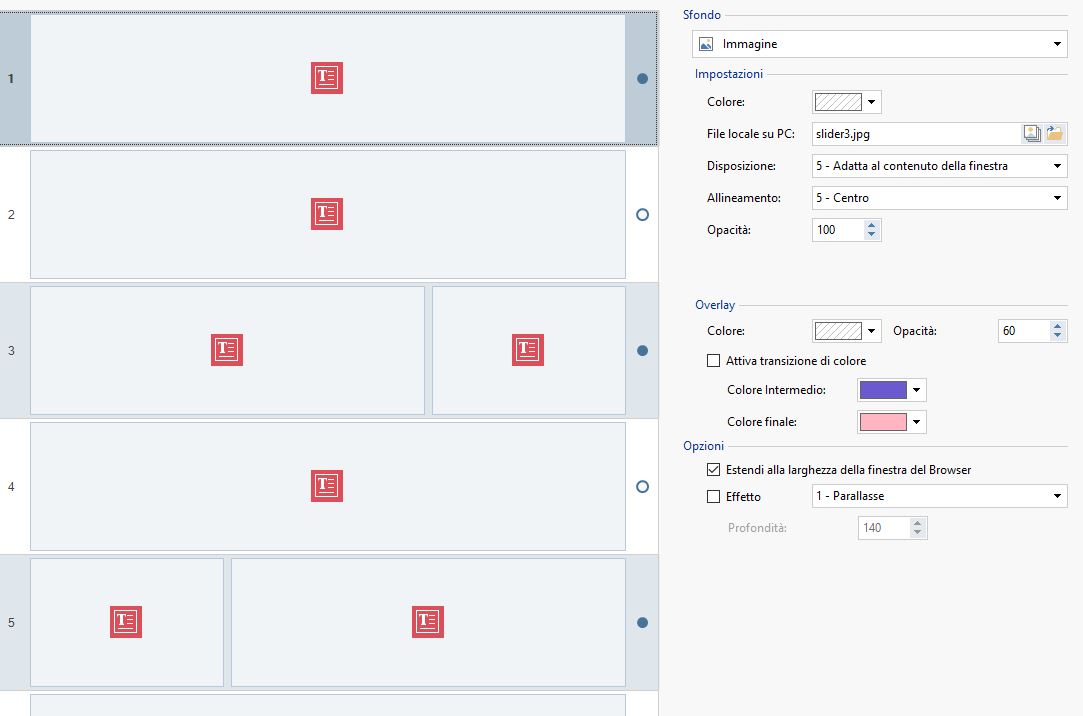
io ti consiglio di usare immagini quadrate di 1920x1920 px, poi in "Disposizione" seleziona "Adatta al contenuto della finestra" e seleziona la funzione "Estendi alla larghezza della finestra del browser" e sull'effetto parallasse imposta un "Profondità" di 25 max 30 (vedi screenshot sotto). L'effetto che ottieni lo vedi qui:
http://www.bozzasito001.altervista.org/prove/parallasse.html
(in Home Page vedi invece l'effetto senza il parallasse attivato)
A mio avviso non serve il codice extra con le impostazioni che ti ho indicato.
P.S. naturalmente l'immagine è quadrata ma tu quando la imposti come stile riga di Oggetti testo, Oggetti Button ecc inseriti nella griglia di impaginazione, gli vai a dare un'altezza tale (tramite "Stile" degli oggetti e "margine esterno") tanto che poi si veda rettangolare come nel mio esempio. In definitiva se, come ti ho detto, parti da un'immagine quadrata (o che sia il più possibile vicina ad un quadrato), otterrai un ridimensionamento quasi perfetto senza che venga tagliato molto dell'immagine originaria.
Fammi sapere. Ciao
P.P.S. Nel realizzare la prova da mettere online per Giuseppe Puzzolo, ho scovato un bug in header, nel "Contenuto del Modello", alle risoluzioni inferiori con un errato e diverso posizionamento dell'Oggetto Titolo tra come si vede nel "Contenuto del Modello" e come poi si vede nelle anteprime di Website e online (in queste ultime si sovrappone in alto all'Oggetto Menù):
... perchè...?... ... non posso controllare, ma non è già così...?...
... ovviamente non si dovrebbe applicare il parallasse...
... eventualmente posta il LINK per poter valutare...
... in ogni caso, e per gli esperti (e non), con il codice extra è sempre possibile ottenere qualsiasi effetto o aspetto, anche in modo non impegnativo con semplice CSS breakpoint per breakpoint...
... comunque, occorrerebbe avere le idee chiare, ed il metodo più semplice ed immediato sarebbe quello di usare l'immagine, non come sfondo della riga, ma proprio come contenuto unico della riga; ...in questo modo con piccola stringa di codice extra l'immagine <IMG> in Oggetto HTML sarebbe vista al 100% del suo aspetto, adattandosi alla larghezza della riga, che a sua volta si adatterebbe all'altezza relativa dell'immagine...
... non avendo il programma a disposizione non posso entrare nel merito, ma basterebbe semplicemente provare...
.
Kol, scusa ma perchè usare del codice extra?
Le immagini dello stile righe, se non hanno determinate caratteristiche in fatto altezza e larghezza, non si adattano e vengono tagliate alle risoluzioni inferiori, questa è una cosa risaputissima e dibattuta tantissimo qui nell'Help Center.
Se usi immagini quadrate o "quasi quadrate", impostando la profondità del parallasse a non più di 25/30, puoi ottenere immagini che non vengono quasi per nulla tagliate nel responsive se non in minima parte come ben si può vedere dal mio link postato sopra (basta fare la prova a ridimensionare la finestra del browser o a visionare il mio link da cellulare). Senza codice e senza perdite di tempo.
Autor
kolAsim codici extra per l'occasione
qualche sito dove trovare cosici extra
... infatti mi riferivo e rispondevo alla domanda del tuo omonimo......
... per il resto, ... avevo anche anticipato qualcosa > qui ... ...
...
.
... gli esempi erano temporanei...
... non potendo io utilizzare il programma, è meglio che tu posti il LINK di un tuo esempio semplice di base, fatto senza parallasse e con una immagine nella riga, in modo che possa valutare la situazione su cui elaborare...
.
Giuseppe Puzzolo, quello che vedi al llink sotto è quello che puoi ottenere senza nessun tipo di codice ma solo con le funzioni dello stile righe. Naturalmente ho dovuto creare uno sfondo fittizio in Photoshop sotto le tue foto per renderle simil-quadrate (una era totalmente rettangolare, le altre due erano più vicine ad immagini quadrate ma una delle due di dimensioni un po' troppo piccole rispetto ai 1920px necessari per una buona qualità dell'adattamento delle foto nello stile righe). Le ho utilizzate tutte e tre.
Ripeto, con immagini nativamente quadrate o quasi quadrate (ma con almeno una minima larghezza di 1920px come dicevo prima) l'effetto sarebbe ancora migliore come si può vedere nel link da me postato alcuni messaggi più sopra:
Link d'esempio con le tue foto:
http://www.bozzasito001.altervista.org/stilerighe01/
Ciao
Come ti ho detto, con delle foto molto più simili a quadrati nelle dimensioni, in quest'altro esempio si ottiene un adattamento delle immagini quasi perfetto, vedi link sotto e fai delle prove a restringere e allargare la finestra del browser, le foto in questo caso sono di 1920 x 1600 px:
http://www.bozzasito001.altervista.org/stilerighe01/stile-righe-responsive.html
Che ne dici? Tutto sta a trovare le foto delle dimensioni adattate allo scopo che si vuole ottenere.
Autor
si ho visto proverò il tuo suggerimento