Responsive verbindet Zeilenstile unwiderruflich - WX5 Evolution 
Autor: Natalie S.Hallo liebe Community,
unsere Website war fast fertig. Ich wollte mich nur noch um das Responsive Design kümmern und dann ging etwas schief.
Hier erstmal die Website zur Ansicht (hochgeladen vor dem Versuch das Responsive anzupassen):
https://www.netconnections.de/neu/
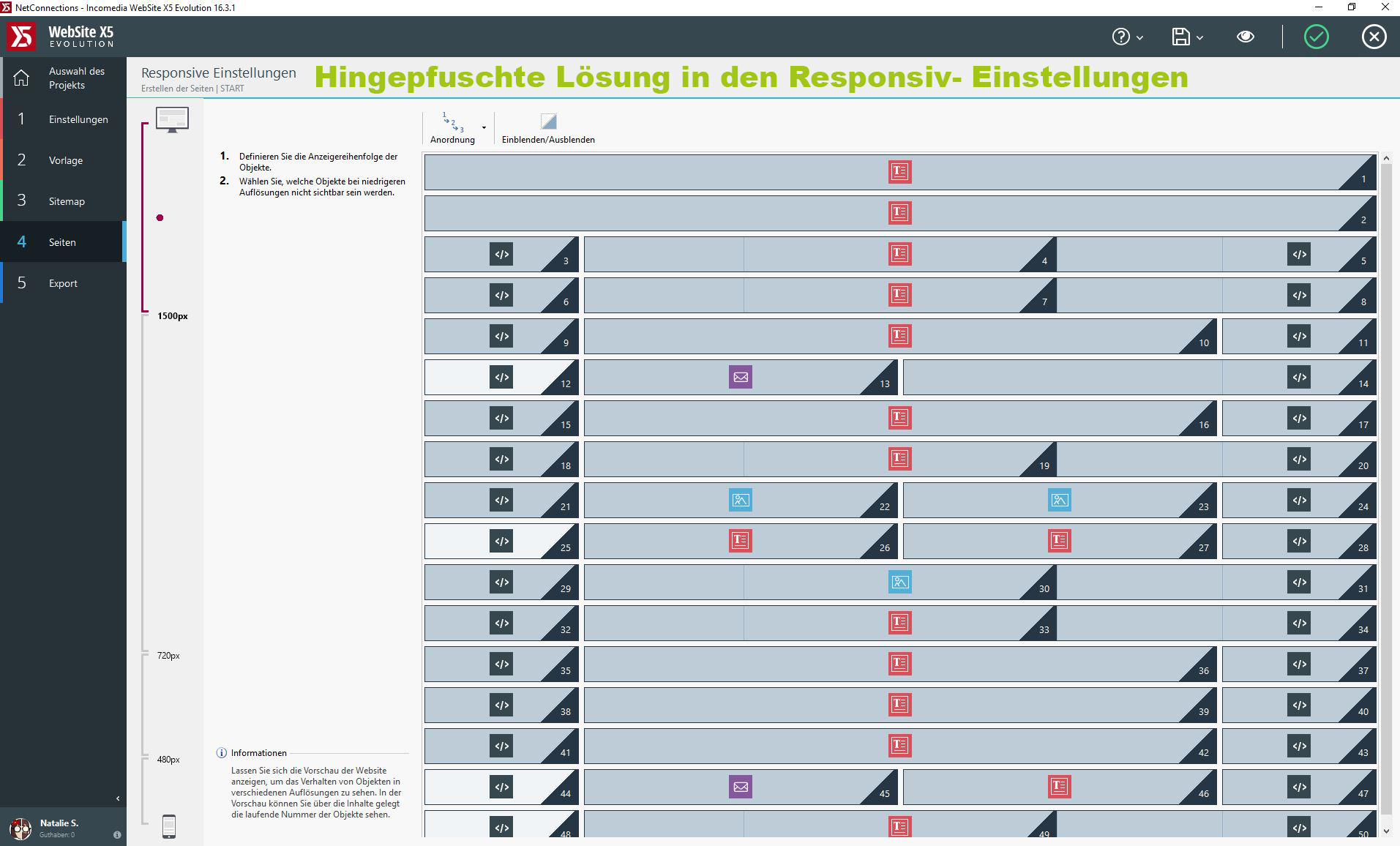
Die Reihenfolge der Boxen im Bereich der Softwarelösungen musste für mobile Endgeräte geändert werden. Nach dieser Anpassung hatte WX5 die Zeilenstile gruppiert und es hat nichts mehr gestimmt.
Danach wollte ich die Anordnung im Responsive wieder so machen wie vor der Änderung. Allerdings ändert das nun nichts mehr an den gruppierten Zeilen. Ich schaffe es nicht die Seite wieder so herzustellen wie ihr sie unter dem oben angegebenen Link sehen könnt.
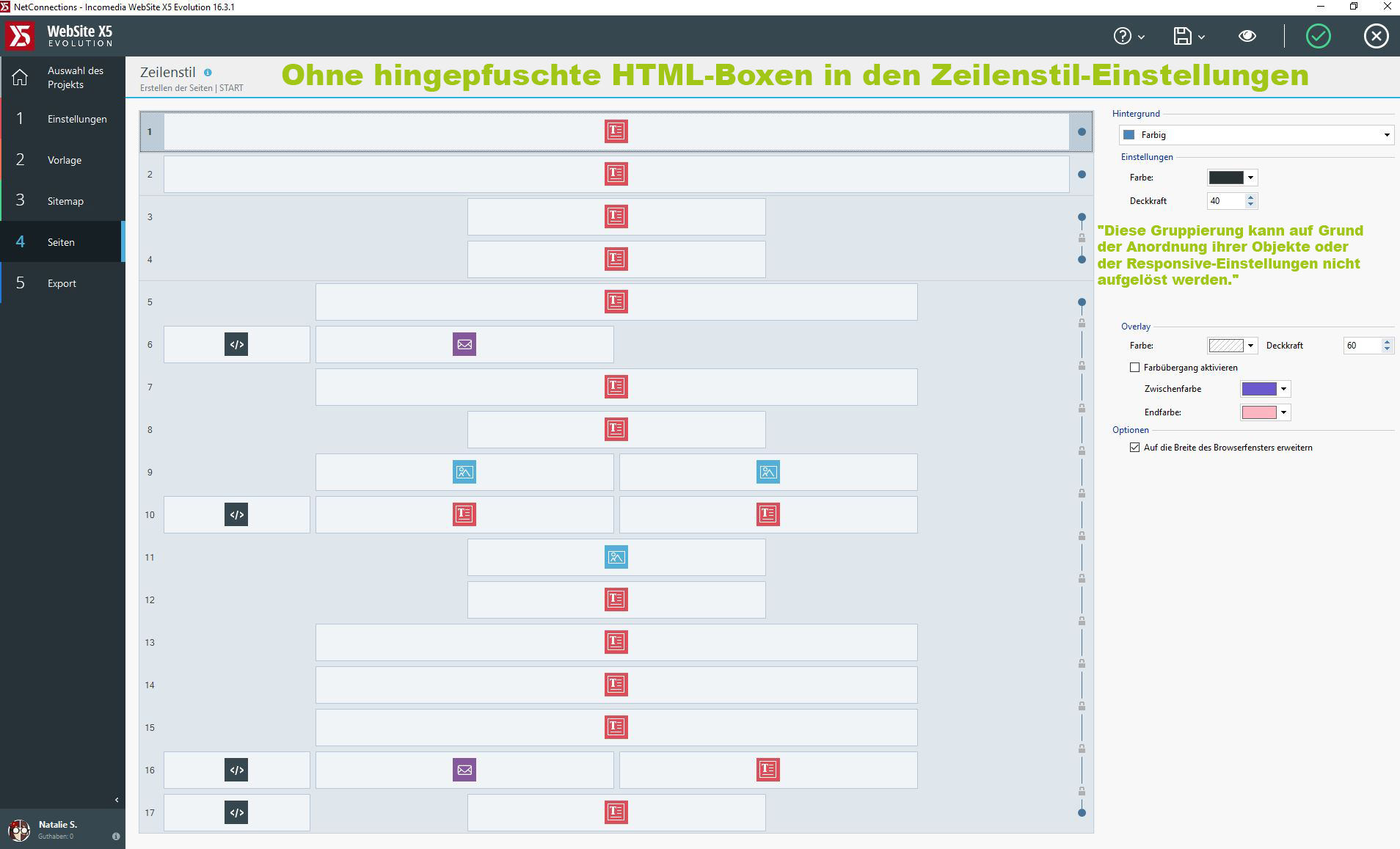
"Diese Gruppierung kann auf Grund der Anordnung ihrer Objekte oder der Responsive-Einstellungen nicht aufgelöst werden."
Die einzige Möglichkeit die Zeilen durch die Anordnung im Responsive wieder zu trennen ist es in jede Zeile ein HTML-Element einzubetten. Aber auch dann sind die Zeilen zwar getrennt aber im Front-End sieht es trotzdem noch katastrophal aus. Und selbst wenn wäre es ja keine sonderlich elegante Lösung.
Am liebsten wäre es mir zum Stand vor dem Versuch der ersten Änderung zurückzukehren. Weil das wahrscheinlich schwer wird freue ich mich über Anregungen was ich vielleicht falsch gemacht habe und wie es wieder so hinbekomme wie es vorher war.
Vielen Dank im Voraus.






Und das ist wieder ein Beispiel von falscher Gruppierungen der Objekte für das responsive Design. In der V11 konnte man es noch so machen und da hat es keine großen Auswirkungen gehabt, aber ab dem responsiven Design kann man es nicht mehr so Designen.
Man muss die Text-Objekte komplett über ganzen Bereich ziehen und die Bild Objekte komplett in der Hälfte teilen sodass alles ausgefüllt ist und kein leerer Bereich da ist. Wenn dann nur zur Not ein HTML Objekt nehmen und dieses auf 0px Höhe stellen.
Dann kannst du beim responsiven Design die Reihenfolge leicht festlegen.
Mach es so wie Andreas es beschrieben hat.
Eine Anmerkung von mir: SUPER SEITE TOP ARBEIT !