Anker setzen, ohne dass die StickyBar Text verdeckt 
Autor: Britta P.Hallo Zusammen,
Ich habe folgendes Problem:
Auf meiner Internetseite www.naturheilpraxis-pusch.de
möchte ich aus der Seite www.naturheilpraxis-pusch.de/was-bedeutet-ganzheitliche-frauenheilkunde-.html über Verlinkungen

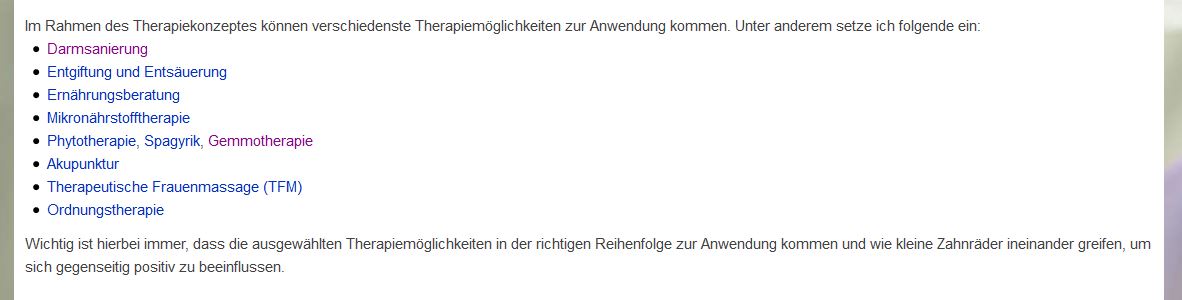
zu verschiedenen Ankerpunkten springen, die auf der Seite
www.naturheilpraxis-pusch.de/therapiemethoden%20a-z.html liegen.
Die Ankerpunkte habe ich direkt mit Website X5 erstellt (Textfelder mit Anker)
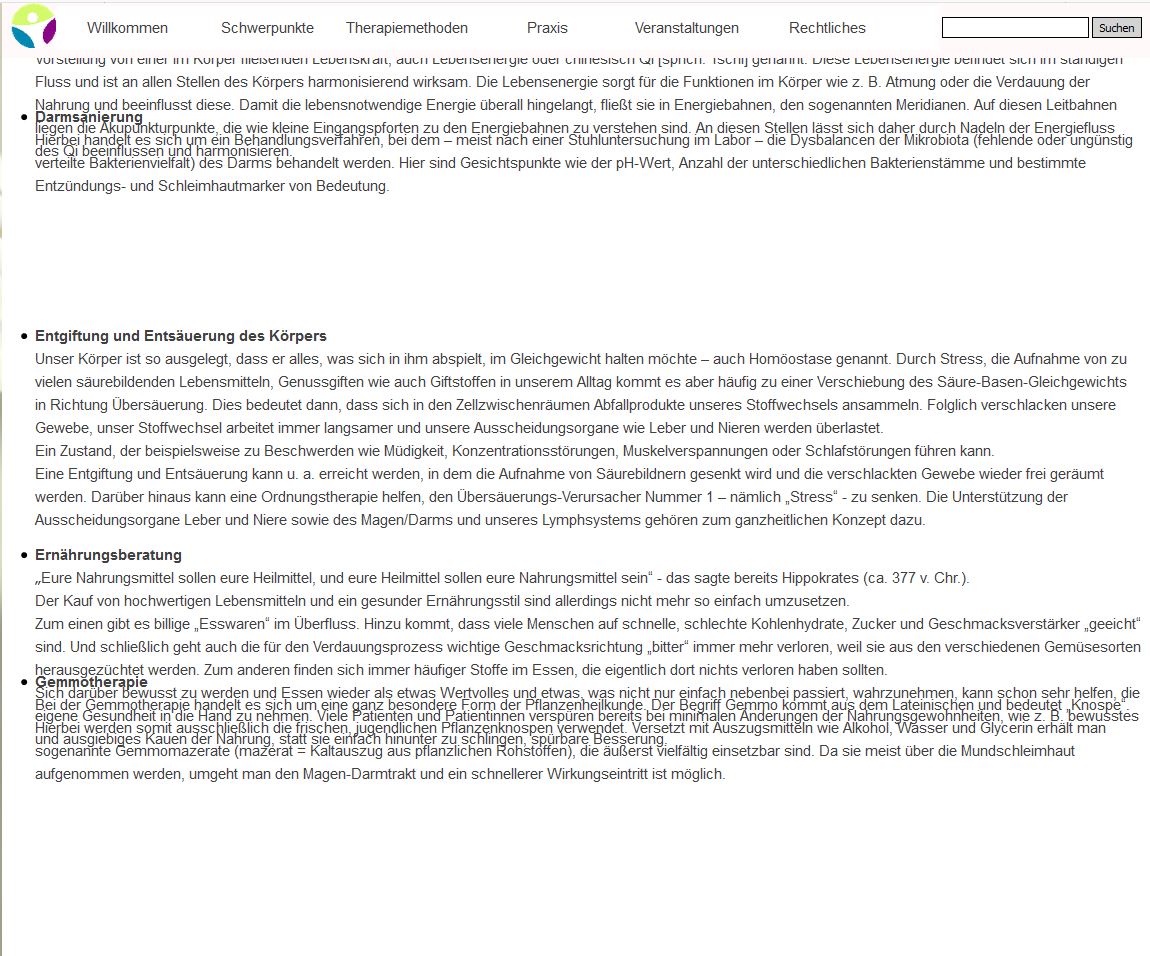
Es folgt das (wohl bekannte) Problem: StickyBar verdeckt den jeweiligen Textanfang.
Im Thread https://helpcenter.websitex5.com/de/post/197005 hier im Forum fand ich eine Lösung hierzu, so dachte ich, aber komme nun leider nicht weiter.
Ich habe folgendes gemacht:
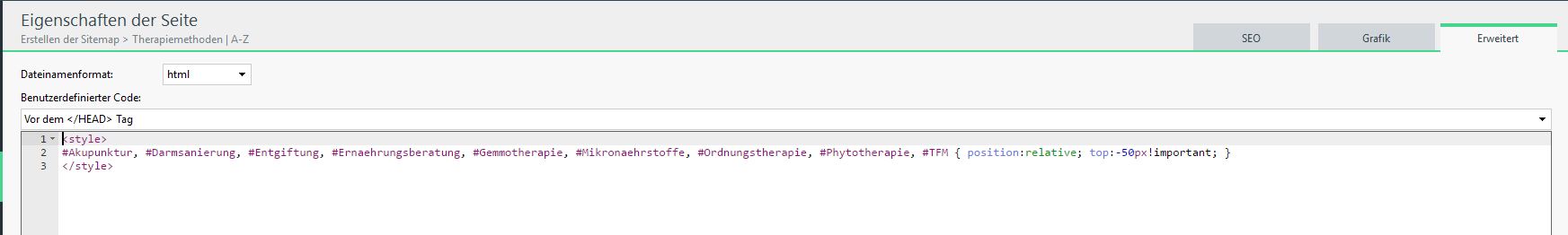
Code aus o.g. Thread angepasst und eingefügt (habe sowohl Eintrag vor, nach dem Head Tag etc. ausprobiert)

In der Vorschau von Website X5 klappt das auch alles hervorragend, der Text beginnt tatsächlich unter der StickyBar.
Aber im Echtbetrieb sieht die Seite ...A-Z dann leider so aus, dass die Formatierung völlig durch den Wind ist. (Ist aktuell so auf meiner Seite nicht sichtbar, da ich den o. g. Code wieder herausgenommen habe).

Was mache ich falsch? Da ich keine expliziten html oder CSS Kenntisse besitze, bin ich nun etwas ratlos.
Ich benutzte WebSite X5 Evolution Version 17.0.12.
Herzlichen Dank für Eure Hilfe.

Du hast es noch nicht hochgeladen, deshalb sehe ich den Fehler nicht!
Wo hast du den Code eingefügt?
Hast du den Code innerhalb der <style> ... </style> Klammern eingefügt?
(It > De) ... ... Ich habe das Programm nicht zur Verifizierung, Wenn Sie jedoch den Anker (Anchor) des WebSiteX5-Programms verwenden, ... der von Ihnen verwendete Code ist nicht gut;
... stattdessen musst du folgendes verwenden (Kopieren / Einfügen):
<style>
#Darmsanierung, #Entgiftung, #Ernaehrungsberatung, #Mikronaehrstoffe, #Phytotherapie, #Spagyrik, #Gemmotherapie, #Akupunktur, #TFM, #Ordnungstherapie { top:-50px !important; }
</style>
... für BENUTZERDEFINIERTE Anker (Anchor) (zB EXTRA-Anker, wenn von Ihnen gemacht) Stattdessen sehen Sie dies mein altes >> Beispiel
... Hallo, ... ciao ...
Wir verwenden die Anker wie in websitex5 vorgesehen und sorgen für saubere Darstellung durch Leerzeilen vor dem Anker-Zielinhalt, was gleichzeitig die Gestaltung der Gruppen verbessert.
Da unsere Stickybar schmal ist, geht das gut so.
Beispiel: https://www.plocher-produkte.ch/alle-plocher-produkte.php
Die Anker werden aus dem Menu und den Linkbalken oberhalb der Artikegruppen angesprungen.
Im weitern ist die Situation bei Incomedia bekannt und es könnte früher oder später eine Lösung geben, wo die Stickybar beim Ankerziel mit berücksichtigt wird.
JJ.
Autor
Vielen Dank für die Antworten und die tolle Hilfe. Mein Problem ist damit gelöst - top.
LG Britta