Adattamento riga riproporzionato 
Autor: Fabrizio V.
Besucht 1370,
Followers 1,
Geteilt 0
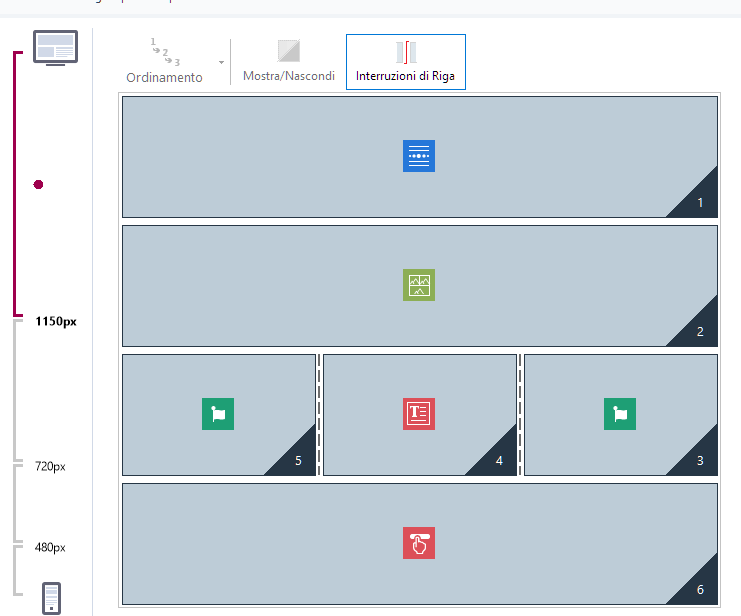
Inserendo i tre oggetti (5,4,3) della figura A mi ritrovo, correttamente, la visualizzazione degli oggetti ordinati orizzontalmente (vedi fugura B - visaulaizzazione => 1100px).
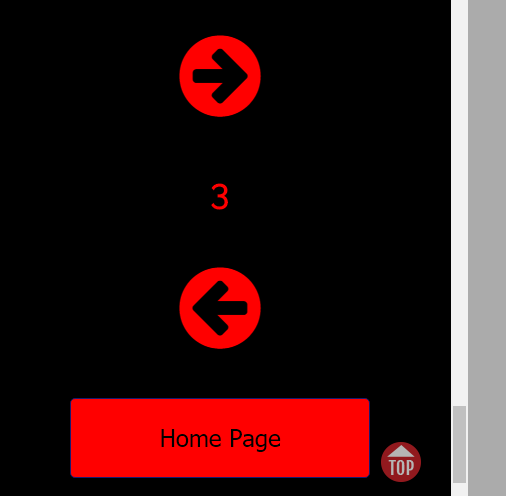
Invece, quando visualizzo gli stessi oggetti nella dimensione mobile (480px) gli oggetti si dispongono verticalmente (vedi figura C) come se avessi inserito un interruzione riga tra gli oggetti, ma non è così.
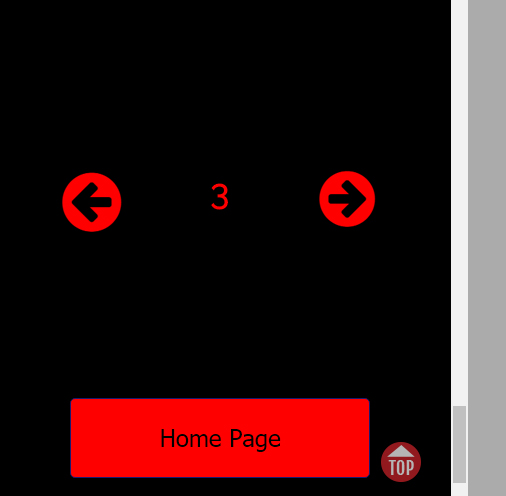
Per questo motivo chiedo come riproporzionare gli oggetti e visualizzarli orizzontalmente anche nella grandezza 480px (come figura D, ottenuta con photoshop).
- Figura A

- Figura B (1100px)

- Figura C (480px)

- Figura D (il risultato che vorrei )

Grazie.
Gepostet am

all'ultimo breakpoint Website forza l'incolonnamento...
Puoi ovviare parzialmente inserendo un breakpoint ulteriore alla misura 320.
Di modo da poter avere gli oggetti su una riga tra il 480 ed il 320...
sotto il 320 saranno incolonnati...
Autor
Grazie Claudio...
..websitex5 Pro Forever
prego...
se risolto chiudi il post...
Autor
come si chiude?
clicca nell'angolo in basso a dx del post che ti ha risolto, la scritta Corretto...