Text out of the box borders when resizing 
Autor: Rients P.
Besucht 1887,
Followers 1,
Geteilt 0
I've given the text object some background color and border. It looks good at full resolution and on smaller screens. Only the 720-1150 px gives problems. The box is still one third of the screen. At that size it can not hold text. It should be expanded full screen width here just as at lower screen width. See pictures below. How can you solve this?
Thanks in advance!

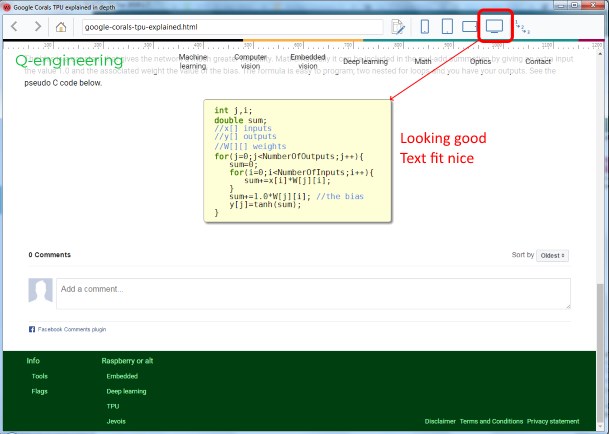
At full screen

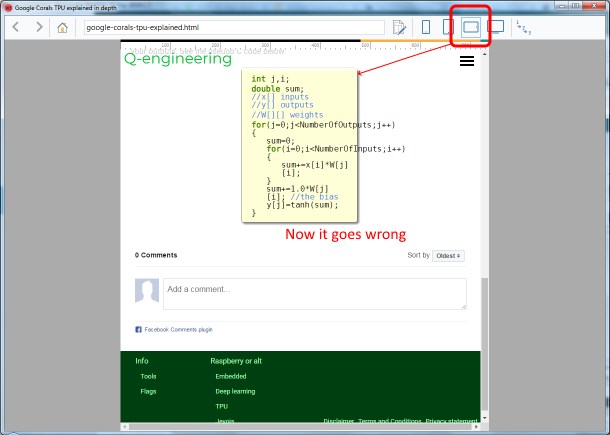
At 720-1150

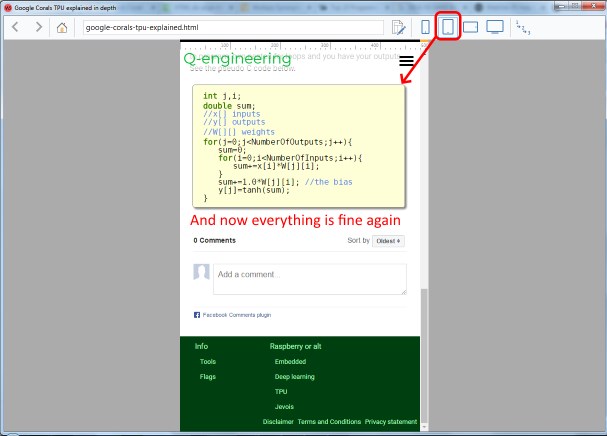
And lower

Gepostet am

Hello Rients,
Dont use empty spaces in x5.
So set the text object to full width (over all 3 colums)
Then use margins button on top to set the left and right a margin to center the text more
Autor
Many thanks Andre.
Works fine. However, the maximum left and right margin are limited to 250.
If I want to have a nice box in the middle, it would be around 400. But if that is not possible, a pitty.
Thanks again for the quick answer!
Rients.
If you want this then use on the left and right an empty html-code object. Just remember to set the width and height in the html object itself.
But you can also use the other margin box, it also depends a bit on background and object.
Just play and test / try out to see what personnally best suits you.
Autor
Thanks !!