Dynamic Objects Pictures: Add Margins / Padding 
Autor: Dieter D.If you add a picture in a dynamic object and align it right to the text, there is no left margin added. Text that runs up to the picture goes right to its edge. Very ugly and annoying!
A workaround of editing each picture in some editor before to add the needed margins in a png is not acceptable as the reason for Dynamic Objects is that you have users editing their content with not enough know how to prepare each picture to that extent...
In a normal text object at least there is some padding of 15px automatically added to the left for a picture that is aligned to the right. That would be a quick fix to have this also for dyn objects.
Best would be to have the option for text & dynamic objects to change any margins of inserted pictures as you want but for that I wait already for years (https://helpcenter.websitex5.com/de/post/178057) with no effect.

Hello.I reported your post to the developers.Expect a response from them here in the comments.
Autor
Thanks, Aleksej!
Hi Dieter.
I thank you for refreshing the Idea you already proposed and I'm sorry to hear that it, unfortunately, didn't yet make it into the software.
I will take care of notifying this properly again to the developers so that the matter can be further discussed, but as always, I cannot confirm that the change will be considered early or at all. Rest assured that the matter has been received correctly and the developers are aware of this
I reiterate my thanks for the Idea
Stefano
Autor
Thanks, Stefano!
It is actually partly an idea (have custom margins in text / dynamic objects), partly a bug (as no margin at all in the dynamic object inserted pictures is looking really bad) :-)
@Dieter D.
follow my instructions to have a margin of 15 px on each dynamic object you use, without having to write the code each time, all you need is this line of code to be inserted only once as shown in my screenshots...
<style>
div[id^='dynObj_'] img {padding-right: 15px !important;}
</style>
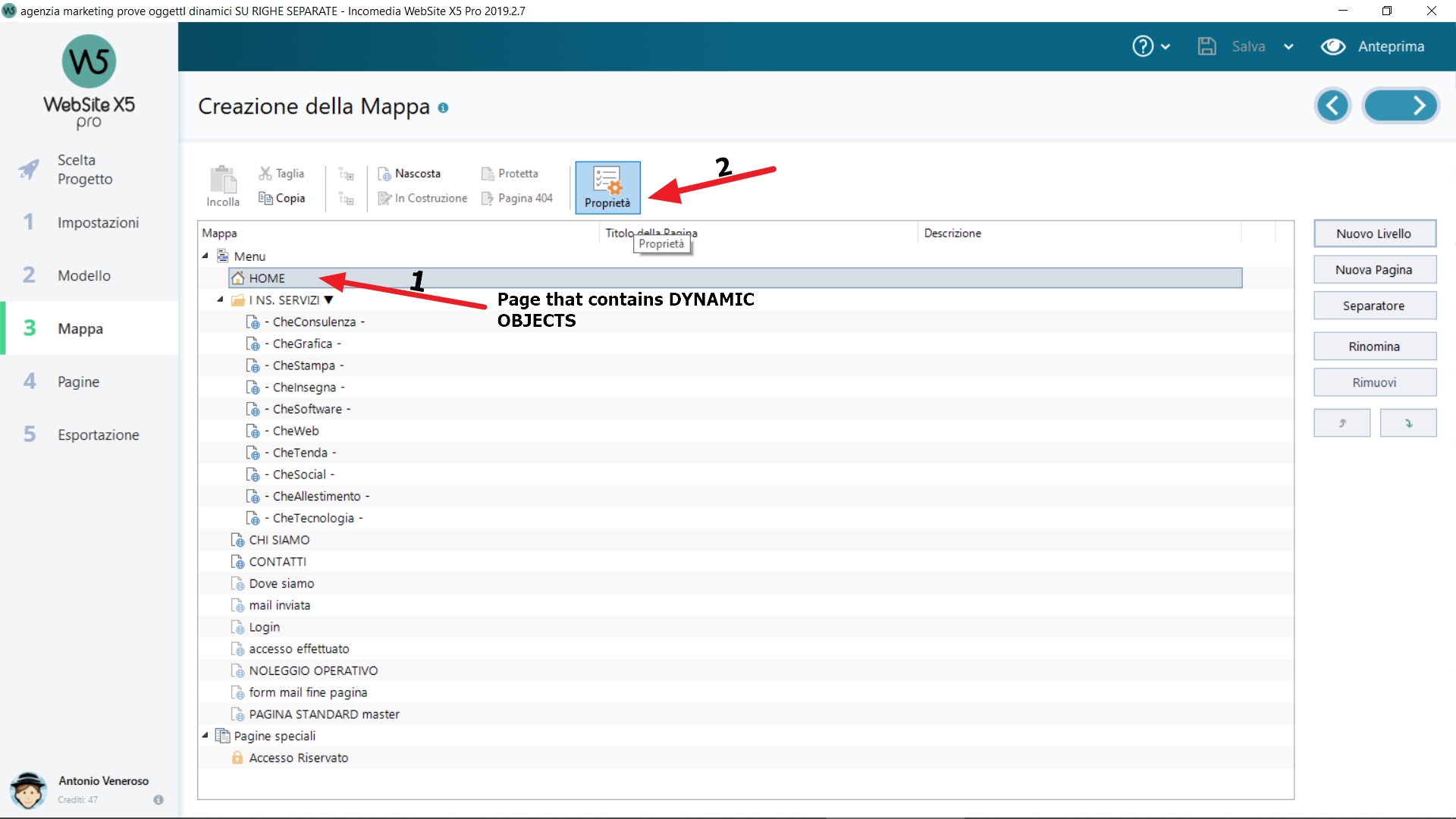
Screenshot 01...
OPS ERROR!! the screenshot overlapped the code ...
The code is this:
<style>
div[id^='dynObj_'] img {padding-right: 15px !important;}
</style>
enter the code as shown below...
and then to conclude...
the result is this...
Autor
Hi Giuseppe!
Thanks!! Your workaround with the custom styling is a good idea (definately better than to edit all pictures).
I will add it not to the page but to the project as I have the dynamic objects on many pages...
Still I think Inco should add this feature to X5 for the not so experienced users.
Greetings from Vienna,
Dieter
Yes Dieter, of course, you just need to enter the code in STEP 1 SETTINGS etc. to get the margin automatically on all dynamic objects on the site ...
I add some screenshots because they could be helpful for users who don't know how to do it. Hello
and than...
Over and out
Greetings from Puglia (Italy)
Autor
Thanks for the detailed explainations!
I have already a bit custom styling in the project, just had to add the extra line.
I use quite a lot of custom code to achive stuff X5 has not built in. Adding style attributes was not new to me, I could have thought about it... :-)
Yes, unfortunately if you want to get more modern and professional effects and functions on WEBSITE X5 you need to use extra code.