Externe Seite responsive einbinden 
Autor: Stefan A.
Besucht 791,
Followers 1,
Geteilt 0
Hallo zusammen,
Ich habe eine Webseite welche einen webshop beinhaltet. Dieser ist noch nicht online da ich ein Problem habe diesen responsive in meine Seite einzubauen.
Meine Webseite : www.evotek.ch
Der Webshop : http://evotekand.peppershoptest.ch
Ich bin am verzweifeln. Ich bekomme es nicht hin. Hab schon verschiedene möglichkeiten ausprobiert, das beste was ich geschaft habe ist das es für Desktop und IPad funktioiniert. Mehr ging aber nicht.
Wenn man den Webshop link öffnet ist dieser für alle 4 Varianten (Desktop bis Mobile Phone) richtig nur wenn ich ihn in Website X5 einbinde dann funktioniert das responsive nicht mehr. Ich hoffe Ihr könnt mir helfen.
LG, Stefan
Gepostet am

Warum setzt du nicht einfach einen LINK zu deinem Shop und im Shop einen LINK zurück zu deiner Hauptseite wenn der bedarf da ist?
Hast du mal versucht unter Sitemap / Eigenschaften den Quellcode der Shopseite OHNE Template einzufügen?
Gruß
Andreas
Gruß
Andreas
natürlich musst du gegebenfalls die .css / .js und andere Dateien einfügen wenn vorhanden.
Wie wolltest Du denn den Shop in Deine Website einbinden? Und was hast Du bisher versucht?
Autor
Also zuerst mal das ihr wisst wie meine Kentnisse betr. html, css und und und sind. das ist eigentich ganz einfach. die sind mehr oder weniger nicht vorhanden.
ich kann mir zwar was zusammen klauen und dann mit viel probieren mehr schlecht als recht zum laufen bringen. Aber das hat nix mit können zu tun. sondern eher mit fleiss und probieren.
Was ich schon versucht hatte:
So öffnet die Seite gar nicht...
Hier öffnet die Seite, Sie ist sogar responsive jedoch fehlt mein Template
<iframe width='1150' height='920' frameborder='0'
src="http://evotekand.peppershoptest.ch" width="100%" height="920"></iframe>
#Iframe-Liason-Sheet {
max-width: 550px;
max-height: 2000px;
overflow: hidden;
}
/* inner wrapper: make responsive */
.responsive-wrapper {
position: relative;
height: 0; /* gets height from padding-bottom setting */
-webkit-overflow-scrolling: touch;
overflow: auto;
}
.responsive-wrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
border: none;
}
/* padding-bottom = h/w as a % */
.responsive-wrapper-wxh-550x2000 {
padding-bottom: 363.6364%;
}
.iframe-border {
border: 1px solid #000;
}
.center-block-horiz {
margin-left: auto !important;
margin-right: auto !important;
}
Wenn ihr mir noch ein paar Ideen habt dann wär ich Euch sehr Dankbar.
Am Schluss hätte ich es gerne das es so aussieht. Wie bei Punkt 5 jedoch müsste es responsive sein.

Ich danke Euch jetzt schon für die Unterstützung
LG, Stefan
Warum benutzt du nicht das Shop Modul von x5? Und warum verlinkst du nicht einfach wie ich oben schon geschrieben habe deine Hauptseite mit der Shopseite?
Für diese Art Shop (Eletrotechnik) eigent sich ein Shop, der Varianten auf mehreren Ebenen bietet eher.
Aber das was da oben als Shop zu erkennen ist, schreckt mich ja richtig ab!
Wenn gar nichts läuft würde ich eher auf Prestashop zurückgreifen, Die Designs kosten nicht viel, bist extrem flexibel, was Varianten angeht.
Und da hängt ein vernünftiges Wirschafts.- und Supportsystem hinter, welches dir sehr nützlich sein kann.
Ich glaube auch nicht, dass es in der Elektrobranche bei den paar Teilchen was ich bislang gesehen habe bleibt.
Auch, dass Einbetten von Shop´s könnte Probleme mir der sicheren Übertragung geben.
Autor
@Andreas, wenn ich das so einbinde sieht es nicht so aus als der eigentliche Shop aussieht => http://evotekand.peppershoptest.ch
@Andre, mehrere Ebenen könnte ich hier auch haben. Brauch ich aber in meinen Augen nicht. Auch werde ich auch keine klein Elektrotechnik anbieten, will dem Elektriker keine Konkurenz machen, will eher mit ihm zusammenarbeiten.
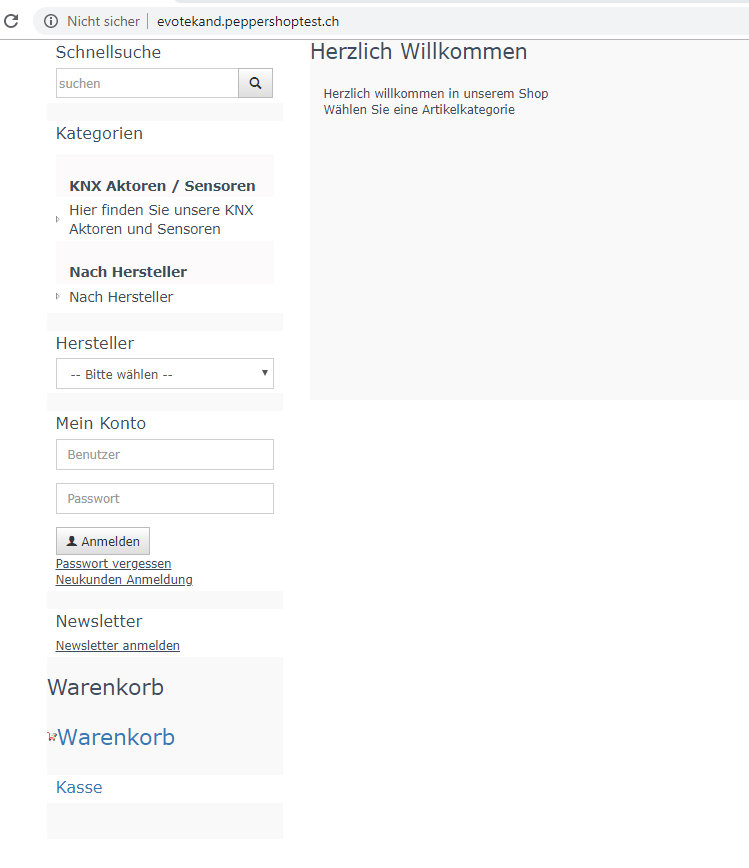
OK. Hat zwar nichts mit meiner eigentlichen Frage zu tun aber was findet ihr am ersten look => http://evotekand.peppershoptest.ch (achtung hat kein Template mehr, dieses habe ich entfernt) nicht gut?
Ich bin noch am Aufbau und es sind einige Punkte noch nicht geklärt oder noch nicht so wie ich die haben möchte. Jedoch kann dieser Shop von Peppershop meine Buchhaltungssoftware Bexio gleich mit bedienen was für mich super ist. So muss ich die Buchhaltung nicht 1 zu 1 nochmals ausserhalb des Shops führen. Wenn ihr da bessere Möglichkeiten habt dann nur raus damit. Der Shop ist noch in der Test Phase...
Ich hab vom x5 Shop nix gefunden das dieser ein Plugin oder sonstige Möglichkeiten hat mit Bexio zu kommunizieren.
Aber mal noch zurück zu meiner eigentlichen Frage. Habt ihr mir noch einen Tipp wie ich den Shop so einbinden kann wie bei meinem letzten Post das letzte Bild einfach das es responsive sein muss was es bis jetzt wenn ich es auf meiner Seite laufen lasse nicht ist. Wenn ihr nur den Shop anschaut => http://evotekand.peppershoptest.ch dann ist der responsive.
Danke Euch für alle Meinungen, Vorschläge, Verbesserungsvorschläge und und und...
Ach wenn ihr die Einträge vom Shop links unten meint dann habt ihr Recht diese sind noch nicht schön. Bin da noch am testen...
Danke und en liebe Gruess
Stefan
Hallo Stefan,
versuche noch mal Deinen Versuch 5, gib allerdings unter 1. HTM code Tab folgendes ein:
<iframe width='100%' height='920' frameborder='0' src="http://evotekand.peppershoptest.ch" width="100%" height="920"></iframe>
Vielleicht trifft das Deinen Wunsch...
[quote="Stefan A."]
@Andreas, wenn ich das so einbinde sieht es nicht so aus als der eigentliche Shop aussieht => http://evotekand.peppershoptest.ch
Wenn ich deine Seite so ein baue wie aus deinem Link dann sieht die Seite so aus genauso wenn ich diese einfach aufrufe.
Mit der Lösung von Franz-Josef geht es das ist technisch ok....ABER für eine Suchmaschine bzw. SEO GANZ schlecht.
Mit iframes arbeitet man heute nicht mehr das basiert noch aus alten Tagen. Also mein Tipp entweder nimmst du x5 bei wenig kenntnissen im Webbereich oder wie André geschrieben hat ein völlig anderes Shopsystem.
Alle anderen lösungen (Shop einbinden irgendwie) sind nur halbe sachen.
Gruß
Andreas
Autor
@Andreas, ich würd das gerne nochmals versuchen. Kannst du mir die erste und die letzte zeile nennen die ich mit raus kopieren muss von dem hier

Vielen lieben Dank und danke für die info betr. IFrame. Betr. Suchmaschine oder SEO ist das kein Problem. da der Shop dies selber macht. Der Shop würd ja beim Shop Anbieter laufen.
LG, Stefan
Stefan,
ich habe alles bis dahin oben raus gelassen:
<meta charset="utf-8">
<meta name="author" content="PepperShop.com by Glarotech GmbH">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
.
.
.
und das nur am ende gelassen
<a href="#content_td" style="display:none" accesskey="3"></a>
</body>
alles hier drunter weg lassen!
Gruß
Andreas
Autor
Andreas
Ich habe nun folgenden code kopiert.
1te Zeile=> <meta charset="utf-8">
letzte Zeile => </body>
Jedoch sieht das Resultat bei mir ganz anders aus.

Also mache ich noch irgendwas falsch. nur was??
LG, Stefan
ja genauso wie bei mir und bei deinem Link wenn ich den anklicke ebenfalls
genau das Bild hatte ich doch hier schon reingestellt
was sieht den jetzt anderes daran aus?
genauso wenn ich deinen LINK http://evotekand.peppershoptest.ch/ aufmache
Autor
Also wenn ich den LINK http://evotekand.peppershoptest.ch/ öffne sieht es bei mir so aus.

Wenn ich den code in meine x5 Seite kopiere sieht es so aus

Für mich sieht das nicht gleich aus.
LG, Stefan
Wie Andreas L bereits schrieb, Den Shop irgendwie einbinden ist nur die Hälfte.
Offensichtlich hast du noch ein css Problem.
Das lässt sich anhand von Bildern nicht lösen.
Aber wenn es nur die paar Artikel sein sollen, ohne Varianten, da würde ich persönlich doch lieber auf den X5 internen Shop zurückgreifen.
Die IFrame-Lösung wird vermutlich Probleme machen, wenn die Seite mit https gesichert ist. Es lassen sich zwar externe Inhalte (nur aus https-Quellen) anzeigen, die Übermittlung von Daten von Webseite A (mit Sicherheitszertifikat A) auf einen Shop B in Webseite B sollte dazu führen, dass der Shop B die Eingabe mit einem Zertifikatsfehler ablehnt.
Das sollte bedacht werden. Ist nur ein Tipp für einen rechtskonformen Onlineshop!
Ich habe ja auch bereits schon früher geschrieben das du die.css & .js Dateien ebenfalls mit einbauen musst.
Und was André G. gerade auch schon geschrieben hat wirst du nicht glücklich werden mit deinem Vorhaben.
Ich werde mich jetzt auch nicht mehr dazu äußern wir drehen uns hier im Kreis Stefan. Du willst was realisieren was unnötig ist weil es a. eine Shopfunktion in X5 gibt womit du das umsetzen kannst und b. dein Vorhaben meiner Meinung nach sinnlos ist.
Sei mir nicht böse aber es macht einfach keinen Sinn. In der Zeit hättest du deinen Shop mit x5 schon fertig und Online haben können.
Gruß
Andreas
Oder du steigst um auf das eigentliche Shopsystem und baust darauf weiter auf.
(It > De) ... Damit Sie die Seite Ihres externen Geschäfts einfach in einen elastischen (responsiven) IFRAME importieren können, sollte sich diese Seite in derselben Domain befinden...
... wenn es sich nicht in derselben Domain wie Sie befindet, können Sie einen benutzerdefinierten EXTRA-Code auf der externen Seite des Geschäfts eingeben...?...
.
ciao
.