"""MEJORAR RESPONSIVE DENTRO LA CREACIÓN DE LA PÁGINA" 
Autor: Graphic Designer XFTengo un super idea muy importante algunas falta mejorar mucho en responsive, lo unico que deben agregar la herramienta donde muestra la captura de la pantalla esto son lo mas importante para poder manejar el responsive como ase adapta el diseño del contenido.

Por ejemplo:
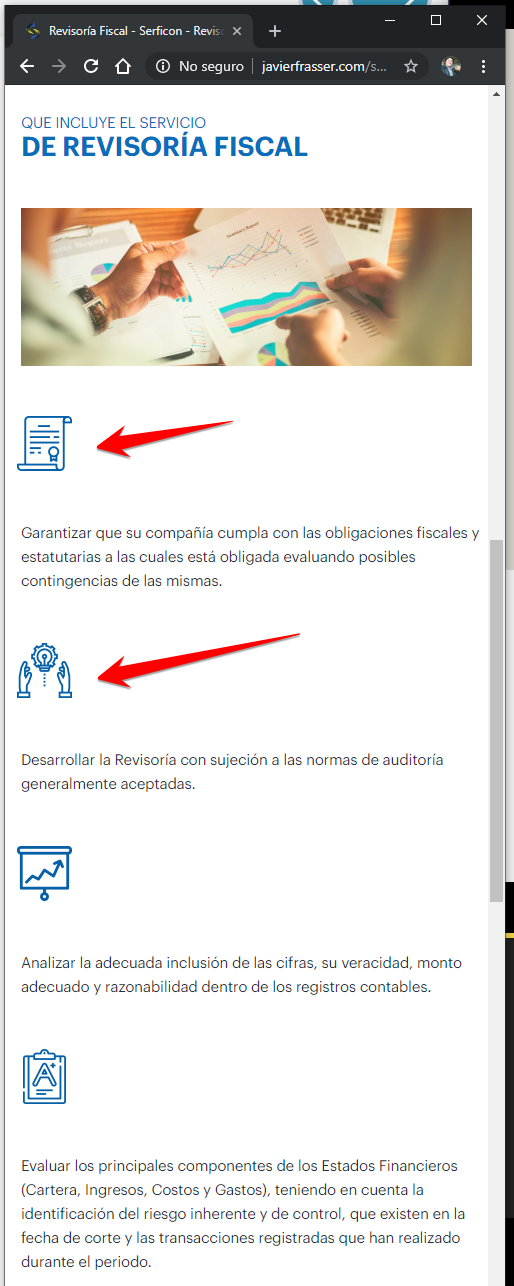
1. Te voy a enviar un link hice por Websitex Pro versión 2019.2.7
http://www.javierfrasser.com/serficonx5/revisoria-fiscal.html (Adapte la página web como se ven los iconos queda en lado izquierdo y texto debajo correcto pero necesito el icono que este centrado y texto para movil pero veo que no se puede hacer esto ya esto se complico por eso deben mejorar donde envie la pantalla la captura que deben agregar la nueva herramienta responsive.

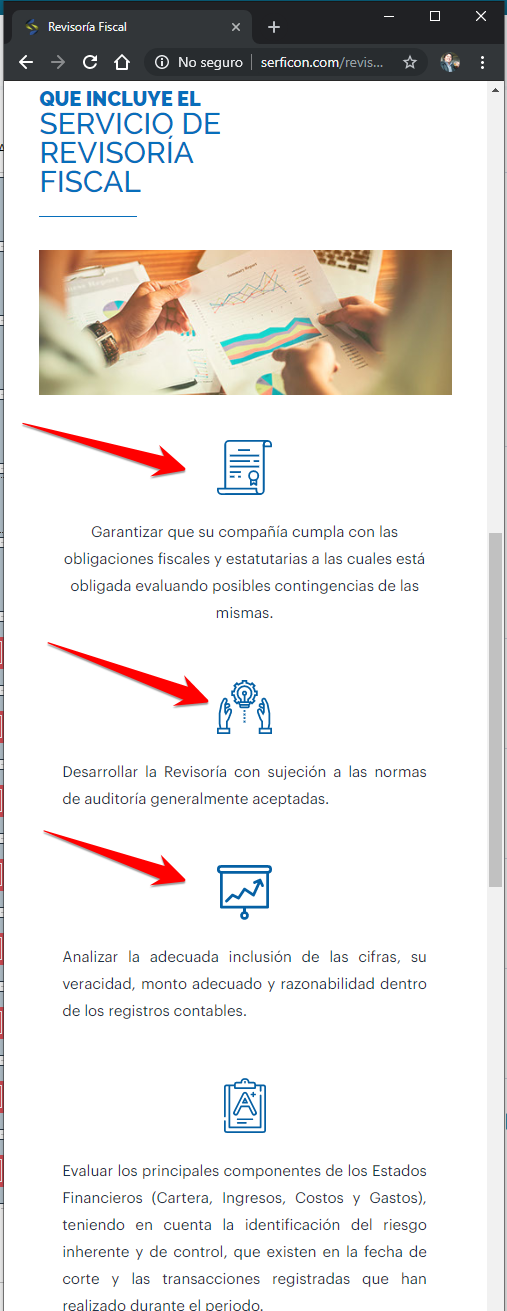
2. Link creado por Adobe Muse Responsive.
http://serficon.com/revisoria-fiscal.html (Adapte la página web como se ven los iconos queda centrado y texto debajo asi deben ser el diseño queda bonito la página web es mucho mas facil para adaptar y hacer un buen diseño centrado.

Porque estuve viendo todo la pagina para uno adaptar necesita punto de roptura de cada vista como tablet y movil para poder diseñar y crear el contenido perfecto como centrar, izquierdo y derecho por ejemplo y le doy click movil entonces ahi muestra el contenido del movil para poder cambiar el contenido digamos si el icono quedo izquierdo entonces voy a cambiar el icono centro y poner texto debajo como si fuera arrastrar para hacer una rompecabeza como si fuera ajustando el contenido si me explico como se funciona pero seguro que a mi no me parece tan dificil puede desarrollar el programa y mejorar la herramienta porque es lo mas raro el contenido solo funciona hasta escritorio no dejan revisar en movil como esta trabajando el contenido para poder arreglar bien.
Entonces por favor espero la proxima versión futura deben agregar la buena opción para el contenido como responsive con puntos roptura como escritorio, tablet y movil. personalizable para arreglar el contenido de la página.
Quedo pentiente para el futuro versión
Saludos
