Adattare menu responsive EXTRA 
Autor: Matteo O.Salve a tutti.
io ho questo oggetto:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
font-family: 'Lato', sans-serif;
}
.overlay {
height: 100%;
width: 0;
position: fixed;
z-index: 1;
top: 0;
left: 0;
background-color: rgb(0,0,0);
background-color: rgba(0,0,0, 0.9);
overflow-x: hidden;
transition: 0.5s;
}
.overlay-content {
position: relative;
top: 25%;
width: 100%;
text-align: center;
margin-top: 30px;
}
.overlay a {
padding: 8px;
text-decoration: none;
font-size: 36px;
color: #ded0b3;
display: block;
transition: 0.3s;
}
.overlay a:hover, .overlay a:focus {
color: #ded0b3;
}
.overlay .closebtn {
position: absolute;
top: 20px;
right: 45px;
font-size: 60px;
}
@media screen and (max-height: 450px) {
.overlay a {font-size: 20px}
.overlay .closebtn {
font-size: 40px;
top: 15px;
right: 35px;
}
}
</style>
</head>
<body>
<div id="myNav" class="overlay">
<a href="javascript:void(0)" class="closebtn" onclick="closeNav()">×</a>
<div class="overlay-content">
<a href="#">About</a>
<a href="#">Services</a>
<a href="#">Clients</a>
<a href="#">Contact</a>
</div>
</div>
<h2>Fullscreen Overlay Nav Example</h2>
<p>Click on the element below to open the fullscreen overlay navigation menu.</p>
<p>In this example, the navigation menu will slide in, from left to right:</p>
<span style="font-size:30px;cursor:pointer" onclick="openNav()">☰ open</span>
<script>
function openNav() {
document.getElementById("myNav").style.width = "100%";
}
function closeNav() {
document.getElementById("myNav").style.width = "0%";
}
</script>
</body>
</html>
vorrei che diventasse un oggetto responsive, cioè che si adatti alla grandezza dello schermo da cui si visualizza soprattutto per quanto riguarda la lunghezza dell oggetto.
Grazie del supporto
![]()

... semplice; ...come si vede dalla struttura che hai postato...
1) - il TAG <STYLE>*</STYLE> (senza il 1° selettore BODY) va incollato nella sezione ESPERTO | opzione: Prima della chiusura del TAG HEAD;
2) - la sezione HTML, <DIV> + <SPAN> + <SCRIPT>, va incollata dove si preferisce a seconda dell'effetto e posizione voluta:
- o nella sezione ESPERTO | opzione: Dopo l'apertura del TAG BODY;
- oppure in un Oggetto Codice HTML, (HEADER, PAGINA, FOOTER).
.
Ciao, fai come descritto da KolAsim ma nel codice che hai postato tu porta il valore dello z-index da 1 a 10000 altrimenti avrai il menù hamburger che si aprirà sotto gli altri elementi presenti nella pagina. Con un valore elevato iinvece si aprirà in overlay sopra tutti gli altri elementi. Ciao
P.S. inoltre elimina queste righe dal codice HTML perchè credo proprio che non ti servano e non sia bello vederle nel lavoro finito:
<h2>Fullscreen Overlay Nav Example</h2>
<p>Click on the element below to open the fullscreen overlay navigation menu.</p>
<p>In this example, the navigation menu will slide in, from left to right:</p>
ciao ciao
Autor
Grazie, provo subito!
Autor
Era un problema che avevo e non trovavo soluzione!
Ho impostato 10000 su z-index ma continua ad essere superato da oggetti testo o foto
.overlay {
height: 100%;
width: 0;
position: fixed;
z-index: 10000;
top: 0;
left: 0;
background-color: rgb(0,0,0);
background-color: rgba(0,0,0, 0.9);
overflow-x: hidden;
transition: 0.5s;
Come posso fare?
Autor
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
font-family: <link href="https://fonts.googleapis.com/css?family=Prata&display=swap" rel="stylesheet">;
}
.overlay {
height: 100%;
width: 0;
position: fixed;
z-index: 10000;
top: 0;
left: 0;
background-color: rgb(34,33,33);
background-color: rgba(34,33,33, 0.8);
overflow-x: hidden;
transition: 0.6s;
}
.overlay-content {
position: relative;
top: 8%;
width: 100%;
text-align: center;
margin-top: 30px;
}
.overlay a {
padding: 8px;
text-decoration: none;
font-size: 25px;
color: #ded0b3;
display: block;
transition: 0.3s;
}
.overlay a:hover, .overlay a:focus {
color: #fffdfc;
}
.overlay .closebtn {
position: absolute;
top: 1px;
right: 20px;
font-size: 60px;
}
@media screen and (max-height: 100%) {
.overlay a {font-size: 20px}
.overlay .closebtn {
font-size: 40px;
top: 15px;
right: 20px;
}
}
</style>
</head>
<body>
<div id="myNav" class="overlay">
<a href="javascript:void(0)" class="closebtn" onclick="closeNav()">×
</a>
<div class="overlay-content">
<a href="https://www.algheropanorama.it/home.html">HOME</a>
<a href="https://www.algheropanorama.it/la-casa.html">LA CASA</a>
<a href="https://www.algheropanorama.it/galleria.html">GALLERY</a>
<a href="https://www.algheropanorama.it/servizi.html">SERVIZI</a>
<a href="https://www.DOVE" target="_blank" rel="nofollow">http://www.algheropanorama.it/dove-siamo.html">DOVE SIAMO</a>
<a href="https://secure.visioni.info/algheropanorama.it/book/booking/index.php">PRENOTA ORA</a>
<a href="https://www.algheropanorama.it/contatti.html ">CONTATTI</a>
<a href="https://www.algheropanorama.it/alghero.html ">LA CITTA'</a></li>
</div>
</div>
<span style="font-size:26px;
cursor:pointer" onclick="openNav()"> <img src="HTTPS://www.algheropanorama.it/botton/bottmenuhamb1.0.png"> </span>
<script>
function openNav() {
document.getElementById("myNav").style.width = "100%";
}
function closeNav() {
document.getElementById("myNav").style.width = "0%";
}
</script>
</body>
</html>
Autor
ecco la prova
http://www.algheropanorama.it/taste
Autor
scusate ma non cavo piedi con nessuno dei due consigli
allora:
in impostazioni/avanzate/statistiche/codice/ nella sezione prima della chiusura del tag head ho incollato:
<style>
body {
font-family: <link href="https://fonts.googleapis.com/css?family=Prata&display=swap" rel="stylesheet">;
}
.overlay {
height: 100%;
width: 0;
position: fixed;
z-index: 100000000000;
top: 0;
left: 0;
background-color: rgb(34,33,33);
background-color: rgba(34,33,33, 0.8);
overflow-x: hidden;
transition: 0.6s;
}
.overlay-content {
position: relative;
top: 8%;
width: 100%;
text-align: center;
margin-top: 30px;
}
.overlay a {
padding: 8px;
text-decoration: none;
font-size: 25px;
color: #ded0b3;
display: block;
transition: 0.3s;
}
.overlay a:hover, .overlay a:focus {
color: #fffdfc;
}
.overlay .closebtn {
position: absolute;
top: 1px;
right: 20px;
font-size: 60px;
}
@media screen and (max-height: 100%) {
.overlay a {font-size: 20px}
.overlay .closebtn {
font-size: 40px;
top: 15px;
right: 20px;
}
}
</style>
in un oggetto html della pagina ho incollato
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="myNav" class="overlay">
<a href="javascript:void(0)" class="closebtn" onclick="closeNav()">×
</a>
<div class="overlay-content">
<a href="https://www.algheropanorama.it/home.html">HOME</a>
<a href="https://www.algheropanorama.it/la-casa.html">LA CASA</a>
<a href="https://www.algheropanorama.it/galleria.html">GALLERY</a>
<a href="https://www.algheropanorama.it/servizi.html">SERVIZI</a>
<a href="https://www.DOVE" target="_blank" rel="nofollow">http://www.algheropanorama.it/dove-siamo.html">DOVE SIAMO</a>
<a href="https://secure.visioni.info/algheropanorama.it/book/booking/index.php">PRENOTA ORA</a>
<a href="https://www.algheropanorama.it/contatti.html ">CONTATTI</a>
<a href="https://www.algheropanorama.it/alghero.html ">LA CITTA'</a></li>
</div>
</div>
<span style="font-size:26px;
cursor:pointer" onclick="openNav()"> <img src="HTTPS://www.algheropanorama.it/botton/bottmenuhamb1.0.png"> </span>
<script>
function openNav() {
document.getElementById("myNav").style.width = "100%";
}
function closeNav() {
document.getElementById("myNav").style.width = "0%";
}
</script>
</body>
</html>
MA NULLA DA FARE, NON è RESPONSIVE NE VA IN PRIMA POSZIONE
Porta il z-index: a 10000
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
non va messa nell'oggetto html della pagina.
Hai un pò incasinato il tutto riparti da zero e segui le istruzioni di KolAsim eliminando tutti i selettori <html></html><body></body><head></head>
Devi fare esattamente come descritto da KolAsim e Patrizia. Ciao
... non posso valutare perchè il LINK che hai postato, come puoi vedere, non funziona, ed eventualmente posta il LINK corretto...
... comunque, in base al listato che hai postato a seguito, e come già anticipato da Patrizia, il tag di pagina che devono essere univoci non devi usarli nel codice, perchè appunto fanno parte della struttura principale della pagina generata dal programma...
... non potendo io provare, ...riguardo alla posizione del codice del menu (div+span+script), la posizione più corretta dovrebbe essere la prima che ti ho indicato; invece con la seconda indicazione se preferisci, il menu dovrebbe! apparire nell'oggetto html usato, che puoi valutare direttamente...
.
Autor
Scusate la mia ignoranza ma c è qualcosa che non va!
1)
nella sezione impostazioni/avanzate/codice/PRIMA DELLA CHIUSURA DEL TAG HEAD, ho incollato
<style>
.overlay {
height: 100%;
width: 0;
position: fixed;
z-index: 10000;
top: 0;
left: 0;
background-color: rgb(34,33,33);
background-color: rgba(34,33,33, 0.8);
overflow-x: hidden;
transition: 0.6s;
}
.overlay-content {
position: relative;
top: 8%;
width: 100%;
text-align: center;
margin-top: 30px;
}
.overlay a {
padding: 8px;
text-decoration: none;
font-size: 25px;
color: #ded0b3;
display: block;
transition: 0.3s;
}
.overlay a:hover, .overlay a:focus {
color: #fffdfc;
}
.overlay .closebtn {
position: absolute;
top: 1px;
right: 20px;
font-size: 60px;
}
@media screen and (max-height: 100%) {
.overlay a {font-size: 20px}
.overlay .closebtn {
font-size: 40px;
top: 15px;
right: 20px;
}
}
</style>
QUINDI HO ELIMINATO LA SEZIONE
body {
font-family: <link href="https://fonts.googleapis.com/css?family=Prata&display=swap" rel="stylesheet">;
}
2)
In un oggetto htlm esteso a tutta la pagina e inserito nella riga 1 (lo riporterò in tutte le pagine del sito alla riga 1
ho inserito:
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<div id="myNav" class="overlay">
<a href="javascript:void(0)" class="closebtn" onclick="closeNav()">×
</a>
<div class="overlay-content">
<a href="https://www.algheropanorama.it/home.html">HOME</a>
<a href="https://www.algheropanorama.it/la-casa.html">LA CASA</a>
<a href="https://www.algheropanorama.it/galleria.html">GALLERY</a>
<a href="https://www.algheropanorama.it/servizi.html">SERVIZI</a>
<a href="https://www.DOVE" target="_blank" rel="nofollow">DOVE" target="_blank" rel="nofollow">http://www.algheropanorama.it/dove-siamo.html">DOVE SIAMO</a>
<a href="https://secure.visioni.info/algheropanorama.it/book/booking/index.php">PRENOTA ORA</a>
<a href="https://www.algheropanorama.it/contatti.html ">CONTATTI</a>
<a href="https://www.algheropanorama.it/alghero.html ">LA CITTA'</a></li>
</div>
</div>
<span style="font-size:26px;
cursor:pointer" onclick="openNav()"> <img src="HTTPS://www.algheropanorama.it/botton/bottmenuhamb1.0.png"> </span>
<script>
function openNav() {
document.getElementById("myNav").style.width = "100%";
}
function closeNav() {
document.getElementById("myNav").style.width = "0%";
}
</script>
</html>
L oggetto eliminato
body {
font-family: <link href="https://fonts.googleapis.com/css?family=Prata&display=swap" rel="stylesheet">;
}
NON L HO INSERITO DA NESSUNA PARTE
IL PROBLEMA DELLA SOVRAPPOSIZIONE RIMANE SEMPRE!
COSA SBAGLI???
GRAZIE VERAMENTE DEL SUPPORTO
per cortesia non scrivere tutto in maiuscolo...
e poi esporta la prova su internet e metti qui il link dove stai provando altrimenti è inutile...
Al Passo 1 AVANZATE/Statistiche SEO e Codice/Codice/Codice Personalizzato/Prima della chiusura del Tag HEAD inserire:
<style>
.overlay {
height: 100%;
width: 0;
position: fixed;
z-index: 10000;
top: 0;
left: 0;
background-color: rgb(0,0,0);
background-color: rgba(0,0,0, 0.9);
overflow-x: hidden;
transition: 0.5s;
}
.overlay-content {
position: relative;
top: 25%;
width: 100%;
text-align: center;
margin-top: 30px;
}
.overlay a {
padding: 8px;
text-decoration: none;
font-size: 36px;
color: #ded0b3;
display: block;
transition: 0.3s;
}
.overlay a:hover, .overlay a:focus {
color: #ded0b3;
}
.overlay .closebtn {
position: absolute;
top: 20px;
right: 45px;
font-size: 60px;
}
@media screen and (max-height: 450px) {
.overlay a {font-size: 20px}
.overlay .closebtn {
font-size: 40px;
top: 15px;
right: 35px;
}
}
</style>
Poi sempre nella stessa sezione ma "Dopo l’apertura del Tag BODY" (occhio a personalizzare i collegamenti delle pagine che vuoi far aprire!) inserire invece:
<div id="myNav" class="overlay">
<a href="javascript:void(0)" class="closebtn" onclick="closeNav()">×</a>
<div class="overlay-content">
<a href="index.html">HOME</a>
<a href="page-1.html">SERVICES</a>
<a href="page-2.html">CLIENTS</a>
<a href="page-3.html">CONTACT</a>
</div>
</div>
<span style="font-size:30px;cursor:pointer" onclick="openNav()">☰ MENU</span>
<script>
function openNav() {
document.getElementById("myNav").style.width = "100%";
}
function closeNav() {
document.getElementById("myNav").style.width = "0%";
}
</script>
Questo è l'esempio online:
http://www.bozzasito001.altervista.org/menuoverlay01/
e funziona tutto perfettamente
Ciao
Autor
Perdonami ho scritto in maiuscolo per differenziare!
ecco il link https://www.algheropanorama.it/TASTE
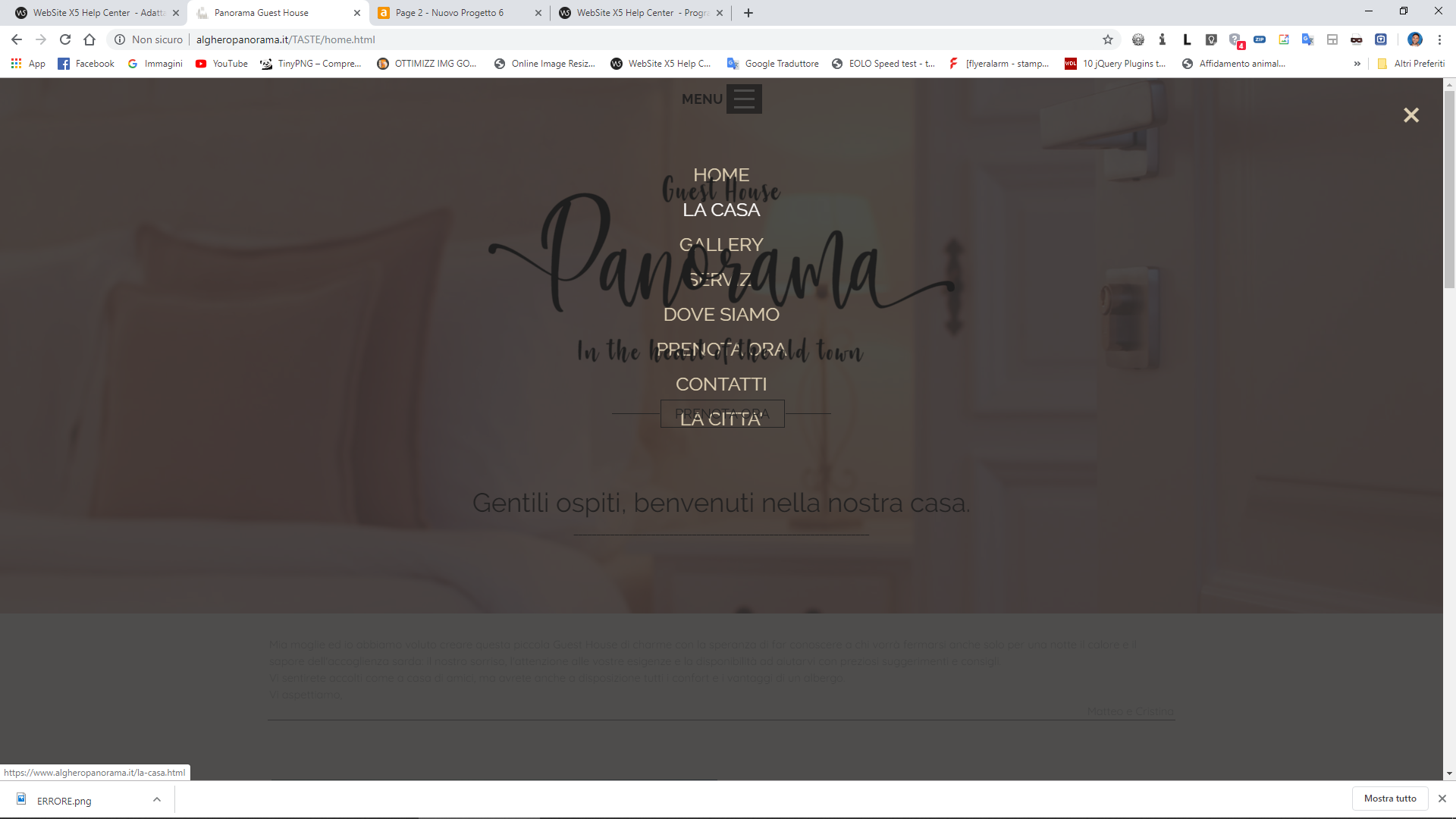
Autor
Grazie del supporto!
ora funziona a dovere, ma mi ritrovo con un altro problema!
Il menu ham che si va a creare risulta fuori dallo sfondo della prima riga, io vorrei che risultasse sempre con lo sfondo della prima riga di ogni pagina!
come posso ovviare a questo?
Inoltre come faccio a modicare il carattere delle voci del menu?
Grazie ancora
Ps: ho fatto uno screen shot per farvi capire!
Ma vedo che hai risolto con il fatto del menù: ora appare sullo sfondo dell'immagine e non al di fuori.
Mentre invece noto ancora un problema di sovrapposizione di elementi alle voci pre senti nel menù overlay che si apre:
senti nel menù overlay che si apre:
ops, ho fatto un casino con la foto allegata...
dicevo che noto ancora un problema di sovrapposizione di elementi alle voci presenti nel menù overlay, veci sotto...
Avendo tu messo il codice HTML nell'Oggetto HTMl all'interno della pagina, credo che dovresti alzare il valore dello z-index dello stesso Oggetto HTML e risolvi il problema della sovrapposizione di elementi della pagina sulle voci di menù. Prova a mettere questo codice per il tuo specifico oggetto HTML (per ogni oggetto HTML che inserirai dovrai individuare l'esatto numero/ID dell'oggetto, in questo caso 63), inseriscilo in Proprietà Pagina/Esperto/Codice personalizzato/Prima della chiusura del tag HEAD:
<style>
#imHTMLObject_63 {
z-index: 10000 !important;
}
</style>
...!... la posizione più corretta per il codice HTML è dove ti ho indicato prima: ESPERTO / BODY ...
...!... non hai seguito i suggerimenti relativi ai TAG di pagina RISERVATI...
... nel codice attuale che hai usato devi! eliminare tutti i TAG che vedi qui in grassetto:
<head>
<meta name="viewport" content="width=device-width, initial-
scale=1">
</head>
****
</html>
.
P.S. forse ci sono altre soluzioni rispetto a quanto ti ho indicato ma non ho tempo di provare ora. Ciao