Drop down menu nicht sichtbar 
Autor: Andreas Kramer
Besucht 588,
Followers 1,
Geteilt 0
Hallo
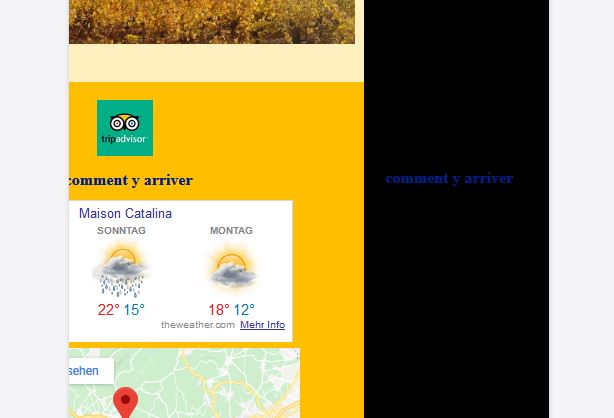
habe eine responsive Website. Auf Handys und kleineren Bildschirmen ist das drop down Menu leider (rechts) ausserhalb des Bildschirmes versteckt, es öffnet sich nicht auf, bzw. über der ersichtlichen Seite. Man kann die Menupunkte nur anklicken, wenn man den Bildschirm verschiebt. (siehe Foto)
Frage: Was muss ich machen, dass sich mein vertikales Akkordeon-drop down Menu korrekt und sichtbar öffnet?
www.maisoncatalina.fr
Danke für die Tipps
Andreas
Gepostet am

Ich nehme an du arbeitest noch mit der V13 und hast bei den Scroll-Optionen das Menü auf "immer anzeigen" gestellt! Hast auch das Häkchen bei auf die breite des Browserfensters erweitern angehakt? Button für Rückkehr zum Seitenanfang anscheinend auch, oder?
Du hast jedenfalls wenn du deine Website im Browser zusammenschiebst unten einen Balken bei ca. 900px bekommst. Das heisst normalerweise irgendetwas im Footer oder Header ist außerhalb des sichbaren Bereichs. Es kann aber auch etwas in den Scrolloptionen falsch laufen.
Da ist noch was im FOOTER (siehe Screenshot).