Condivisione link pagina web su Facebook 
Autor: Diego F.
Besucht 1692,
Followers 2,
Geteilt 0
Rieccomi con una nuova domanda!!!!
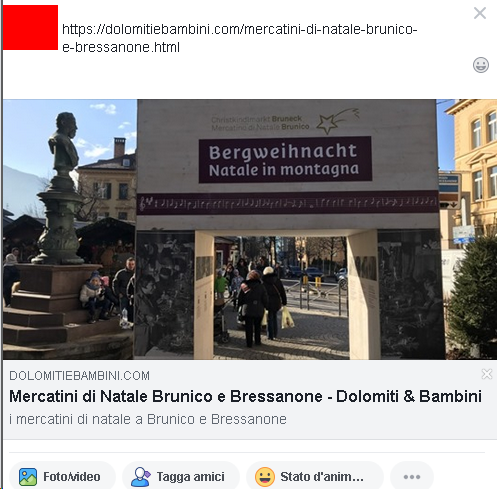
vorrei condividere il link di una singola pagina del sito web su facebook. il risultato è che parte dell'anteprima risulta bianca come da foto allegate. qualcuno sa aiutarmi? graIe
Gepostet am

Autor
Altro file
C'è una virgola di troppo sul link, e quindi, non riesce a prendere la foto
Autor
Ok grazie mi era sfuggita pero in realta succede anche con le altre pagine....
Autor
ragazzi qualcuno riesce ad aiutarmi perchè è un peccato non riuscire a postare su FB le mie pagine
Per condividere le pagine su FB utilizza l'oggetto AddToAnySticky lo puoi mettere nel footer o nel top così lo trovi in tutte le pagine poi, al passo 1 togli l'immagine per il sito e al passo 3 per ogni pagina--->proprietà---> esperto--->prima della chiusura del tag head inserisci questo codice:
<meta property="og:image" content="http://www.tuosito.com/immaginepagina.jpg" />
<meta property="og:image:type" content="image/jpg">
<meta property="og:image:width" content="250">
<meta property="og:image:height" content="250">
Serve per avere l'immagine di quella pagina nell'anteprima di FB.
Devi preventivamente caricare le immagini sul server e quindi indicare il percorso dove le hai posizionate.
Altezza e larghezza sono indicative, le farai come vuoi, quadrate sono meglio per FB.
Se invece vuoi che tutte le pagine abbiano una solo immagine di riferimento lascia al passo 1 l'immagine del sito e non inserire questo codice.
se non ho visto male... in quelle pagine mancano i tag OG:image
come specificato qui:
https://developers.facebook.com/docs/sharing/webmasters/?locale=it_IT
devi aggiungere queste istruzioni , ovviamente cambiando i dati con i tuoi ... (da mettere in proprietà pagina, per ogni articolo/pagina che vuoi condividere, prima della chiusura dal tag HEAD)
<meta property="og:url"content="http://www.nytimes.com/2015/02/19/arts/international/when-great-minds-dont-think-alike.html"/>
<meta property="og:type"content="article"/><metaproperty="og:title"content="When Great Minds Don’t Think Alike"/>
<meta property="og:description"content="How much does culture influence creative thinking?"/>
<meta property="og:image"content="http://static01.nyt.com/images/2015/02/19/arts/international/19iht-btnumbers19A/19iht-btnumbers19A-facebookJumbo-v2.jpg"/>
Autor
ragazzi non so come ringraziarvi. Appena riesco a provare questa soluzione vi dico come è andata. intanto grazie ancora
Autor
Devi preventivamente caricare le immagini sul server e quindi indicare il percorso dove le hai posizionate.
Ok va bene, ma quando le carico nella pagine non vengono automaticamente caricate nel server?
volendo ...dato che l'immagine è già online puoi copiarne l'indirizzo e metterla nelle istruzioni e poi riesportare...
Autor
ok ci provo ma
essendo novello non sara facile. mi manca il passaggio dell'indirizzo della pagina. io in sezione pagina inserisco oggetto immagine e poi immagine stessa che prendo da desktop. Ho capito il fatto di modificare in sezione esperto ma indirizzo immagine dove lo trovo? sia per foto nuove che per quelle gia pubblicate. Oggetto addtoanysticky aiuta? serve? grazie ancora
...esporti...
vai online sul sito nella pagina, clicchi col destro sull'immagine e scegli "copia indirizzo/url dell'immagine"
quell'indirizzo lo metti nel tag og:image
Autor
Ragazzi fatto tutto. Sono riuscito a risolvere come mi hanno indicato Claudio e Patrizia. Grazie ancora
Autor
Ragazzi rieccomi allenprese con lo stesso provlema di cui sopra. allego 2 foto per farvi capire. avrei bisogno che quando condivido una pagina (copio url del sito) su mia pagina facebook compaia anteprima foto che scelgo per quella pagina. nella foto in allegato compare il logo della pagina anche se in impostazioi l'ho tolto. help
Autor
Seconda foto con codice inserito
Autor
.
quando non funziona devi forzare l'aggiornamento su FB nel facebook developer ...
ora te l'ho fatto io...

la pagina dove devi farlo è questa:
(da fare e rifare anche più di una volta, a volte)
https://developers.facebook.com/tools/debug/sharing/
inserisci l'indirizzo della pagina e fai "debug" ...
Autor
Claudio non so come ringraziarti. davvero sei sempre presente, gentile e soprattutto paziente (almeno con me !!!)
grazie ancora
...figurati...
siamo qui apposta per dare una mano...
quando ho tempo lo faccio volentieri...
buon lavoro !