Individueller Code 
Autor: Klaus G.Hallo Leute,
heute habe ich mal eine kleine Frage an die Spezialisten ![]()
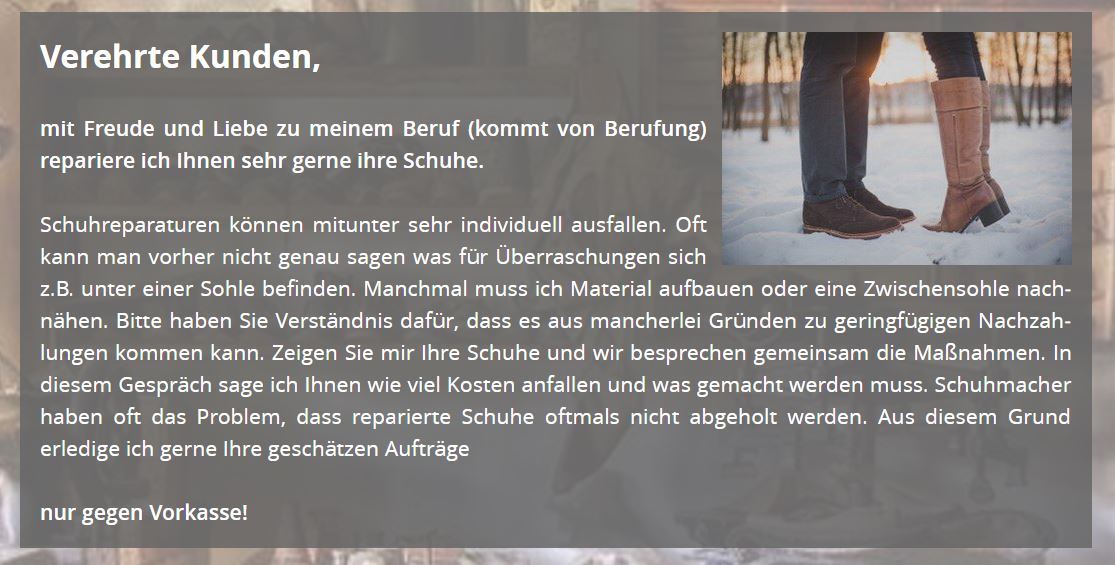
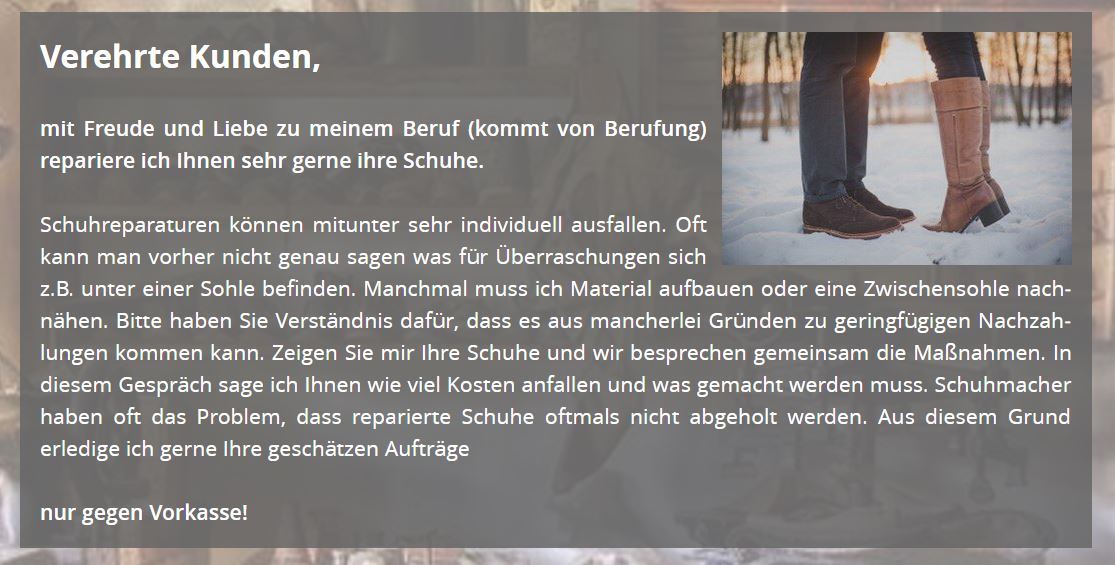
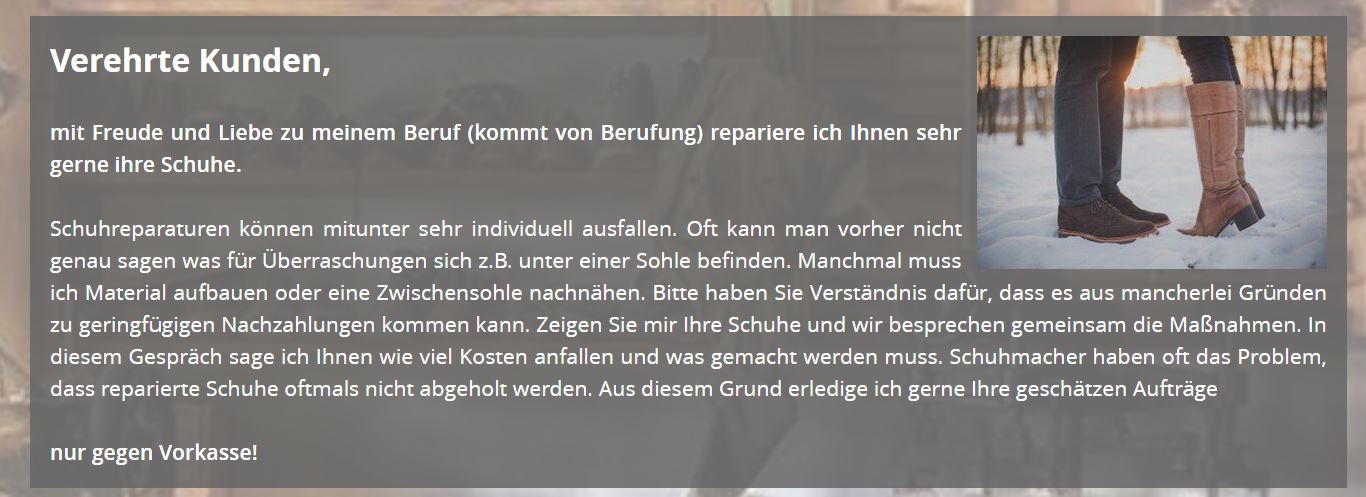
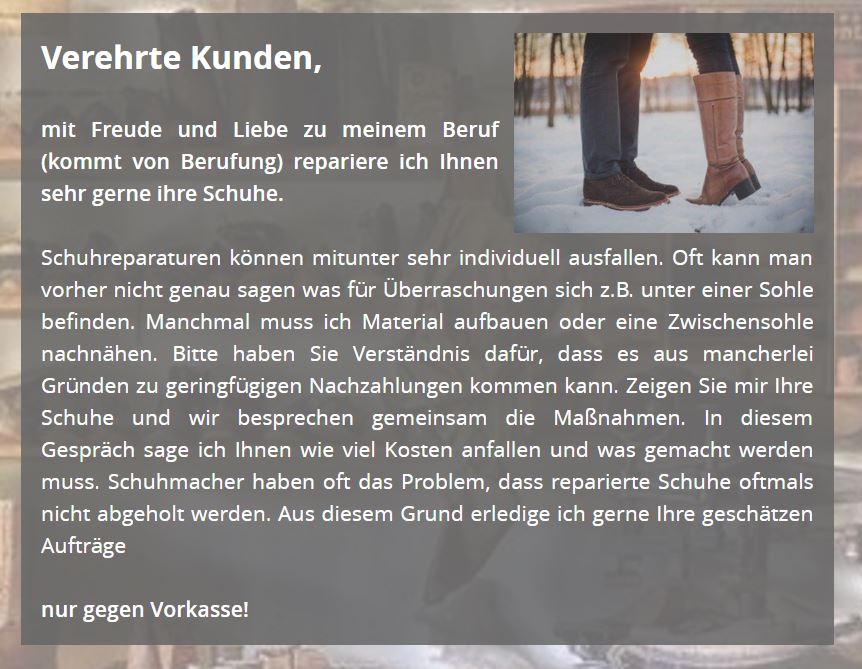
Ich habe in einem Textobjekt ein Bild mit Textumfliesen drin.
Jetzt möchte ich in den verschiedenen Break-Points das Bild mit <style></style> in der Größe zum Text anpassen,
So zum Beispiel:
<style>
@media (max-width: 1348px) and (min-width: 1200px) {
.image-0 { width:400px !important; max-width: 400px !important; }}
@media (max-width: 1199px) and (min-width: 1024px) {
.image-0 { width:300px !important; max-width: 300px !important; }}
@media (max-width: 1023px) and (min-width: 800px) {
.image-0 { width:300px !important; max-width: 300px !important; }}
@media (max-width: 769px) and (min-width: 640px) {
.image-0 { width:581px !important; max-width: 581px !important; }}
@media (max-width: 639px) and (min-width: 480px) {
.image-0 { width:427px !important; max-width: 427px !important; }}
@media (max-width: 479px) and (min-width: 360px) {
.image-0 { width:310px !important; max-width: 330px !important; }}
@media (max-width: 359px) and (min-width: 340px) {
.image-0 { width:300px !important; max-width: 320px !important; }}
</style>
Jetzt wäre es noch super wenn ich diesen Code auf diese eine bestimmte Zelle beschränken könnte.
In den 3 Screenshots seht ihr das was ich meine.
Gruß
MCMACMASTER





Autor
Es geht auch darum das auch andere Bilder die mit image-0 in der CSS betitelt sind ausgeschlossen werden.
Du brauchst doch nur vor dem image-0 den Selektor #imTextObject_x_xx_tab0 hinzufügen. Natürlich mit deinen Nummern. Allerdings solltest du keine fixen Werte nehmen sondern % Werte wie 60%!