Stickybar unten 
Autor: Michael G.
Besucht 2662,
Followers 1,
Geteilt 0
Hallo,
ich habe mal eine Website auf dem Handy gesehen (responsiv) leider finde ich diese nicht mehr.
Oben war die Stickybar und unten auch so eine Art aber mit 2 Buttons. einer mit Symbol Brief darunter stand Email und einer mit Symbol Telefon darunter stand "Anrufen"...beim weiter scrollen, ging das dann weg und es kam die ganze Seite
Hat jemand eine Idee?
Gepostet am

Von Haus aus geht das mit X5 nicht.
Doch es gibt ein Widget das heisst "Mobile Contact" wo nur am Handy diese Buttons sichtbar sind.
https://market.websitex5.com/de/objekte/vorschau/28faeb70-63d3-4214-bd05-3bee5e4739c
Ich dachte der meine eine Footer Leiste...ja das ist leider nur für Mobile deine Idee.
Autor
Ja genau ich meine eine Art Footer Leiste...
Ich hatte die Website auf dem Handy aufgerufen, dann er schien diese Stickybar oben und diese Art Footer Leiste mit den 2 "Button" unten, beim scrollen ging dann die untere Leiste weg und wenn ich dann wieder an den Seitenanfang scrolle, kommt die Leiste wieder
Hallo Michael
Meinst Du so wie hier https://08152019.de, bei Auflösungen kleine 600px erscheinen die Buttons.
Gruß Rainer
Autor
Hallo Rainer, ja genau so ähnlich meinte ich das.
Nur die Buttons waren so breit wie das Handy. Also jeweils bis zur Mitte.
Aber die Art meinte ich schon. Wie hast du das gemacht?
Bist Du bei unofficialwsx5 unterwegs?
Autor
Ja aber da war ich schon lange nicht mehr. Ich muss mal schauen wie das ging
Ich habe das mal auf Buttons bis zur Mitte gändet.
Autor
Sehr gut Rainer. Genauso meinte ich das. Danke.
Wie hast du das gemacht?
Hallo,
im Anhang steht alles drinn.
Autor
Danke Rainer, das ist super hast du gut gemacht.
Was sind das aber für viele verschiedene Buchstaben dazwischen?
Das sind die zwei Symbole in den Buttons als base64 codierung. So brauchen diese nicht extra auf den Server geladen und Pfade angepasst werden.
Autor
Perfekt Daumen hoch
...Nachteil man kann sie nicht per CSS anpassen (von der Farbe her)
@Rainer, verwendest du Illustrator um das Icon zu speichern und danach zu encodieren?
Da ändert man das:
background-image:url('data:image/svg+xml;base64,PD......go='),
zu
background-image:url(/pfad/zu/bild.svg),
Autor
Hallo Rainer,
wenn die Buttons unten immer angezeigt werden sollen, was muss ich dann einstellen?
Autor
Und dann brauche ich doch eine Lösung das man die Farbe ändern kann.
Weiß da jemand was?
@Michael, wenn die Buttons unten immer angezeigt werden sollen, einfach den Script <script> .... </script> entfernen. Die Buttons überdecken dann aber die Fußleiste.
Welche Farben willst du ändern?
@Andreas S. die Icons habe ich im Netz codieren lassen. Da gibt es Seiten dazu.
Autor
@Rainer
- ich hatte eine Seite gesehen, dann scrollte der Footer auch hinter den Buttons entlang, wenn diese fest sind
- eventuell die Farben der Icons in bordeuax oder anderen Farben und vielleicht Text darunter "Telefon" und "Mail", wenn das überhaupt geht
Autor
Hallo Rainer, hast du eine Idee?
Hallo
Am besten Du änderst erst mal
background-image:url('data:image/svg+xml;base64,PD......go='), zu
background-image:url(/img/svg/phone.svg), bei Phone und
background-image:url(/img/svg/mail.svg), bei Mail ab.
Im Anhang sind die beiden svg-Dateien. Die kannst Du mit der Freeware Inkscape einfärben und in die entsprechenden Pfade speichern.
Bei welcher Seite?
Gruß Rainer
Autor
Die Seite finde ich leider nicht mehr :-(
Die beiden Buttons unten waren fest und die Seite konnte man komplett scrollen auch die Fußleiste kam dann zum vorschein.
Diese war dann über den Buttons zu sehen
Autor
und könnte man auch unter die Icos schreiben "Mail" und "Telefon" ?
Autor
Achso und wohin soll ich die Speichern?
Hier sind doch die Pfadangaben /img/svg/ wohin die svg-Dateien gespeichert werden.
Mit Text an den Icons habe ich nicht probiert und ich finde die Icons erklären sich selbst.
Gruß Rainer
Autor
Ja ich weiß was du meinst mit dem Pfad, aber ich finde keinen Ordner img
Den musst du dir selber anlegen mit einem ftp-Programm.
...oder im Bereich "5 Export" neben dem Zielverzeichnis auf das Ordnersymbol klicken und im folgenden Fenster mit dem dritten Icon von links
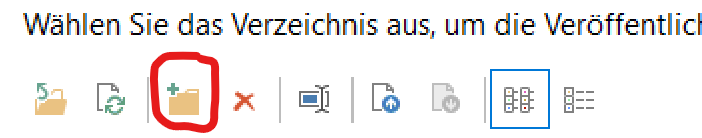
und im folgenden Fenster mit dem dritten Icon von links  den Ordner erstellen...
den Ordner erstellen...
Autor
Hallo Rainer,
ich habe den Pfad geändert und die Icons dort eingefügt...Die Buttons sind noch zu sehen, aber keine Icons mehr darin. Sind die transparent?
Die sind nicht transparent. Hast Du einen Link zu er Seite? Du kannst ihn mir auch im andern Forum per Konversation zukommen lasen.
Autor
Hier ist der Link www.zeltsysteme-goebel.de/test
Kann man das auch irgendwie machen, das die unteren 2 Buttons immer stehen bleiben und die Seite dahinter scrollt auch die Fußzeile?
Das die Buttons immer stehen bleiben habe ich Dir doch hier schon geschrieben.
Die Icons werden nicht angezeigt, weil es die oder den Pfad nicht gibt. Siehe Anhang.
Gruß Rainer
Autor
-Ja das habe ich gelesen wegen dem style entfernen....aber ich meinte ob es eine Möglichkeit gibt, das die Fußleiste auch sichtbar wird?
schau mal auf ebay kleinanzeigen auf dem Handy da bleiben die auch stehen
-Die icons sind auf der Testseite im img ordner
Hier ist der Link www.zeltsysteme-goebel.de/test
Ja im "img" Ordner aber nicht im "img/svg/" Ordner!
Natürlich sieht es bei den ebay Kleinanzeigen gut aus. Die haben auch ein eigenes Webdesign und Programmierer Team zur Verfügung.
Hallo
Die Icons liegen im folgendem Ordner:
https://www.zeltsysteme-goebel.de/test/img/phone.svg
Im Code ist angegeben
https://www.zeltsysteme-goebel.de/img/svg/phone.svg
Du solltest schon alles so machen wie du es gesagt bekommst und mal selber prüfen wenn was nicht geht.
Damit bin ich hier raus. Ich mache das nur als Hobby und nicht als Beruf.
Gruß Rainer
Autor
Ok Rainer, ich schaue mir das noch mal an. Trotzdem vielen Dank du hast mir sehr geholfen.
Ich bin leider auch kein Profi bei sowas.