Seitenleiste Höhe 
Autor: Marko G.
Besucht 1704,
Followers 1,
Geteilt 0
Hallo,
ein Bild oben soll über den ganzen Bereich gehen und auf jeder Seite anders sein. Der Inhalt rechts sollte auf jeder Seite gleich sein aber erst unter dem oberen Bild beginnen. Gibt es dafür eine andere Möglichkeit, außer ein entsprechendes Textfeld in jede Seite einzufügen. ?
Vielen Dank schon mal
Gepostet am

Autor
hier mal ein Bild dazu
Ganz verstehe ich es nicht! Wenn du ein Bild über die ganze Seite haben willst, dann kann es die Seitenleiste nicht bis ganz nach oben angezeigt werden sondern erst unter dem Bild. Ich hoffe du meinst das auch so.
Ja entweder du machst auf jeder Seite ein neues Bild oben und stellst um auf ganze Breite oder du gibt die Grafik in den Hintergrund unter "3" die Seite markieren und auf Eigenschaften beim Reiter "Grafik"!
Die Seitenleiste (Text-Objekt) kannst du immer kopieren und auf den anderen Seiten einfügen.
Autor
Im Prinzip zeigt die Abbildung links wie ich es haben will. Am Rand soll aber etwas rein was ständig aktualisiert werden soll und da nervt es etwas wenn man das Textfeld dann auf alle anderen Seiten immer wieder ersetzen muss. Eine andere Möglichkeit gibt es also nicht ? Dass der Aufbau so ist wie ich meine aber ich das Textfeld am Rand nur einmal und nicht auf allen Seiten aktualisieren muss ?
In "2 Vorlage" wählst Du als Struktur des Templates "Header, Fußzeile und Seitenleiste rechts", setzt die Headergröße auf 0. In "2 Vorlage", "Inhalt des Templates" kannst Du die Seitenleiste mit einem Objekt als Abstandhalter und mit dem Text-Objekt füllen.
Nein, sowas gibt es nicht in WSX5 weil jede Seite individuell gestaltet werden muss. Man kann nur kopieren und einfügen, aber es über nimmt nicht eine Eingabe für alle Objekte.
Das würde nur über iframe gehen, was aber nicht gute responsive Eigenschaften hat.
Oder du machst eine Werbebotschaft die auf jeder Seite eingeblendet wird.
So wie ich es oben beschrieben habe, brauchst Du den Text nur einmal in "Inhalt des Templates" ändern. Er erscheint dann auf allen Seiten.
Autor
Hallo Franz-Josef, meine Antwort zu deiner Antwort schick ich in diesem Bild:
Ich weiß ja nicht genau, ob es das trifft; folgendes funktioniert, wenn das Bild immer die gleiche Höhe hat:


In "2 Vorlage" wählst Du als Struktur des Templates "Header, Fußzeile und Seitenleiste rechts", setzt die Größe des Headers und des Headerhintergrunds auf 0 und stellst die Hintergrundfarbe der Seitenleiste auf transparent. In "2 Vorlage", "Inhalt des Templates" fügst Du in die Seitenleiste ein HTML-Objekt ein, das an der Stelle beginnt, an der das Bild enden wird. Die Höhe des HTML-Objekts muss über die restliche Höhe der Seitenleiste gehen. Voraussetzung ist dabei, dass die Bilder alle die gleiche Höhe haben...
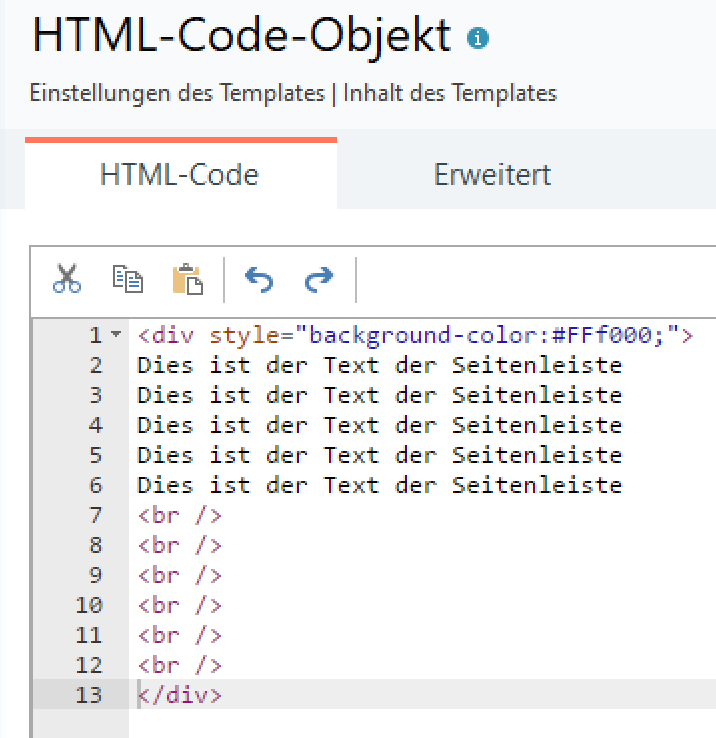
Den Hintergrund des HTML-Objekts stellst Du mit <div style="background-color:#FF0000;"> ein. Den Text gibst Du dann innerhalb des <div>-Tags ein, wobei Du alle leere Zeilen, auch die abschließenden mit <br /> füllen musst, damit die Farbe.
Das Bild in der jeweiligen Seite musst Du dann "Auf die Breite des Browserfensters erweitern".
Wahrscheinlich musst Du rechnen bzw. probieren, bis es passt.
Autor
Vielen Dank, funktioniert jetzt so wie ich es wollte !
Bitteschön, freut mich.
Autor
Hallo,
ich habe noch eine Frage dazu. Ich will oben ein Bild haben, welches sich auf jeder Unterseite ändert. In den Headerbereich, kann ich es also denke nicht einfügen. Darunter soll dann horizontal das Menü kommen. Auch das kann ich dann ja sicher nicht in den Headerbereich bringen sondern in dem Bereich für den Seiteninhalt. Das funktioniert soweit auch, nur leider liegt die (transparente) Seitenleiste darüber und der rechte, letzte Menüpunkt lässt sich nicht mehr auswählen. Wenn das Menü im Headerbereich wäre, könnte man "in den Vordergrund" oder "in den Hintergrund" einstellen, in dem Bereich für den Seiteninhalt habe ich das allerdings leider nicht gefunden. Was funktioniert ist, wenn ich die folgende Zeile CSS hinzufüge: #imMenuObject_16 {z-index: 1000 } Das Objekt mit dem höchsten Z-index steht im Vordergrund. Da ich im Seiteninhalt jedoch auf jeder Seite das Menü hinzufügen muss und man erst im Quellcode suchen muss, welche Nummer das MenuObjekt hat (das nächste ist auch nicht unbedingt mMenuObject_17 sondern kann eine ganz andere Zahl haben), ist das ganze relativ aufwändig, wenn man viele Seiten hat.
Gibt es für mein Problem einen einfacheren Weg ?
Vielen Dank schon mal.
Ich dachte du hast alles in der Seitenleiste enthalten, die auch für jede Seite gilt. Also wenn du dort etwas änderst, muss es auch in den anderen Seiten automatisch geändert werden. Anders ist es wenn du etwas im "Content" eingefügt hast, wo man nur für diese Seite die Änderungen durchführen kann. Es gibt kein Objekt im Content dass wenn du es änderst auch auf allen Seiten geändert wird.
Am besten wäre es wenn du es mal Online stellen würdest um zu sehen was du eigentlich meinst. Du kannst es ja vorerst in einen Unterordner hochladen.
Bisher war aber die Rede nur davon, dass über der Seitenleiste ein Bild sein soll. Anklickbare Elemente kannst Du nicht hinter einem transparenten Header-, Fußzeile--oder Seitenleiste-Objekt benutzen. Ein Menü oder etwas anderes Anklickbares muss dann vor der Seitenleiste enden... Irgendwo hat die Technik dann auch ihre Grenzen.