Vorschlag für die Full Height Funktion in "Seiten" --> "Zeilenstil" --> "Full Height" 
Autor: Tobias M.Liebe Entwickler!
Für die Funktion "Full Height" im Bearbeitungsmodus "Zeilenstil" wünschte ich mir, dass unter "Navigationsbefehlen" ---> "Cursor anzeigen" die Möglichkeit besteht eine kurze Text-Bezeichnung der jeweils verbundenen Zeilen angeben zu können, die dann bei Maus-Over auf den den Cursorpunkt neben dem jeweiligen Cursorpunkt eingeblendet wird.
Vielleicht kann eine solche Funktion auch bereits unter "Zeichenstil" für die jeweils verbundenen Zeilen angeboten werden. Wenn dann die Full Height-Funktion mit der Cursoranzeige eingeschaltet wird erscheint dann bei einem Mous-Over auf den jeweiligen Cursorpunkt eine Bezeichnung der jeweilis verundenden Zeilen an.
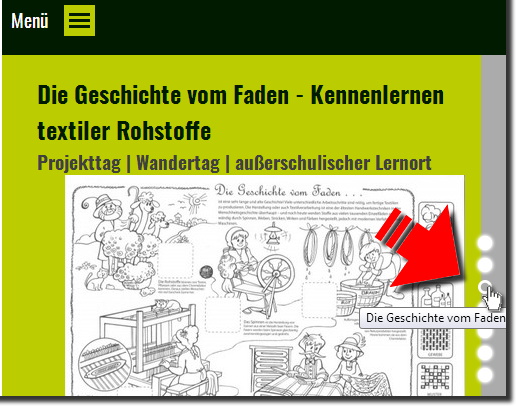
Auf der Website https://www.historische-schauweberei-braunsdorf.de/museumspaedagogik.html habe ich die einzelnen Angebote per Full Height zusammengefasst und die Cursor-Anzeige aktiviert. Bei Mausklick auf die Corsurpunkte scrollt die Seite auf die jeweils verundenen Zeilen. Wenn nun eine Bezeichnung der jeweiligen Abschnitte engezeigt würde hat der User eine sofortige Orientierung wo bei welchen Corsurpunkt hingescrollt wird.
Vielen Dank und fröhliche Grüße,
Tobias

Das ist eine sehr gute Idee!
(It > De) ... Ich weiß nicht, ob ich es verstehe, und wenn es ja wäre, ... könnten Sie für die jetzt Interessierten einen ToolTip TITLE mit jQuery EXTRA hinzufügen, um einen ähnlichen Effekt zu erzielen, den ich simuliert habe:

.
Autor
Ja, genau so stelle ich mir das vor. Allerdings habe ich keine Ahnung vom Einfügen von jQuery oder ähnlichen Scripts. Da WebsiteX5 ein WISYWIG-Programm ist, müsste eine solche Funktion dann schon im Programm integriert sein bzw. werden, um es für Anwender ohne Programmiererfahrung möglich zu machen.
Danke für den Tipp - nützt mir alledings so nichts. Vielleicht können Sie mir dazu eine Anleitung für WebsiteX5 zukommen lassen?
Grüße, Tobias
>> Schritt 3 - Sitemap > Eigenschaften der Seite Fenster > Funktionen im Bereich Erweitert | ▪Benutzerdefinierter Code: (3°)->▼Vor dem </HEAD> Tag
... es ist einfach, ein Kopieren / Einfügen ; ... fügen Sie diesen Code ein und passen Sie die Textzeichenfolgen an:
; ... fügen Sie diesen Code ein und passen Sie die Textzeichenfolgen an:
<script>
$(document).ready(function () {
$( "#imPageRowBullets div:nth-child(1)" ).attr( "title", "1-Text Taste 1" );
$( "#imPageRowBullets div:nth-child(2)" ).attr( "title", "2-Text Taste 2" );
$( "#imPageRowBullets div:nth-child(3)" ).attr( "title", "Die Geschichte vom Faden ..." );
$( "#imPageRowBullets div:nth-child(4)" ).attr( "title", "4-Text Taste 4" );
$( "#imPageRowBullets div:nth-child(5)" ).attr( "title", "5-Text Taste 5" );
$( "#imPageRowBullets div:nth-child(6)" ).attr( "title", "6-Text Taste 6" );
$( "#imPageRowBullets div:nth-child(7)" ).attr( "title", "7-Text Taste 7" );
});
</script>
.
hallo, ciao
.
Zuerst sollte Full Height endlich wirklich funktionnieren.
Autor
@ KolAsim: habe das Script entsprechend Ihrer Anleitung eingfügt:
Leider funktioniert es bei mir nicht. Der/die Tooltipp(s) werden nicht angezeigt.
@ RenéW.: Das Full Height auf der Seite funktioniert sowohl in der WebsiteX5 Vorschau als auch online.
Grüße, Tobias
Hallo Tobias
Das kann in deinem Fall zutreffen.
Ich hatte mich sehr stark eingesetzt damit das Problem, welches Inco nicht fetstellen konnte, zu beweisen.
https://helpcenter.websitex5.com/de/post/218391
Gepostet am 11.11.2019 15:33:05 von Stefano G.
Seit diesem Tag wurde ich nur vetröstet.
20.11.2019
Guten Tag
Vielen Dank für Ihre Tests
Ich kann bestätigen, dass ich endlich das gleiche Problem feststellen konnte, indem ich den Monitor auf 125% UI-Zoom einstelle.
Ich werde jetzt die Entwickler darüber informieren, damit weitere Analysen durchgeführt werden können.
@ René
Bitte melden Sie sich hier zu Ihrem privaten Thema zu Ihrem Projekt bei mir: https://helpcenter.websitex5.com/de/post/218391
Ich werde Sie hier auf dem Laufenden halten, sobald diesbezügliche Neuigkeiten vorliegen
Vielen Dank
Stefano
(It > De) ... Ich habe gesehen, dass Sie den Code korrekt angewendet haben, aber ich habe festgestellt, dass Ihre Schaltflächenleiste mit einer gewissen Verzögerung angezeigt wird, sodass der Code möglicherweise nicht aktiviert werden kann ...
... ersetze den vorherigen Code durch diesen, bei dem ich eine Verzögerung von 3 Sekunden (3000) eingestellt habe ...
... lassen Sie mich wissen, wann Sie die Änderung vorgenommen haben, um zu überprüfen...
... neuer verzögerter Code:
<script>
$(document).ready(function () {
setTimeout(function(){
$( "#imPageRowBullets div:nth-child(1)" ).attr( "title", "1-Text Taste 1" );
$( "#imPageRowBullets div:nth-child(2)" ).attr( "title", "2-Text Taste 2" );
$( "#imPageRowBullets div:nth-child(3)" ).attr( "title", "Die Geschichte vom Faden ..." );
$( "#imPageRowBullets div:nth-child(4)" ).attr( "title", "4-Text Taste 4" );
$( "#imPageRowBullets div:nth-child(5)" ).attr( "title", "5-Text Taste 5" );
$( "#imPageRowBullets div:nth-child(6)" ).attr( "title", "6-Text Taste 6" );
$( "#imPageRowBullets div:nth-child(7)" ).attr( "title", "7-Text Taste 7" );
}, 3000);
});
</script>
.
hallo, ciao
.
Autor
Ich habe das Script entsprechend ersetzt. Es funktioniert alllerdings auch nicht.
Grüße, Tobias
>> https://www.historische-schauweberei-braunsdorf.de/museumspaedagogik.html
(It > De) ... Es tut mir leid , ... aber ich weiß es immer noch nicht...!...
, ... aber ich weiß es immer noch nicht...!...
... auf dieser Seite sehe ich immer noch den ersten Code und nicht den zeitgesteuerten, den ich Ihnen im vorherigen Beitrag zu diesem ...
... hallo, ciao
Autor
Entschuldigung, ich hatte das Projekt nach der Änderung noch nicht hochgeladen.
Jetzt ist es online und funktioniert soweit gut.
Ich habe den Wert des Timeouts auf 500 gesetzt, damit der Tooltipp schneller angezeigt wird. Auch das funktioniert gut.
Die Anzeige wird allerdings unter dem Mauszeiger angezeigt und dadurch teilweise vom Mauszeiger verdeckt. Gibt es die Möglichkeit die Anzeige links vom Mauszeiger anzeigen zu lassen und ggf. auch die Schriftgröße des Tooltipps zu verändern? Wenn ja, welchen Code muss ich dafür wo einbauen?
Vielen Dank für Ihre Hilfe und fröhliche Grüße,
Tobias
...!... eine halbe Sekunde (500) ist wenig; ... wird auf meinem FireFox nicht aktiviert...!...
... Ersetzen Sie den gesamten vorherigen Code durch den, den ich hier angehängt habe, und passen Sie dann die Uhrzeit, die Farben und andere Aspekte an ...
... rot / gelb ToolTip ...
Freilos
..↓..↓..↓..
Autor
Hallo KolAsim!
Vielen Dank für das Script. So hatte ich mir das gewünscht! Einziges Problem ist noch, dass der Tool-Tip wenn auch mit Verzögerung jeweils noch 2x angezeigt wird:
Ich würde mich freuen, wenn Sie das noch beheben könnten. Dann wäre es perfekt.
Wünschenswert und sicher im Sinne aller User wäre, wenn diese Funktion auch direkt im Programm von WebsiteX5 eingebaut werden könnte, so dass das auch ohne Programmierkennnisse verfügbar ist. Das ist mein Vorschlag an die Entwickler für ein zukünftige Update/Upgrade.
Grüße, Tobias
und das ganze in schön, dann wäre es perfekt für One-Pages. :-)
...OK ...
... tag STYLE: no! >> content: attr(title); ... | ... yes >> content: attr(dataK);
... tag SCRIPT:
$("#imPageRowBullets div:nth-child(1)").attr( { title:"", dataK:"Text1 111 111 ..." } );
... usw. ... (2) ...(3) ... .. .. .. . . . . .
.
ciao
.
Autor
Hall KolAsim!
Nochmal Danke für Ihre Unterstützung. Jetzt ist es so wie ich es gern haben möchte.
Demnach werde ich diesen Chat als "Gelöst" markieren.
Grüße, Tobias
... ...
...