Passwortgeschützte Homepage erstellen 
Autor: Nik K.Hallo
Ist es möglich, in WebSite X5 Pro Version 2019.3.11 eine Passwortgeschützte Webseite (Homepage) nur mit dem Programm selber zu erstellen.
Das Ziel wäre:
1. Eine Introseite für eine private Webseite erstellen. (Kein Problem)
2. Auf der Introseite ein Foto mit einem Link zu der Webseite erstellen.
Problem 1 = Man kann das Foto nicht direkt verlinken, es wird automatisch zur Homepage verlinkt.
3. Eine Einstiegsseite für den "Geschützten Zugang" erstellen, die vor der eigentlichen Webseite erscheint. Die php-Seite soll also vor der Homepage erscheinen. Nach der Anmeldung soll die ganze Webseite mit Header-Menü wie normal erscheinen.
Ich bitte um Hilfe mit einer ausführlichen Anleitung für Normalanwender, so wie sich WebSite X5 in der Werbung präsentiert. (Ohne Programmierkenntnisse)
Ich hatte die Hilfe bereits schon ausführlich studiert.
Ich hatte Google durchforstet und nur einen nicht nachvollziehbaren Hinweis gefunden.
Bitte nur dann antworten wenn Ihr fähig seit, eine Schritt für Schritt Anleitung so zu erklären, dass es für ganz normale Anwender umsetzbar ist.
Mit den abstrakten, verkürzten Pseudo-Anleitungen können wir nichts anfangen.
Mit bestem Dank voraus
Nik

-
zu 1. Ist Dir ja klar.
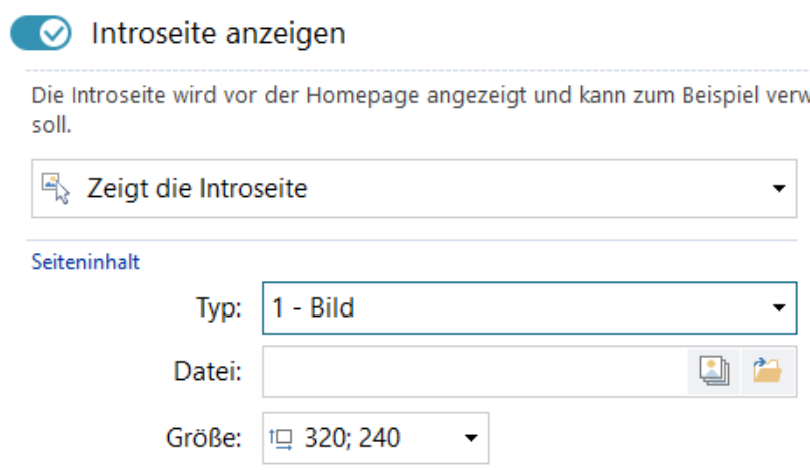
zu 2. Auf der Introseite fügst Du im Bereich Seiteninhalt ein Bild ein.

Bei Klick auf das Bild wird dann zur Startseite verzweigt; das lässt sich nicht ändern.
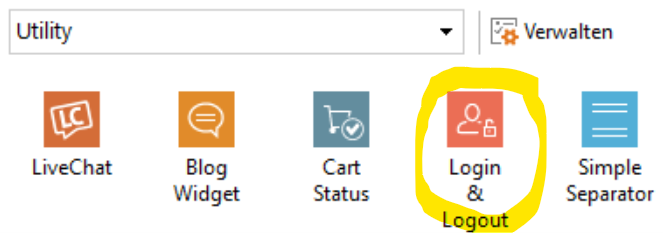
zu 3. Auf der Startseite kannst kannst Du direkt mit dem Login&Logout-Objekt einen Login erzwingen.

 schützen.
schützen.
Eine eigene Anmeldeseite vor der Homepage zu platzieren geht nicht. Die Homepage lässt sich auch nicht schützen. Alle Seiten musst Du mit den Buttons
Damit die Homepage als Anmeldeseite nicht das Menü anzeigt, solltest Du außerdem bei dieser Seite in den "Eigenschaften der Seite" im Reiter "Grafik" auf der rechten Seite unter "Optionen" den Haken bei "Seite ohne Template erstellen" setzen.
Hallo Nik, klappt es mit der Beschreibung oder ist es Dir zu abstrakt und Du hast noch Fragen?
Autor
Hallo Franz-Josef H.
Deine Anleitung ist tatsächlich fast perfekt. Einen kleinen Hacken wäre da aber noch zu erwähnen. Wenn man sich auf der Homepage über das Login&Logout Objekt anmeldet, gerät man in einen Looping, das heisst, es erscheint dann wieder eine leere Seite mit dem "Login&Logout Objekt". Erst wenn bei der Maske falsche Daten eingegeben werden, wechselt das Programm auf die Registrierungs Seite. Dort muss man dann nochmals bei Anmeldung die richtigen Daten eingeben und dann erst wechselt das Programm auf die eigentliche Homepage mit der Menüansicht.
Vielleicht gibt es ja nochmals einen Trick um dieses zu umgehen.
Leider funktioniert die Menü-StickyBar nur in dem Header der Homepage und nicht auf jeder Seite einzeln. Sonsten könnte man ja dann auf jeder Seite ein eigenes Menü einrichten.
Danke und Gruss Nik
Autor
Vermutlich hast Du in der Zugangsverwaltung für die Benutzer keine Startseite festgelegt, sondern die Standarrdeinstellung "Homepage" gelassen.
Da mustt Du eine der geschützten Seite einstellen.
Was Du mit "Leider funktioniert die Menü-StickyBar nur in dem Header der Homepage und nicht auf jeder Seite einzeln. Sonsten könnte man ja dann auf jeder Seite ein eigenes Menü einrichten." meinst, verstehe ich nicht.
Autor
Hallo Franz-Josef H.
Ein ganz grosses Kompliment zu Deiner Erklärung für Dummys. Gut verständlich und exakt auf den Punkt gelöst. Die StickyBar funktioniert jetzt auch wie erwünscht. So kann ich die private Seite für unsere Wohnungseigentümergemeinschaft wie geplant zu Ende stellen. Ich danke Dir bestens für Deinen Einsatz. Im Gegensatz zu Zwoemti`s Seite mit dem Gemotze ein voller Erfolg. Muss auch einmal gesagt werden.
Das mit der StickyBar meinte ich folgender Massen. Wenn man ein Menü für jede einzelne Seite separat erstellen muss, funktioniert die StickyBar nicht für jedes einzeln erstellte Menü. Die StickyBar funktioniert ja nur mit dem Haupt-Menü in dem Header.
Viele Grüsse vom Nik
Hallo Nik,
schön das Du zufrieden bist. Es ist richtig, die StickyBar ist zentral und deshalb für alle Seiten gleich.