E-Commerce-Einverständnis mit AGB wird nicht übermittelt 
Autor: Karl B.
Besucht 2275,
Followers 1,
Geteilt 0
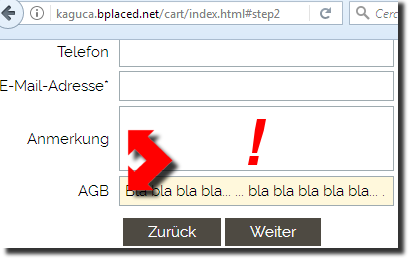
Unter "Kundendetails" sind im rechten Kasten die AGB eingefügt und ist der Haken bei "Einverständnis mit den allgemeinen Geschäftsbedingungen" gesetzt. Weder in der Bestellung (E-Mail an den Shopbetreiber), noch in der Rechnung an den Kunden ist jedoch vermerkt, dass die AGB akzeptiert wurden.
Was ist zu tun?
Gepostet am

Wenn die Kunden das Häkchen nicht setzen bei den AGBs dann wird auch die Bestellung nicht durchgeführt, weil sie diese nicht akzeptieren. Wenn das Häkchen gesetzt wird, dann ist der Kunde einverstanden und die Bestellung wird abgesendet.
Du kannst unter "Bestellung senden" den Text "Sie haben die AGB akzeptiert" setzen wenn du willst damit der Kunde weis, dass diese akzeptiert wurden.
Autor
Beweispflichtig für das Einverständnis ist nicht der Kunde, sondern der Shopbetreiber, sodass der Text unter "Bestellung senden" im Streitfall für den Shopbetreiber wertlos ist.
Kann der Verbraucher seine Bestellung absenden wenn der Haken nicht angeklickt würde?
Autor
Es geht natürlich nur um den Fall, dass der Haken gesetzt ist, aber der Kunde behauptet die AGB's nicht akzeptiert zu haben. Dann muss der Shopbetreiber das Einverständnis des Kunden beweisen und dafür reicht die von WSX5 generierte und an den Shopbetreiber versandte E-Mail nicht aus, da dort die Einverständniserklärung des Kunden nicht enthalten ist.
Wieso sollte das nicht ausreichen? Ich als Kunde bin verantwortlich wenn ich nicht die AGB gelesen und die AGB akzeptiert habe und nicht der Shopbetreiber.
Autor
Nach deutschem Recht muss der Shopbetreiber im Streitfall beweisen, dass der Kunde die AGB akzeptiert hat.
..und das kann er auch beweisen mit der Bestellung! Denn ohne akzeptieren kann er die Bestellung nicht absenden.
Autor
Das die Bestellung nur mit Einverständnis der AGB gesendet werden kann ist, jedenfalls nach deutschen Recht, kein Beweis für die Einverständniserklärung.
(It > De) ... mit jQuery können Sie in das Feld "Notizen" einen festen Text einfügen, der nicht editierbar ist, so dass er Teil der E-Mail ist ...
... wenn Sie interessiert sind und wenn Sie es versuchen möchten, müssen Sie den LINK Ihrer WARENKORB-Seite setzen ...
.
Hello Karl
You should be able to easily change the text in the email to something that states that the conditions were accepted.
I am not sure how this could be proof of the fact that the user accepted though. Even if the email says he did, you could have simply written there inside the email while the user never actually had to accepts anything.
I believe that the checkbox which is in fact blocking for the user is more than enough proof that the order cannot continue without it
As I stated above though, you can easily add this piece of text in your emails at Step 1 -> Shopping Cart -> Sending order -> Footer text
I hope I was helpful
Stefano
GOOGLE TRANSLATE ---
Hallo Karl
Sie sollten in der Lage sein, den Text in der E-Mail einfach in einen Text zu ändern, der besagt, dass die Bedingungen akzeptiert wurden.
Ich bin mir nicht sicher, wie dies ein Beweis dafür sein könnte, dass der Benutzer dies akzeptiert hat. Selbst wenn in der E-Mail vermerkt ist, dass dies der Fall ist, hätten Sie einfach in die E-Mail schreiben können, ohne dass der Benutzer tatsächlich etwas akzeptieren musste.
Ich bin der Meinung, dass das Kontrollkästchen, das für den Benutzer tatsächlich blockiert, mehr als ein ausreichender Beweis dafür ist, dass die Bestellung ohne das Kontrollkästchen nicht fortgesetzt werden kann
Wie ich bereits sagte, können Sie diesen Text einfach in Ihre E-Mails unter Schritt 1 -> Warenkorb -> Bestellung senden -> Fußzeilentext einfügen
Ich hoffe ich war hilfreich
Stefano
Hallo Karl,
Wo ist denn diese Beweispflicht festgelegt?
Autor
Die Seite ist noch nicht fertig und daher auch nicht online. Welchen Code müsste ich denn wo einfügen?
... theoretisch könnte es dem Code für Akzeptanz / Datenschutz ähnlich sein ...
... wir werden darüber reden, wenn Sie den Link eines Beispiels setzen, ... ich habe das Programm nicht, aber vielleicht könnten Sie das tun, was Stefano gesagt hat ...
.
Autor
Danke!
Autor
@KolAsim
Hier der Link zum Beispielsshop.
... OK ...
... können Sie ein weiteres Feld hinzufügen, das Anmerkung ähnelt?
... Sie können es jedoch auf zwei Arten versuchen:
1°. - bearbeitbarer Text:
<script>
$(document).ready(function () {
var bedingungen = "Bla bla bla bla... ... bla bla bla" ;
$('#Note').val(bedingungen);
});
</script>
2°. - unveränderlicher fester Text:
<script>
$(document).ready(function () {
var bedingungen = "Bla bla bla bla... ... bla bla bla" ;
$('#Note').val(bedingungen).attr('readonly', 'readonly').css("background-color","cornsilk");
});
</script>
.
ciao
.
>> Schritt 3 - Sitemap (CART) > Eigenschaften der Seite Fenster > Funktionen im Bereich Erweitert | ▪Benutzerdefinierter Code: (3°) >▼Vor dem </HEAD> Tag
Autor
Ich habe es mit dem 1. und 2. Code versucht, aber es wird kein Text im neuen Feld AGB angezeigt.
Ich habe im Code auch versucht anstelle "bedingungen" "agb" einzufügen.
Link
Was mache ich falsch?
... x AGB:
<script>
$(document).ready(function () {
var AGB = "Bla bla bla bla... ... bla bla bla bla bla... ." ;
$('#000000000').val(AGB).attr('readonly', 'readonly').css("background-color","cornsilk");
});
</script>
.
Autor
Dieser Code funktioniert leider auch nicht. Link!
... du hast die Struktur wieder geändert ...


... also musst du einen meiner Codes aus dem vorherigen Beitrag verwenden ...
.
Autor
Ich habe wie gestern nur das Feld "Anmerkungen" in "AGB" geändert.
... mit den beiden Feldern [Anmerkung] und [AGB] war es besser ...
... aber, wie ich gerade sagte, für den aktuellen Link und für das [AGB] -Feld, ... Sie müssen den vorherigen Code verwenden, das heißt:
...code (2°)...
$(document).ready(function () {
var bedingungen = "Bla bla bla bla... ... bla bla bla" ;
$('#Note').val(bedingungen).attr('readonly', 'readonly').css("background-color","cornsilk");
});
Autor
OK siehe Link!
... OK ...
.
Autor
?????
... Ich verstehe nicht...
... Ich glaube, ich habe gesehen, dass es bei Ihnen funktioniert hat ...
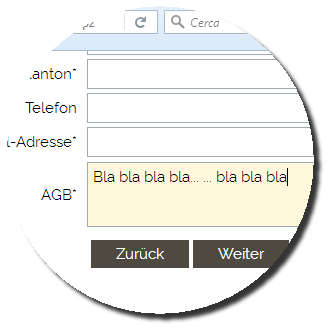
... ich sehe >> AGB* Bla bla bla bla ... ... bla bla bla
.
Autor
Bei mir sieht der aktuelle Link so aus.
Autor
Und so sieht bei mir der alte Link mit dem neuen Code aus.
<script>
$(document).ready(function () {
var AGB = "Bla bla bla bla... ... bla bla bla bla bla... ." ;
$('#000000000').val(AGB).attr('readonly', 'readonly').css("background-color","cornsilk");
});
</script>
Autor
Hier der alte Link mit dem Code
<script>
$(document).ready(function () {
var AGB = "Bla bla bla bla... ... bla bla bla bla bla... ." ;
$('#000000000').val(AGB).attr('readonly', 'readonly').css("background-color","cornsilk");
});
</script>
Hallo Karl B. anbei Info bzgl. Einbindung von AGB`s in Onlineshops:
Quelle: https://www.e-recht24.de/artikel/ecommerce/14.html
Von daher reicht die Einbindung von AGB (wie bei Website ausgeführt) eigentlich vollkommen aus.
4. Einbinden von AGB im Shop
Ein weiteres häufiges Missverständniss:
Es ist nicht ausreichend, AGB einfach irgendwo im eigenen Shop online zu stellen. Allgemeine Geschäftsbedingungen sind nur dann Bestandteil eines Vertrages, wenn sie wirksam nach den gesetzlichen Vorgaben in diesen Vertrag einbezogen werden. Wirksam einbezogen sind ABG nach § 305 II BGBl, wenn der Verwender:
Dies gilt natürlich auch für AGB und Verträge, die über das Internet geschlossen werden.
Wie binde ich AGB in meinem Online-Shop korrekt ein?
Der Hinweis auf die AGB muss so deutlich gestaltet sein, dass auch ein Durchschnittskunde den Hinweis beim flüchtigen Lesen nicht übersehen kann. Ein versteckter oder unklarer Hinweis kann dazu führen, dass die AGB im Zweifel nicht einbezogen werden und dementsprechend die für den Unternehmer oft ungünstigeren Regelungen das BGB gelten.
Am sichersten für die Einbeziehung ist es, den Kunden vor Abschluss der Bestellung zwingend mit den Internet AGB zu konfrontieren. Dies kann dadurch geschehen, dass der Kunde vor der Bestellung die allgemeinen Geschäftsbedingungen auf seinem Bildschirm zu Gesicht bekommt oder die AGB bestätigen muss, etwa per Checkbox.
Möglich ist auch, dass der Kunde eine Bestellung erst dann absenden kann, nachdem er die AGB komplett durchgescrollt hat. Dies ist heute aber kaum noch üblich.
Muss ich bei der Einbindung von AGB eine Checkbox/ ein Häkchen setzen?
Das Gesetz sagt, bei der Einbeziehung von AGB muss:
Eine gesetzliche Pflicht, die AGB per Häkchen oder Checkbox bestätigen zu lassen, gibt es also nicht.
Auch ein deutlicher Hinweis im Bestellprozess wie etwa "Es gelten unsere Allgemeinen Geschäftsbedingungen" verbunden mit einem direkten Link auf die AGB reichen für die wirksame Einbeziehung aus.
Der Vorteil der Checkbox Lösung ist aber, das man sich später eventuell Diskussionen mit den Kunden darüber erspart, ob es auf der Seite überhaupt AGB gab und ob diese deutlich genug dargestellt wurden. Im Endeffekt ist dies also eher eine reine Geschmacksfrage. Da die Nutzer aber daran gewöhnt sind die AGB per Checkbox zu bestätigen spricht zumindest nichts dagegen.
Ist ein Download der AGB möglich, können auch umfangreichere AGB wirksam einbezogen werde. Nicht ausreichend ist aber die bloße Erwähnung der AGB im Hauptmenü einer Website.
Was sagen die Gerichte?
Die Rechtsprechung hat in den letzten Jahren eine Reihe von Vorgaben zur Einbindung und Darstellung von AGB aufgestellt:
Die von einigen Gerichten (LG Ravensburg CR 1992, 1473; LG Aachen NJW 1991, 2160) vertretene Auffassung, wegen der Flüchtigkeit der Darstellung und der schlechten Lesbarkeit am Bildschirm dürfen AGB dort nur aus wenigen Sätzen bestehen, ist veraltet. Zum einen hat sich der Kunde bewusst dafür entschieden, das Internet für Bestellungen zu nutzen. Zum anderen ist es auch problemlos möglich, die AGB auszudrucken oder zu speichern.
Wenn Sie einen Rechtsanwalt mit der Erstellung von AGB beauftragen, sollten Sie also auch immer darauf achten, dass der Anwalt Sie auch in Bezug auf die wirksame Einbeziehung berät. Denn die schönsten Geschäftsbedingungen nutzen nichts, wenn diese nicht wirksam Vertragsbestandteil geworden sind.
... das AGB-Feld ist nicht mehrzeilig ...
... probieren Sie jedoch diesen 3 Sekunden verzögerten Code:
<script>
$(document).ready(function () {
var AGB = "Bla bla bla bla... ... bla bla bla bla bla... .ZZZ" ;
setTimeout(function(){
alert(AGB);
$('#000000000').val(AGB).attr('readonly', 'readonly').css("background-color","cornsilk");
}, 3000);
});
</script>
.
Autor
Erst bei 5 Sekunden Verzögerung wird nur das angzeigt.
... 3000 (ms) = 3" (sec) ...
.
Autor
Das habe ich gemacht, aber es wird nichts angezeigt.
Autor
Link!
Bei mir wird es eingeblendet (nach 3 Sek.) , aber ich glaube nicht dass du soetwas gemeint hast was KolAsim gebastelt hat. Es wird überall eingeblendet auf jeder Seite und nicht unter Kundendetails im Warenkorb. Außer du meinst etwas komplett anderes und ihr redet daran vorbei.
... In diesem Link sehe ich, dass Sie nicht den letzten Code verwendet haben zeitgesteuert (3 Sekunden +Alert); ... sollte so aussehen:
.
Autor
Sorry, mein Fehler. Neuer Link!
Quelltext
Der Text soll nur im Feld AGB angezeigt und nicht verändert werden können. Bei mir wird der Text aber mit keinem Browser und mit keinem Gerät angezeigt.
... NO! ... > (ms) = 3" (sec)
<script>
$(document).ready(function () {
var AGB = "Bla bla bla bla... ... bla bla bla bla bla... .ZZZ" ;
setTimeout(function(){
alert(AGB);
$('#000000000').val(AGB).attr('readonly', 'readonly').css("background-color","cornsilk");
}, 3000);
});
</script>
... ... ...
alert(AGB);
or:
//alert(AGB);
.
Autor
Perfekt! Danke dafür!
Drei Fragen habe ich dennoch.
1. Was muss ich am Code ändern, wenn ein mehrzeiliger Text angezeigt werden soll?
2. Was muss ich am Code ändern, damit der Text vom User bearbeitet werden kann?
3. Kann der Code nur für ein Feld oder auch für mehrer Felder verwendet werden? Ich habe den Code für das Feld "Anmerkungen" geändert indem ich "AGB" durch Anmerkungen ersetzt habe und auch unter Eigenschaften eingefügt. Dann wird aber im Feld "AGB" und "Anmerkungen" kein Text angezeigt.
1. ... müssen Sie ein generisches Textfeld wie "Anmerkung" verwenden und den Namen [AGB] auf das Etikett setzen.
... in der Tat, Wenn Sie den Test durchführen, ist das Feld "Anmerkung" mehrzeilig.
.
$('#000000000').val(AGB) .attr('readonly', 'readonly').css("background-color","cornsilk") ;
... >
$('#000000000').val(AGB);
Autor
Was heißt das?
Ich habe unter Kundendetails-Bestellformular das Feld "Anmerkung" in "AGB" umbenannt und im Code "AGB" durch "Anmerkung" ersetzt. Ist das falsch?
... ja, ... wählen Sie einfach den Referenzwähler:
.
... für das Etikett können Sie den gewünschten Namen verwenden, der Import für die mehrzeilige ist, dass es ein generisches Textfeld ist...
.
2 bis: ...!... Wenn der Text jedoch bearbeitet werden kann, endet der Zweck einer sicheren Warnung...!...
.
Autor
Was ist "Etikett"?
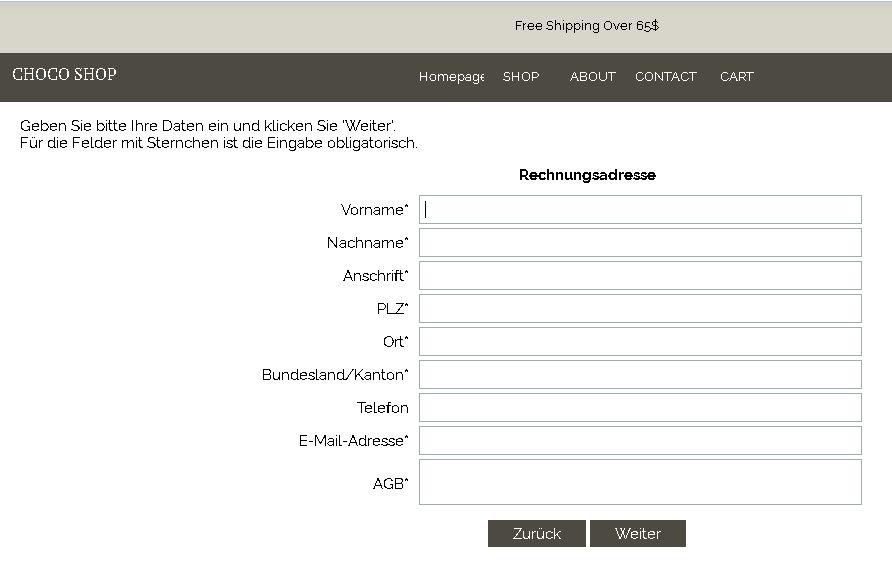
>> Vorname* | Nachname* | Anschrift* | PLZ* | Ort* | Bundesland/Kanton* | Telefon | E-Mail-Adresse* | Anmerkung | AGB -
.
Ich verstehe nicht was die in der Rechnungsadresse eingebundene AGB bringen soll, wenn ich diese als Kunde entfernen kann?
... in der Tat! ... sollte unveränderlich sein ...
Autor
Danke!
Autor
... wie im STAMP angegeben; ... müssen Sie den Namen des Selektors ermitteln und in Ihrem Code verwenden:
.
... mit der rechten Maustaste | Prüft ...
Autor
So habe ich es eingefügt.
Ich vertehe das nicht.
@Martin
Der Kunde wünscht das so!
... hast du meinen vorherigen STAMP gesehen...?...
... jedes Objekt hat seinen Namen: [000000000] | [Note]
... Sie können im Code nicht denselben Namen verwenden:
.
Mag sein aber sollte funktionieren.
Autor
Neuer Link
Lässt sich weiterhin unter Windows und Android löschen
Autor
Unter Windows wird im Feld "Anmerkung" kein Text angezeigt.
Der Text im Feld "AGB" kann nicht gelöscht werden. Das ist richtig so.
Das Feld AGB kann gelöscht werden wenn man - nachdem man auf weiter gedrückt hat - wieder zurück auf die Eingabemaske geht. Dann kann man den Inhalt vom AGB-Feld löschen.
Autor
Das soll natürlich nicht so sein.
Wird der Text im Feld "Anmerkungen" angezeigt?
Nein, siehe Screenshot vom Tablet mit Firefox
Autor
Danke!
Kannst du mal bitte diesen Link testen und mir mitteilen ob die erste Zeile in beiden Sripts richtig ist? Bei mir wird jedenfalls nichts angezeigt.
Autor
Link
@Karl B. in deinem Warenkorbformular fehlt meines Erachtens die notwendige Zustimmung zu den AGB´s? Diese werden zwar (löschbar) im Rechnungsfeld dargestellt aber die expizite Zustimmung vom Kunden fehlt.
Generell finde ich das Verhältnis von Aufwand und Resultat fragwürdig zumal dies nach den gesetzlichen Vorgaben nicht erforderlich ist (siehe einer meiner oberen Posting) - es sei denn - Du hast dazu einen anderen Nachweis?
Autor
@Martin
Wie schon geschrieben ist das der Kundenwunsch.
Für mich wichtig ist zu wissen, ob der nachstehende Code richtig ist, weil bei mir kein Text angezeigt wird.
...!... falscher Code ...!...
... vorheriges SCRIPT überprüfen ...
.
Autor
@KolAsim
Was genau ist falsch beim ersten und/oder zweiten Code und was muss ich einfügen, damit der Code richtig ist?
... Zeile 30 und Zeile 41 sind in meinen Codes nicht vorhanden; ... sollen beseitigt werden ...
.
Autor
Das habe ich falsch verstanden. Sorry! Jetzt wird alles angezeigt, aber nicht nach 3 Sekunden, sondern erst wenn die Seite neu geladen wird.
$(document).ready (function () { ********........
... ... gemäß Code, tritt 3 Sekunden nach dem Öffnen der Seite auf ...
... wie Sie anhand der verschiedenen Codes gesehen haben, können Sie die Zeit regulieren oder die Zeitsteuerung entfernen ...
.
Autor
Genau das ist nicht so. Der Text wird erst nach einem Neuladen der Seite angezeigt.
... können Sie die Zeit regulieren oder die Zeitsteuerung entfernen ...
Wenn ich die Zeitsteuerung entferne wird nach dem Öffnen der Seite nichts angezeigt.
... deshalb habe ich darüber nachgedacht, den Timer hinzuzufügen ...
... Sie müssen sich entscheiden, indem Sie die beste Lösung ausprobieren ...
.
Autor
Sehr schade, dass es nicht richtig funktioniert. Trotzdem vielen Dank für die Mühe und die Geduld.
... du musst ein wenig sehen ...
... wenn mein Code nicht manipuliert wird und keine Fehler gemacht werden, sollte es richtig funktionieren ...
.
Autor
Ich habe deinen Code nicht manipuliert und werde ihn auch nicht verwenden!
... ...
...