Widgets von fussball.de einbinden 
Autor: Lothar R.Ich mache die Vereinsseite von sv-we.de
Da will ich Widgets aus Fussball.de einbauen (Vereinsspielplan, letzte Spiele / nächste Spiele).
Dazu habe ich mich bei fussball.de angemeldet und dort entsprechende Widgets erstellt. Bei fussball.de werden mir dann Codes ausgegeben:
- zur Einbindung des API-Javascripts im <head>-Bereich deiner Website
Diesen Code gebe ich im Sitemap bei der entsprechenden Seite unter
EIGENSCHAFTEN, Erweitert, vor dem </HEAD> Tag
ein - zur Ausgabe des Wettbewerbs – Einbindung im <body>-Bereich deiner Website
Diesen Code gebe ich im HTML-Code-Objekt als HTML-Code ein
. . . nur: es funktioniert nicht.
Anstatt des HTML-Code-Objekts habe ich auch schon das Objekt SnapWidget verwendet . . . ohne Erfolg.
Ich habe jetzt alle Widgets wieder herausgenommen (und die Code-Einträge unter EIGENSCHAFTEN ebenfalls), mich neu bei fussball.de registriert, mir die Witgets neu geholt und wie oben beschrieben in den Seiten
eingetragen. Die automatische Höhe habe ich in den HTML-Code-Objekten deaktiviert und Höhe 1000 bz. 800 eingetragen. Auf der entsprechenden Seite wird diese Höhe auch als Abstand von der Fußzeile eingehalten (aber das Widget wird nicht angezeigt).
Was muss ich machen, damit das Widget von fussball.de auf der Website erscheint?

Gib den 2. Code nicht in ein HTML-Objekt sondern unter "Eigenschaften" beim Reiter "Erweitert" --> vor dem </body> Tag ein.
Autor
Vielen Dank für Deine Antwort, Andreas.
Ich habe den 2.Code jetzt im Sitemap bei der betreffenden Seite (https://sv-we.de/allgemein.html) unter "Eigenschaften" in "Erweitert" "vor dem </body> Tag" eingegeben, das HTML-Code-Objekt in der Seite gelöscht und die Website veröffentlicht . . . ohne sichtbares Ergebnis auf der veröffentlichten Seite.
In der Vorschau sehe ich, dass ein Widget angezeigt werden sollte, unter der Fußzeile . . . bei der veröfentlichten Seite sehe ich nix.
Dieses "Uuups" hatte ich schon immer in der Vorschau (auch als ich den 2.Code im HTML-Code-Objekt eingetragen hatte . . . da eben an der von mir vorgesehenen Stelle über der Fußzeile).
Die Website hatte ich im vergangenen Jahr auf einer Unterseite meiner Domain lobi.de veröffentlicht (auf 1.lobi.de / hat kein SSL). Damals hatte ich in der Vorschau ebenfalls das "Uuups", aber auf der veröffentlichten Seite war dann alles okay. Deswegen hatte mich jetzt auch gar nicht irritiert, dass das "Uuups" in der Vorschau auftaucht. Ja, das Widget auf fussball.de hatte ich seinerzeit für 1.lobi.de generiert . . . und jetzt für sv-we.de. Ich habe das Widget bei fussball.de für die Websites
generiert und die beiden Codes / Schlüssel dann jeweils wie anfangs beschrieben in der entsprechenden Seite eingetragen.
Irgendwo ist der Wurm drin . . . nur ich sehe nicht wo er ist.
Hast Du noch eine Idee?
Autor
Ich habe jetzt den Code auf fussball.de auch für die Website
generiert, den 2.Code im Sitemap bei der betreffenden Seite (https://sv-we.de/allgemein.html) unter "Eigenschaften" in "Erweitert" "vor dem </body> Tag" ausgetragen und in ein HTML-Code-Objekt auf der Seite eingetragen (also den ursprünglichen Zustand wieder hergestellt nur unter der Codeerzeugung mit www.sv-we.de). Das Ergebnis ist leider wie vorher = 0
Hallo Lothar,
vermutlich liegt es daran, dass Deine Seite mit einem Sicherheitszertifikat ausgestattet ist und deshalb mit https aufgerufen wird und die Seite von fussball.de kein Zertifikat hat und im Javascript mit http aufgerufen wird. Dies wird anscheinend von den Browsern blockiert.
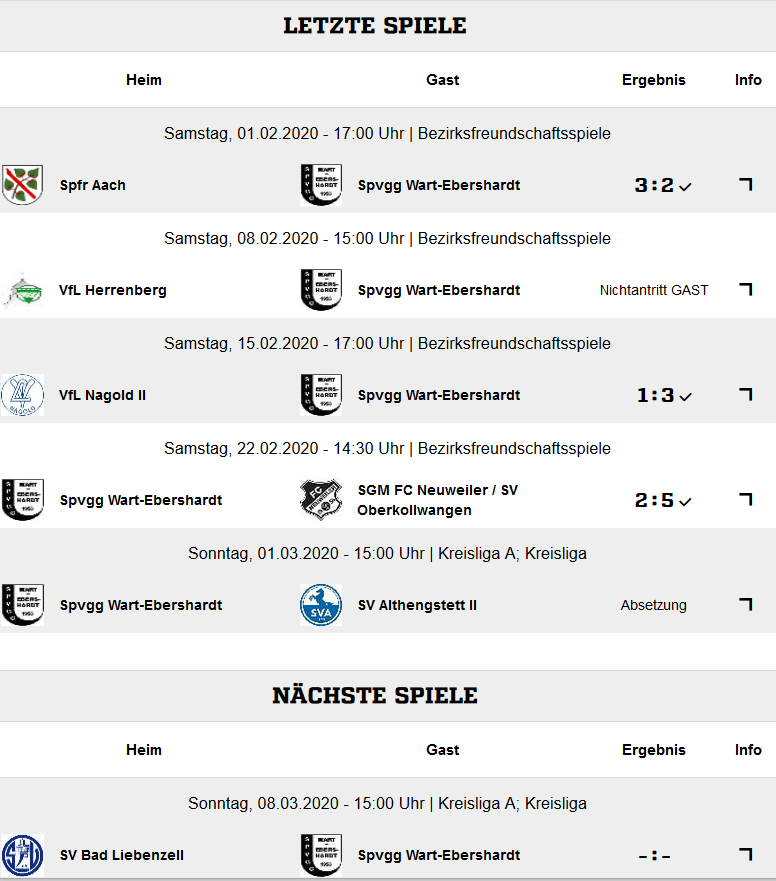
Ich habe im Firefox den Schutz Deiner Seite deaktiviert und dann anschließend diese Anzeige erhalten:
Das sollte das erwünschte Ergebnis sein...
Jetzt hast Du zwei Möglichkeiten:
1. Du hörst bei fussball.de nach, ob es auch einen sicheren Zugang zu dem Ergebnisdienst gibt oder ob eine andere Möglichkeit zur Darstellung besteht.
2. Du entfernst auf Deiner Website das Zertifkat und hast damit eine unischere Seite, die aber die Ergebnisse anzeigt.
Autor
Ganz toll, Franz-Josef, das ist es.
Vielen Dank