Produktkatalog Feld Option Farbe oder HintergrundFarbe ändern 
Autor: Stephan R.Hallo ich baue gerade meinen Onlineshop um und habe probleme bei der Farblichen Darstellung.
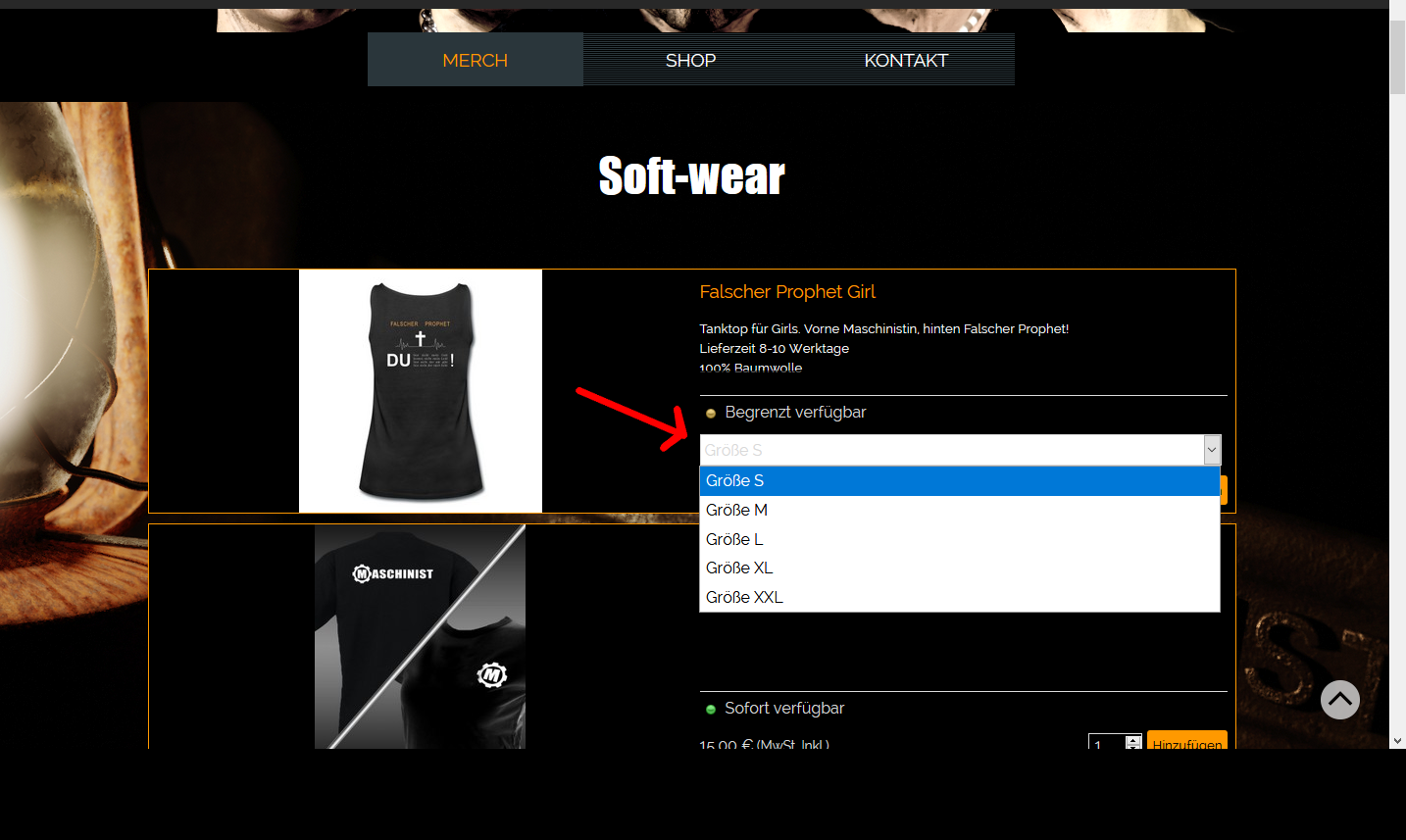
Wie kann man, wenn man Optionen für ein Produkt hat, die Textfarbe oder die Farbe des Kastens (ist immer Weiß) ändern. Da die Produkte einen schwarzen Hintergrund haben und der Text der Beschreibung ziemlich hell ist, kann man bei dem weißen optionskasten die Schrift kaum bis gar nicht lesen. Nicht gerade Kundenfreundlich.
Ich habe es mittlerweile geschafft, dass beim Anklicken der Optionen der Text schwarz ist, aber was ausgewählt ist bleibt in der Farbe des Beschreibungstextes. Ich bin mit html und css nicht so bewandert und Habe schon etliches versucht doch leider kein Ergebnis erreicht.
für die Farbe der Optionen habe ich folgenden Code vor dem /HEAD Tag eingefügt:
<style>
option{
color:black;
}
</style>
testseite ist hier www.syr-studios.de/test/
Und hier ein screenshot:


Nein, lösch das wieder...
<style>
#imProductList_07 select, #imProductList_09 select {color: #000!important;}
</style>
Autor
Wo habe ich den bitte noch drin stehen ?
Kann es nicht finden...
Nein den obigen Code was du geschrieben hast, sollst du rauslöschen und meinen einfügen!
Autor
Danke Andreas! Ich war etwas verwirrt, da ich eigentlich deinen Code schon versucht hatte. Ich war dann erstmal auf der Suche wo ich den noch drin haben soll...
Habe deinen eingefügt und der funktioniert einwandfrei. Auch habe ich festgestellt, dass mein Code den ich einmal getestet hatte einen fehler aufwies.
Ich habe mal den "color" durch "background-color" zu testzwecken ersetzt. In Edge, InternetExplorer und Mozilla funktioniert das. Hat jemand Erfahrung ob das in anderen Webbrowsern auch funktioniert oder gibt es da Probleme (Safari,Opera,Chrome...)
Vor Jahren hatte ich das schon einmal versucht, damals ging es nämlich nur im Mozilla oder InternetExplorer (kann mich gerade nicht wirklich erinnern).
Was ich so getestet habe, funktioniert es in Opera und Chrome. Safari kann ich nicht sagen!
Wenn du natürlich die Werte änderst musst du aufpassen, weil du ja mehrere Produktkataloge eingefügt hast deren Hintergrundfarbe unterschiedlich sind.
Autor
Mein Hauptaugenmerk lag erstmal auf dem ersten Block. Den Rest muss ich noch anpassen. Wird noch alles einheitlich ;)
Danke für die Info über Opera und Chrome.
Irgendjemand der noch andere Browser verwendet und es so angezeigt wird?