Oggetto full calendar impostazione altezza 
Autor: Stefano B.
Besucht 1278,
Followers 2,
Geteilt 0
è possibile definire un'altezza per l'oggetto full calendar in moda da essere responsive nel sito mobile?
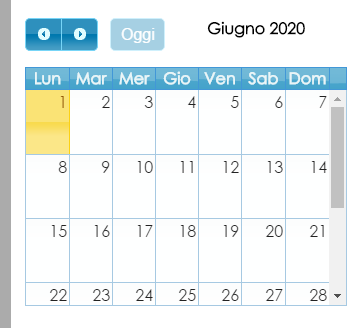
mi spiego: a risoluzioni più basse mi compare la barra laterale che mi fa scorrere i vari giorni, vedi foto sotto

è possibile "allungare" l'oggetto in modo fa fare vedere tutti i giorni del mese senza quindi fare comparire la barra laterale?
Grazie
Stefano
Gepostet am

Autor
Altra domanda sempre sull'oggetto full calendar: gli eventi nel calendario sono semlre di colore verde. è possibile cambiare io colore degli eventi in calendario? vedi immagine sotto
... io penso che basti dare alla cella (o alle celle affiancate) adeguata altezza, e controllare le altre opzioni dall'apposito pannello...
... altrimenti, e se ti interessa, per poter valutare eventuale intervento EXTRA devi postare il LINK della pagina in questione...
.
Autor
prova a vedere questa pagina da cellulare però
http://stefanobellucci.altervista.org/residenzaverdemare/mandorlo.html
se vedi nella versione desktop è ok mentre nella versione cellulare devo scorrere il calendario.
"... io penso che basti dare alla cella (o alle celle affiancate) adeguata altezza, e controllare le altre opzioni dall'apposito pannello..."
ho provato tante combinazioni ma l'oggetto full calendar rimane sempre delle stesse dimensioni
"... altrimenti, e se ti interessa, per poter valutare eventuale intervento EXTRA devi postare il LINK della pagina in questione..."
se puoi aiutarmi con un intervento EXTRA!
altra cosa il colore degli eventi è sempre verde mentre sul mio calendario è rosso. è possibile personalizzare il colore? vedi sotto è verde mentre io lo vorrei di colore diverso
Grazie!
... prova con questo codice per la pagina mandorlo.html ...da incollare nella sezione al:
>> Passo 3 - Mappa > Proprietà Pagina > Sezione Esperto | ▪Codice personalizzato: 3^ opzione > Prima della chiusura del tag HEAD >>
<style>
.fc-day-grid-container {height:auto !important}
.fc-content {background-color:red !important}
</style>
... al posto del colore ROSSO (red) ...puoi usare quello che preferisci..
.
Autor
Grazie!!!
adesso è tutto ok.
unica cosa ancora:
il bordo dell'evento è rimasto di colore verde, ho provato a settare la proprietà border-color:red ma non è cambiato niente, vedi immagine sotto
devo settare un'altra proprietà per cambiare anche il colore del bordo?
Grazie ancora per tutto come sempre.
... x tutto in ROSSO (red) sostituisci il codice precedente con questo:
<style>
.fc-day-grid-container {height:auto !important}
.fc-event {background-color: red !important; border-color: red !important;}
</style>
.
ciao
.
.
Autor
Grazie, adesso funziona tutto correttamente.
Ciao