Link auf Blog funktioniert nicht mehr 
Autor: Rosemarie H.
Besucht 1148,
Followers 1,
Geteilt 0
Hallo,
hier funktioniert der Link auf den Blog auf einmal nicht mehr:
https://www.start-smoking.com/

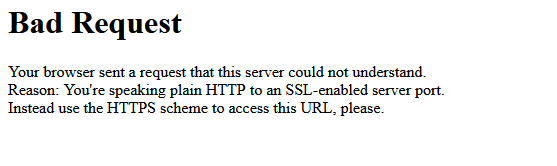
folgende Fehlermeldung:

Im Backend geht's.
Gepostet am

Hast Du vor kurzem Deine Website auf https umgestellt und neu hochgeladen? Drücke im Browser mal F5 oder den Auffrischen-Button um den Browser-Cache zu aktualisieren. Bei mir funktioniert es.
Autor
jetzt gehts wieder... es hatte mit der htaccess zu tun.
Autor
ich "experimentiere" da grade rum...
Ich will ...
https://start-smoking.com/de/index.html auf https://start-smoking.com/de
https://start-smoking.com/de/blog/index.php auf https://start-smoking.com/de/blog
https://start-smoking.com/index.html auf https://start-smoking.com
https://start-smoking.com/blog/index.php auf https://start-smoking.com/blog
weiterleiten, weil diese Seiten als Dubletten betrachtet werden.
Was kann man dagegen tun?
Irgendwie glaub ich verhindert das die htaccess die website x selbst generiert.
Autor
braucht man für die deutsche seite eine eigene htaccess? oder "beissen" die sich ggf. gegenseitig?
Autor
ich würde auch gern http auf https automatisch umleiten
Die letzte Frage... dies geht entweder auch per htaccess Code oder dein Provider hat eine Einstellung oder Schalter den man kippen muss um https zu erzwingen! Kommt auf den Provider an!
Zur vorletzten Frage... hast du mehrere Projekte mit verschiedenen Sprachen? Wenn ja, dann musst du natürlich für jedes Sprachprojekt eine eigene htaccess Datei einfügen auf den Server.
Die Umleitung, die Du um 15:28 erfragt hast, kannst Du nur über canonical-Tags lösen, da es sich in den Fällen um die gleiche Seite handelt. . Dazu trägst in den Eigenschaften der Seite im Reiter Erweitert im Bereich nach dem HEAD Tag folgendes ein:
link rel="canonical" href="https://start-smoking.com/de/index.html" />
Das musst Du für die anderen Seiten genauso machen, dann sollte der Fehler weg sein.
Wenn es bei Deinem Webhoster keine Möglichkeit gibt, die Umleitung zur https-Seite zu erzwingen, musst Du eine .htaccess-Datei erstellen. Dazu mit dem Windows Editor eine Datei mit folgendem Inhalt erstellen:
RewriteEngine On
RewriteCond%{HTTPS} !=on
RewriteRule^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Diese speichern zum Beispiel als htaccess.txt. Dann umbenennen in .htaccess (ja, der Punkt muss vorne sein) und diese in Dein Serverzeichnis laden. Damit wird jeder Aufruf Deiner Seite automatisch auf die https-Seite gelenkt.
Autor
In Bezug auf deinen letzten Kommentar:
ja, das Problem ist, wenn man die htaccess verändert wie du beschrieben hast, dann ist die seite nicht mehr erreichbar und es kommt das:
vermutlich, weil website x ja die htaccess überschreibt (da erscheint ja ein hinweis, beim erstmaligen upload, dass website x das macht) und diesen start code in die htaccess schreibt. da man nicht sieht, was in dieser blackbox passiert, kann es sein, dass sich die befehle darin dann mit anderen befehlen beissen. wie zb. mit dem von dir. meine interpretation.
Hast Du im Server error log mal nachgesehen, was da zu diesem Fehler vermerkt ist?
WebSite X5 überschreibt nicht die htaccess-Datei sondern ergänzt diese. Das sich diese Befehle mit anderen beissen ist eher unwahrscheinlich. Sind noch weitere Einstellungen in der htaccess-Datei enthalten oder kann über die Konfiguration bei dem Webhoster etwas eingestellt werden?
Autor
danke für den tipp. dort steht: "Invalid command 'RewriteCond%{HTTPS}', perhaps misspelled or defined by a module not included in the server configuration"
Vielleicht sind die Leerschritte wichtig die oben beim Code von Franz-Josef nicht vorhanden sind.
Wenn man hier etwas einfügt dann sind die Leerschritte weg.
Schau bei diesem LINK und kopier den Code direkt in deine htaccess Datei
https://pixelbar.be/blog/htaccess-schnippsel-https-erzwingen
Stimmt, die Leerzeichen sind wichtig, sonst kann die Befehlszeile nicht richtig ausgewertet werden. Die sind wohl beim Kopiervorgang verloren gegangen...