Centre text and fields in forms 
Autor: Duncan Baker
Besucht 1540,
Followers 3,
Geteilt 0
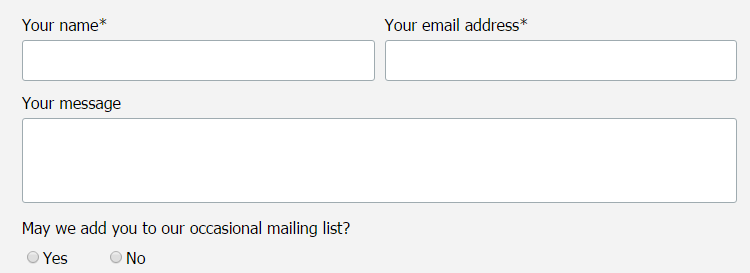
I have built a form but I need to be able to centre some text and fields - currently the are left justified. Any idea how I can do that please? I want to centre "May we add you to our occasional mailing list?" and the yes/no buttons below.

Gepostet am

Extra code via CSS.
link to see ?
Autor
Thanks Axel. It's just a holding page at the moment - https://lydburyaccommodation.uk
Use this specific sxtra code for your mail form (Place it in the Page Properties before closing the HEAD tag)
<style>
#imObjectForm_2_form label {
text-align: center !important;
}
</style>
The result is this (is what you wanted to achieve?)...
Ah sorry, I read your request better, I read it quickly ... You want to center only certain texts ...
Autor
Yes thanks - I am happy where the top fields are. I just want to centre the last text and the two yes/no option buttons.
Oups.... Giuseppe has been faster
it's the solution...
Autor
Thanks Axel - but it isn't quite the answer!
I only want to centre the last item of text and the two option buttons underneath. Guiseppe's answer doesn't quite do that and I can't work out how to do it unless I open it up in an editor which I would really rather not do if I can avoid it!
Many thanks,
Duncan
Hello Duncan,
This CSS can be added in the 'Expert' tab of the page containing the form... 'Before closing the BODY tag'
<style>
#imObjectForm_2_4_label {text-align: center !important;}
#imObjectForm_2_4_wrapper {display: flex; justify-content: center;}
#imObjectForm_2_4_container {padding-left: 45px;}
#imObjectForm_2_4_field {padding-right: 0px}
</style>
The existing form fields themselves are not precisely centred. If you compare the left and right margins of the form container then you will see what I mean. As a result you might want to tweak the numerical values (in pixels/px) for padding-left and padding-right until you are personally happy with the result.
Kind regards,
Paul
Search the WebSite X5 Help Center
Autor
Thank you ever so much Paul.
Duncan
Duncan, Paul deserves more than a thankyou, please mark his reply as correct.
Autor
Will do :)