Button styles. 
Autor: Richard Burchell
Besucht 1137,
Followers 1,
Geteilt 0
Good morning,
I have a web site that was imported from version 2019 into 2020.2.5 and I wish to change the menu button style but i cannot find a way of altering the button shape on the menu.
www.burchellsfeet.co.uk
I have looked on the help files but cannot find the precise documentation to help me. It is as if the button shape/style cannot be altered if imported from an earlier version.
Template settings and then Text/Field and Button style does not seem to allow to to change the button style.
Richard.
Gepostet am

Hello Richard,
There were changes made to the menu in this regard within WebSite X5 but those changes happened a lot earlier than version 2019. I couldn't recall exactly when from memory, so I checked back and the new menu seems to have been introduced in version 14:
http://static.incomedia.eu/websitex5.com/pdf/EN/v13tov14EN.pdf
To edit the menu in version 2020 you need to go to Step 2 Template Settings > Template Content, then double-click on the Menu icon in the Header. This will open the Menu Properties for editing.
You can adjust the Menu buttons using the controls highlighted in the screenshot below:
Kind regards,
Paul
Search the WebSite X5 Help Center
Hi Richard,
thank you for getting in touch.
In addition to what Paul already reported, please find here a useful guide about the Menu Object: https://guide.websitex5.com/en/support/solutions/articles/44001606118-how-to-use-the-menu-object
Thanks! Kind regards.
(It > En) ... you can check or edit in the right box of Paul's STAMP, [Background image] (or other)... x
x x
x x
x


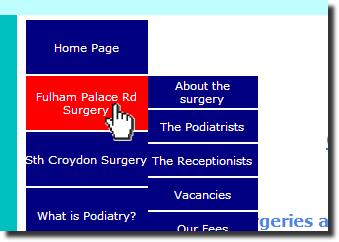
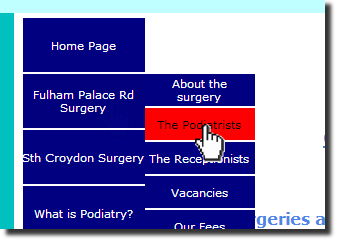
... you are currently using these background images:
x
... or with this simple code, if you're interested, you can get it quickly with a copy/paste this effect:
<style>
.label-wrapper {margin:1px !important;background-color: navy !important;background-image: url('') !important;}
.label-wrapper:hover{background-color:red !important;}
</style>
.
ciao
.