Frage zum Code von KolAsim 
Autor: Karl B.
Besucht 1282,
Followers 1,
Geteilt 0
Wie muss ich den nachstehenden, fettgedruckten Codeteil ändern, wenn als Hintergrund ein Bild eingefügt werden soll, dass lokal, also auf dem PC liegt?
<style>
#imCellStyleBorders_1, #imCellStyleBorders_2, #imCellStyleBorders_3 {border-style:none !important;}
#imPageRow_1 {background-color:white !important; border-top: 6px solid red; border-left:6px solid red; border-right: 6px solid red;border-style:inset;}
.......................................
</style>
Gepostet am

Probier mal
background-image:url("https://mdn.mozillademos.org/files/6457/mdn_logo_only_color.png");
Wobei das in Anführungszeichen durch die richtige URL ersetzt werden muss. Ob das auch mit einer lokalen Datei funktioniert, musst Du versuchen; das bezweifle ich aber.
(It > De)... Franz-Josef hat mich richtig vorweggenommen...
... normalerweise würde es ausreichen, ein Hintergrundbild zu verwenden, um Folgendes hinzuzufügen:
background-image:url("files/name.jpg");
... dann könnten andere Attribute zugewiesen werden, zum Beispiel Maßnahmen, Position, Wiederholung, etc ...
... hängen Sie Ihr Bild "nome.jpg" an das Projekt an "files" hinterlassen als vorgeschlagenes Standardziel
... also lautet die URL> "files/name.jpg", wie Sie es im Code sehen;
... oder Sie können die URL eines im Internet platzierten Bildes verwenden, Zum Beispiel:
"https://cdn.pixabay.com/photo/2017/01/31/22/55/bank-2027944__340.jpg"
... setzen Sie schließlich den LINK, um in die Verdienste einzutreten ...
Hallo, ciao ...
... code:
<style>
#imCellStyleBorders_1, #imCellStyleBorders_2, #imCellStyleBorders_3 {border-style:none !important;}
#imPageRow_1 {background-image:url("files/name.jpg") !important; background-color:transparent !important; border-top: 6px solid red; border-left:6px solid red; border-right: 6px solid red;border-style:inset;}
</style>
.
Autor
Der Code funktioniert. Vielen Dank dafür!
Problem: Auf der Seite sind in der ersten Zeile 1 und in der zweiten Zeile 2 Textobjekte, verbunden mit einem farbigen Rand (Link!). Wenn ich den Code so ändere wie von euch geschrieben, wird das Bild in jeder Zeile angezeigt. Es soll aber als Hintergrund für beide Zeilen, also durchgehend angezeigt werden.
Autor
Link!
Autor
Dritter Versuch!
Link
... Entschuldigung, ... aber ich habe nicht verstanden, welches Ihr LINK mit den von Ihnen angegebenen Funktionen ist, damit ich überprüfen kann ...
... wir reden und fahren morgen fort ...
.
Autor
@ KolAsim
Kein Problem. Sorry, der letzte Link ist der richtige.
Der vollständige Code lautet;
<style>
#imCellStyleBorders_1, #imCellStyleBorders_2, #imCellStyleBorders_3 {border-style:none !important;}
#imPageRow_1 {background-color:white !important; border-top: 2px solid #000066; border-left: 2px solid #000066; border-right: 2px solid #000066;}
#imPageRow_2 {background-color:white !important; border-bottom: 2px solid #000066; border-left: 2px solid #000066; border-right: 2px solid #000066;}
#imPageRow_1:before {z-index: -1; width:100%;height:100%;background-color:black;position: absolute;-webkit-filter: blur(10px);filter: blur(10px);content: ""; margin-top:10px !important;}
#imPageRow_2:before {z-index: -1; width:100%;height:100%;background-color:black;position: absolute;-webkit-filter: blur(10px);filter: blur(10px);content: "";}
#imContent {top:30px !important;margin-bottom:60px !important;}
</style>
Ich habe ein Hintergrundbild im Zeilensil eingefüg und die beiden Zeilen miteinander verbunden, mit dem Ergebnis, dass der untere blaue Rand und der Schatten nicht angezeigt werden, weshalb ich nach der Codeänderung gefragt habe.
... vielleicht habe ich nicht verstanden ...
... Ich finde diese Seite > kaguca.bplaced.net ... aber ich sehe nicht die zu überprüfenden Funktionen und nicht einmal den EXTRA-Code (sondern nur den der Cookie-Schaltfläche)...
... Sie setzen den LINK Ihrer Seite, um zu überprüfen, und Sie lassen mich wissen, ob ich etwas tun kann ...
Hallo, ciao
.
Autor
So sieht es aus, wenn ich das Bild entweder im Zeilenstil einfüge und die beiden Zeilen miteinander verbinde oder den Code wie von dir beschrieben ändere und das auf dem Server liegende Bild verlinke. Link!
In beiden Föllen werden der untere blaue Rand und der Schatten nicht angezeigt.
... es gibt nur eine Zeile auf der Seite ...
... Sie können nur diesen Code verwenden:
<style>
#imPageRow_1 { border-width: 5px; border-color: blue; border-style: solid }
</style>
.
Autor
1. Okay, der Rand wird jetzt angezeigt, aber der Schatten nicht. Link!
2. Ist es möglich den seitlichen Abstand etwas zu vergößeren?
<style>
#imPageRow_1 { border-width: 5px; border-color: blue; border-style: solid; margin:20px !important;}
#imPageRow_1:before { width: 101%;height: 101%; background-color: black; position: absolute; top: 0px; -webkit-filter: blur(20px); filter: blur(20px); content: ""; }
</style>
Autor
Perfekt! Vielen Dank! Link!
... OK, ...das ist gut ... ;-)

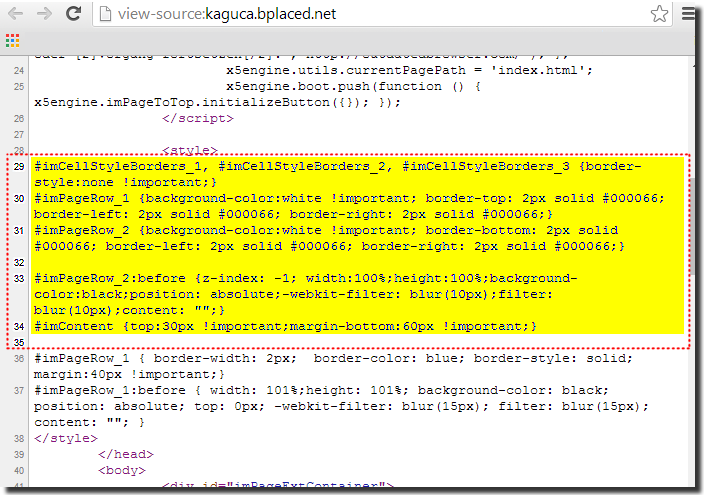
... können Sie den Abschnitt in gelber Farbe löschen:
.
Autor
Da war ich mir nicht sicher, ob das gelöscht werden kann, weshalb ich es nicht gelöscht habe. Nun habe ich es gelöscht und es hat sich nichts geändert. Link!
Danke auch für diesen Tipp!
... ...
...
-