Implementare la ux in cartsearch 
Autor: Stiac EngineeringSalve ragazzi.
Qualcuno di voi consce Amazon? Avete mai usato Amazon per fare acquisti da mobile?
La solita premessa è che oggi una grande percentuale degli acquisti si fanno via smartphone e ciò forza le piattaforme a migliorare la UX per sopravvivere alla concorrenza ed evitare di perdere clienti.
Oggi vorrei proporvi una miglioria lato mobile per migliorare l'esperienza utente nella sezione cartsearch usata ormai come sezione per l'e-commerce.
Usando il mio stesso sito come cavia e sistemi di analisi come il famoso Hotjar, posso condividere con voi le mia idea, derivante da una reale necessità di miglioria.
Il nocciolo dell'idea consiste d'implementare e inserire la possibilità di visualizzare a tendina le voci per la ricerca. Tornado ad amazon vi allego alcune foto per far comprendere meglio la mia proposta.

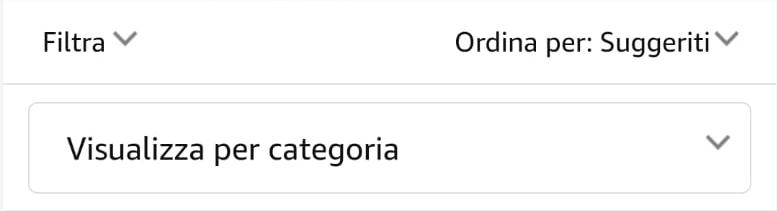
Qui abbiamo 2 sezioni aggiuntive rispetto alla ricerca prodotti WebSite X5. Di fatto le categorie e i filtri vengono messi in riquadri dedicati.
In aggiunta, quando l'utente desidera selezionare / filtrare la ricerca non compra una finestra laterale. È poco pratica e disorienta l'utente. Con ciò non vi sto suggerendo di eliminarla, ma d'implementare un secondo tipo di visualizzazione:

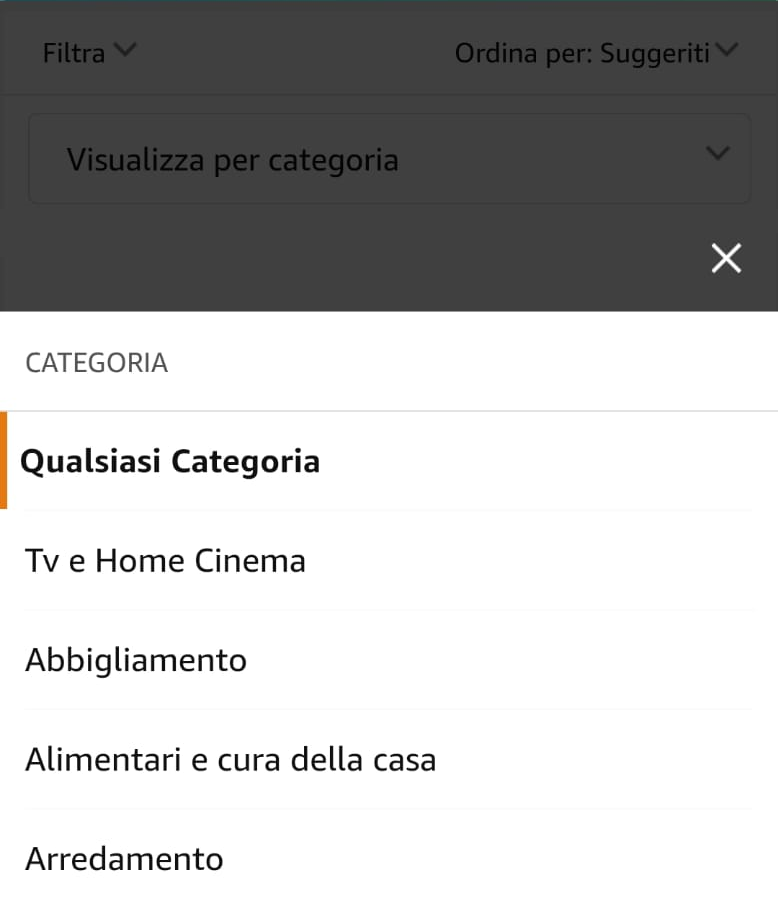
Con questo tipo l'utente ha sotto mano la finestra con la selezione e tra le altre cose non viene disorientato con il panello laterale.
Altro aspetto estremamente fondamentale è un pulsante / icona per ripristinare i filtri. Molte volte ho notato una difficoltà del ripristinare le selezioni coincidente con l'uscita del visitatore.

+1
visto che (purtroppo) la maggior parte della navigazione oggi è tramite smartphone...
+1
+1
+1
+1
+1
+1
Purtoppo hai ragione... +1
+1
Autor
Eh ogni tanto!
ancora +1 per non far cadere nel dimenticatoio certe importanti richieste di miglioramento del software.
+1