Size of pictures 
Autor: Jan Van Den Berg
Besucht 1690,
Followers 1,
Geteilt 0
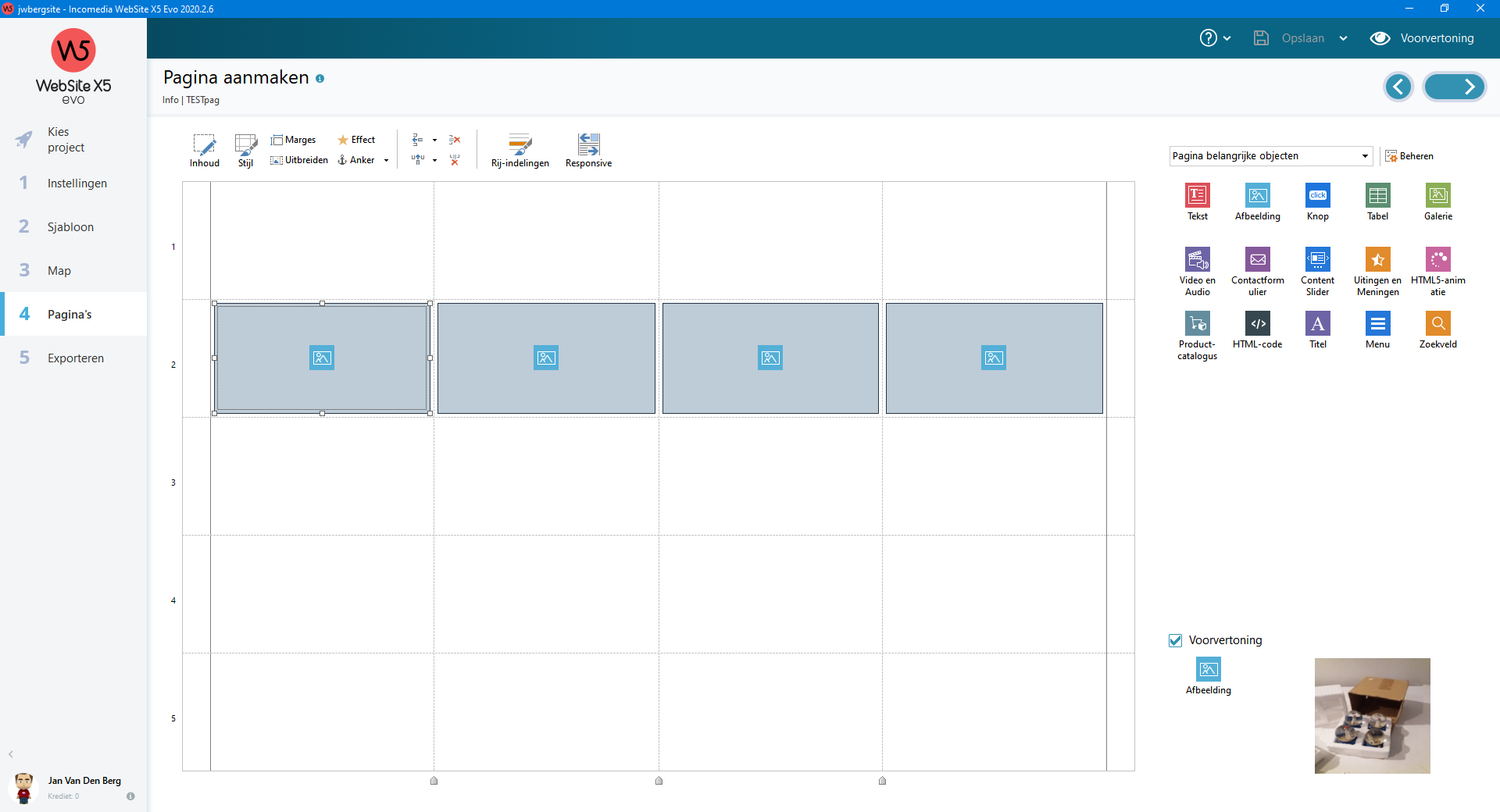
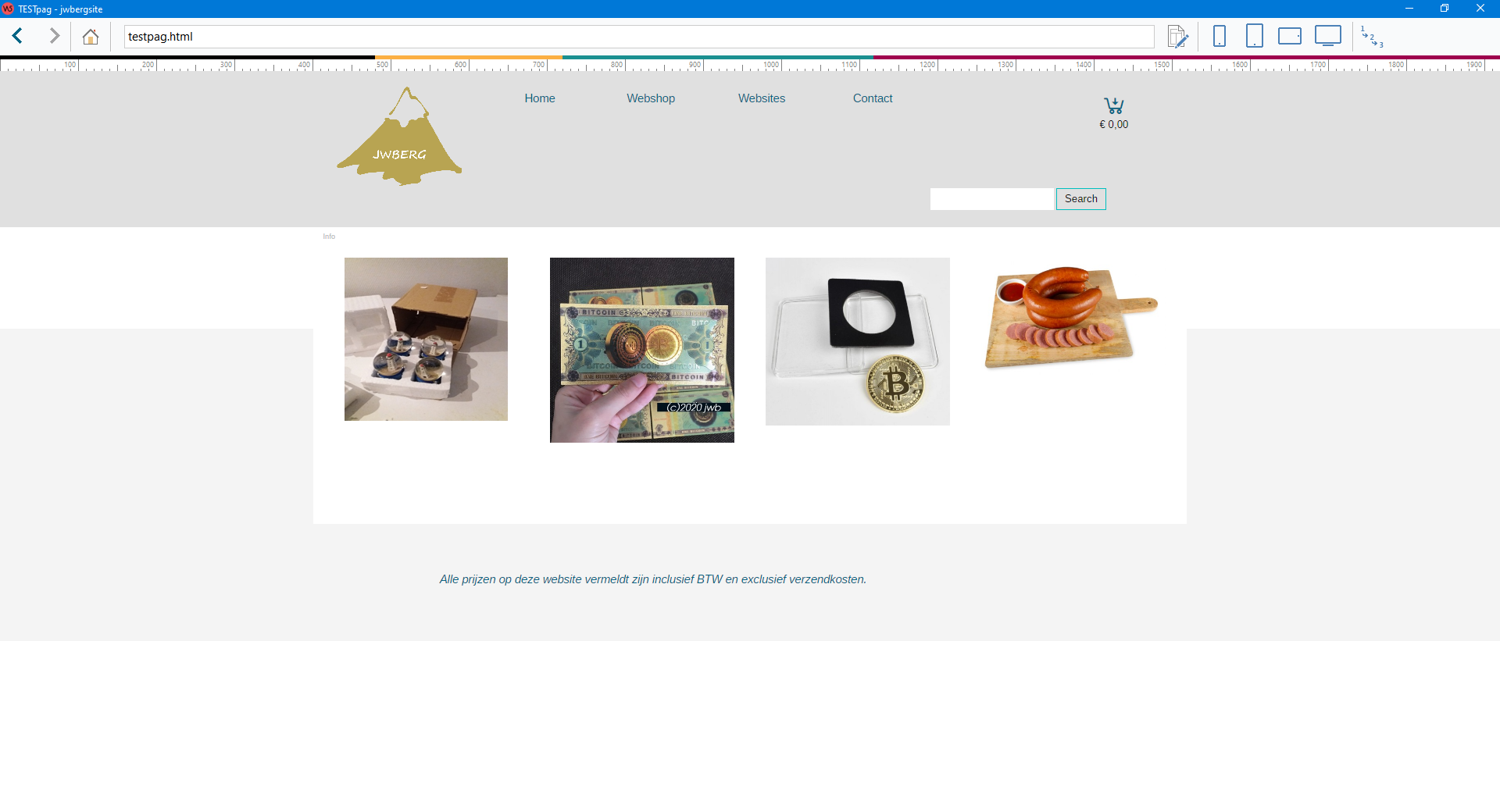
I made a new page on my website.. I will place 5 articles at 1 line. The pics have different sizes so when I preview I see different sizes of pics. Is there a way that the pic resize automaticcaly to the form/cell where I place this picture? Sof the pics of my articles have all the same size when displayed? When I use a online website programm and I place the articles... The automatically crop to same size. I was wondering if this could be in Websitex5 also.


Gepostet am

IIT > Nl) ... Het is niet mogelijk...
... de afbeeldingen moeten dezelfde afmetingen hebben, of ze moeten congruent zijn met elkaar, dat wil zeggen dat ze dezelfde rationele relatie moeten hebben ...
... of u kunt> Uitgevulde galerij gebruiken >> Justified Gallery
... of je kunt> Metselwerk gebruiken >> Masonry
.
ciao
.
Autor
Hi KolAsim,
I want for each image a description under it, so people see my product with description. Its more nicer to see all pictures at same size. Can this with Justifed Gallery or Masonry?
Thx
... hi, ... I don't have those items, but you can check items online; ... in both I see that there is the "description" option ...
... if you want to have and use all the images with the same size, you can get it with one click for entire volumes of images using special programs, such as ACDSE, or IrfanView, or with your graphics program...
ciao
Hello Jan,
If it is possible i could check later on for you for the other gallerys. But you can use the normal picture object.
then use button on top style and set in text tab a description or title. (with description you have a bit more possibility's.
And it's best to make pictures all same size before hand. i do this with infraview, it's free and no commercial's you can set a batch conversion and convert all pictures to a standard and use then this standard. Jus be aware don't blow up too small picture's its best to use bigger pictures and make them smaller for better quality.
Autor
Top André : Using Style and Title/Description works fine !