Menü nicht responsiv 
Autor: Oliver F.
Besucht 1663,
Followers 1,
Geteilt 0
Hallo zusammen
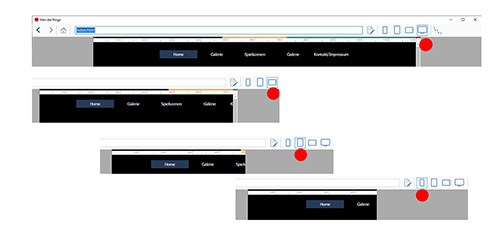
Wie kriege ich es hin, dass das Menü sich automatisch anpasst, wenn es vom Desktop zum Mobiltelefon wechselt. Bei mir wird je kleiner das Display, einfach das Menü abge"hackt", so dass bei Handyansicht praktisch nur noch die Startseite im Menü anklickbar ist.....
hier mal Screenshots von allen vieren:

Danke für Hilfe!!
Gepostet am

HAst du unter "2" beim responsives Design auf "Desktop-Website" geschaltet oder auf "responsive Website"?
Wenn responsive...hast du im HEader das Menü-Objekt auch im sichtbaren Bereich platziert oder ragt es raus nach rechts?
Autor
Ja, habe responsive Website geschaltet. Und nein, es ragt nicht drüber hinaus und ist zentriert. Ich habe keine Template-Vorlage genommen....
Wie krieg ich es denn hin, dass es sich automatisch umwandelt in das Hamburger Menü?
Normalerweise wandelt es sich automatisch um wenn sich die Button bzw. Links sich nicht mehr ausgehen im Objekt. Wenn es aber genug Platz hat, wie bei dir, weil das Objekt groß genug ist kann es nicht umschalten.
Du musst prüfen wieso das so ist. Wenn es nicht beim rechten Rand hinausragt dann vielleicht unterhalt so groß gezogen ist, dass es unterhalb die Buttons hat, obwohl es nichts anzeigt bei dir.
Jedenfalls so kann ich es nicht feststellen. Das müsste ich life sehen.
Hallo,
ich möchte das Thema fortsetzen. Habe in etwa das gleiche Problem, ich möchte aber kein Hamburger-Menü, ich habe es nicht aktiviert. Responsives Design ist aktiv, in der Vorschau sieht auch alles toll aus, die Seiten sind nicht abgeschnitten in den jeweiligen Auflösungen. Wenn ich meine Seite nun auf mobilen Geräten anschaue, ist das nicht so optimal. Was sind das eigentlich für Auflösungen? 480 x 600? Die gibt es doch gar nicht mehr. Wenn ich in den technischen Daten meines Handys nachsehe, stehen da 2436 x 1125 px. Auch das Tablet zeigt 2340 x 1080 px. Nach welchen Auflösungen richtet man sich bzw. nach welchen richtet sich da Website X5 Evo mit den Vorgaben?
Bin da dankbar für jeden Tip, da es sonst echt peinlich ist, eine Internetseite so zu zeigen, falls die jemand auf Mobilgeräten anschaut
Danke und Grüße,
Axel
Nein so darfst du nicht rechnen. Auch wenn dein Handy 2340 x 1080px schafft wird eine Browserseite nicht mit diesen Px Werten geladen. Nur Spiele die hochauflösend programmiert worden sind, können die Werte ausnutzen. BRowser hingegen bleiben bei den 480 x 600! Bei der EVO kann man aber nicht viel einstellen beim responsiven Teil. Außerdem beschränkt auf 4 oder 5 Breakpoints!
Autor
"Bei der EVO kann man aber nicht viel einstellen beim responsiven Teil. Außerdem beschränkt auf 4 oder 5 Breakpoints!"
Was soll das heissen, man sollte sich die PRO-Version holen?
Im übrigen hab ich mein oben genanntes Problem nicht lösen können, und habe mein Projekt jetzt erstmal liegen lassen.
Wahrscheinlich ist das Menüobjekt außerhalb des sichtbaren Bereichs und deshalb schneidet es die Menüpunkte ab.
Du musst das Objekt verkleinern.
Das wollte ich jetzt auch nicht. Und wenn es mehr Umbruchpunkte gibt, dann müßte ich viele einstellen, bis dann alle Mobilgeräte es vernünftig anzeigen? So ist mein Verständnis. Im Querformat geht es auf den beiden Geräten, aber im Hochformat nicht. Das ist schade, obwohl ja die interne Vorschau alles richtig anzeigt.
Welche interne Vorschau meinst du? Unter Inhalt des Templates oder wenn du auf den Vorschaubutton drückst?
Das was es im Vorschaubrowser anzeigt muss es auch Online anzeigen.
Du kannst ja oben mal die URL kopieren und in einem BRowser deiner Wahl einfügen und in einem echten Browser testen.
Ich meine die Vorschau, wenn man oben rechts neben dem Augen-Symbol draufklickt.
Dort sieht es unter der Vorschau gut aus, in allen Auflösungen, bloß auf dem Handy nicht. Im Querformat geht es, aber im Hochformat sind die Seiten weggeschnitten. Mittlerweile scheint es auf dem Tab auch in Ordnung zu sein, Quer- und Hochformat. Ich habe die Felder etwas reingeschoben. Bloß in der kleinsten Auflösung hapert es.
Noch etwas, was ich nicht durchschaue. Ich habe dazu einen Screenshot angehängt. Ich kann in der kleinsten Ansicht nichts ändern. Würde gern den untersten Text ausblenden. Aber oben die Felder (Anordnung und Einblenden/Ausblenden) kann ich nicht anwählen, sind inaktiv. In den anderen Auslösungen geht es.
Sorry, ich hab noch etwas: ich überlege, das Hamburger-Menü doch zu benutzen, aber nur in den kleinen Auflösungen für Mobilgeräte, vielleicht auch nur für die kleinste Auflösung. Kann man festlegen, daß das Hamburger-Menü nur beispielsweise in der kleinsten Auflösung auftaucht? Unter Menü-Objekt kann ich auf "Anzeigen" klicken, dann ist es aktiviert, aber dann taucht es auch in allen Auflösungen auf, das möchte ich ja nicht. Kann das nirgends finden, wie man es macht. Danke.
Ok, das mit dem Hamburger-Menü habe ich gefunden: Wenn ich über "Anzeigen" aktiviere, ist es überall in jeder Auflösung. Wenn ich es deaktiviere, aber unter "Inhalt des Templates" das Feld/den Rahmen (Header) verkleinere, kommt irgendwann das Symbol zum Vorschein, so wird es irgendwie automatisch dann für die jeweilige, angewählte Auflösung aktiviert. Warum da jetzt ein Symbol zu sehen ist mit 3 Balken untereinander und zusätzlich eins hellblau hinterlegt mit weißen Streifen, weiß ich allerdings nicht. Die Anleitung ist unübersichtlich und zu viel Text für Leute, die viel Durchlesen blöd finden

Wahrscheinlich hast du jetzt 2 MEnü-Objekt enthalten im Header!
Wenn du etwas ausblenden willst in der kleinsten Ansicht, musst du das einen Breakpoint vorher machen. Alles was du dort machst, wirkt sich erst in der nächst niedrigeren Auflösung aus.
Danke, schaue ich mir an.