Estilo de filas 
Autor: Jorge Carlos D.
Besucht 1215,
Followers 1,
Geteilt 0
Algunas filas se encadenan y tengo que tenerlas por separado para definir estilos diferentes, los objetos no se solapan entre filas de manera que no se el motivo o como desecadenarlas ya que no me lo permite.
gracias anticipadas
Gepostet am

A mí a veces me pasa lo mismo. Y tengo que hacer una nueva para evitar este problema
Autor
A ver si nos dan una solución,,, no creo que montar paginas desde cero con el trabajo que cueste sea la solución.
Esto ocurre por que tienes columnas vacias. En la primera fila tienes la primera y ultima columna sin nigun objeto. Puedes solucionarlo de dos maneras.
1. Extiende el objeto ocupando todas las columnas.
2. Añadiendo el objeto CODIGO HTML.
Espero haber resuelto el problema.
Un saludo
Jorge Rodríguez
BCNmarketing.es
Autor
Gracias pero no es solución.
En el primer caso si extiendo el objeto se sobredimensiona.
la segunda opción ya la habia probado y no me lo soluciona.
Hola Jorge Carlos D.
Voy a enumerar todos los casos para que si una persona tiene el mismo problema pueda servirle de modelo.
En función de cómo se coloquen los Objetos en la Rejilla y de cómo se los ordene en las diferentes Vistas en caso de tratarse de un Sitio web Adaptable, es posible que se den situaciones en las que dos o más Filas se unen automáticamente y no es posible intervenir para separarlas.
Caso 1. Maquetación (No es tu caso)
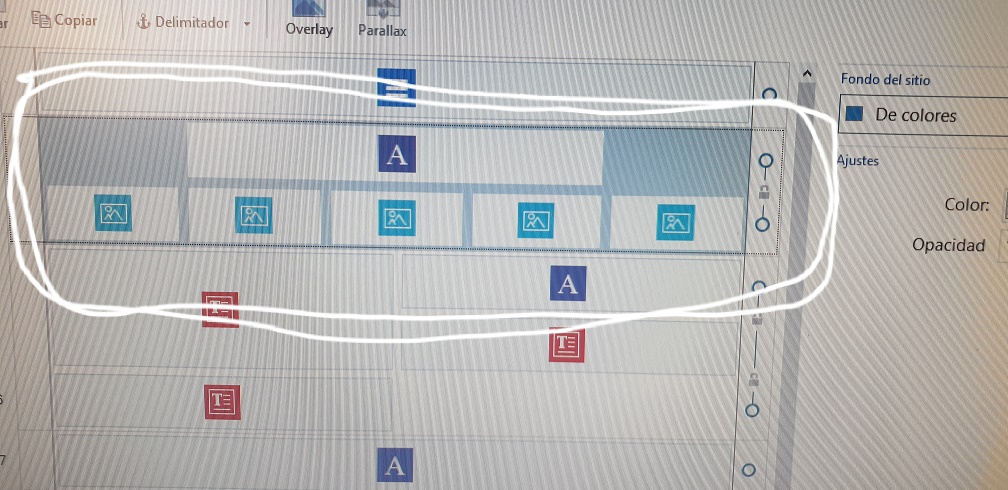
Si se añade un Objeto en la Rejilla de modo que ocupe varias Celdas de diferentes Filas, todas las Filas afectadas se unen automáticamente entre sí. El candado que aparece en la línea que une las bolitas correspondientes a las Filas en cuestión estará de color gris (en vez de azul) para indicar que no se puede quitar. En este caso, el único modo de cambiar la situación es intervenir en la maquetación de los Objetos.
Ejemplo
El Objeto en la columna 1 ocupa las filas 4, 5 y 6: estas se unen automáticamente y no pueden ser serapadas
Aunque por ejemplo se defina antes un aspecto diferente para la Fila 1 y la Fila 2, si después se coloca un Objeto de manera que afecte a ambas, las dos Filas se unirán automáticamente y la segunda asumirá el aspecto de la primera. También en este caso no será posible separar manualmente las Filas si antes no se modifica la maquetación de los Objetos.
Caso 2. Sitio web Adaptable (Este debe ser tu caso)
Si se trabaja en la creación de un Sitio web Adaptable, ordenando los Objetos para definir cómo deben disponerse en las diferentes Vistas determinadas por los puntos de interrupción es posible que se den combinaciones que llevan a la unión automática de dos o más Filas. Normalmente este caso sucede cuando, como en el ejemplo siguiente, durante el ordenamiento se pone a continuación de un Objeto no el que está a su derecha (perteneciente a la misma Fila) sino el que está justo debajo (perteneciente a una Fila diferente): de este modo, en efecto, se crean grupos en los que los Objetos están dispuestos en varias Filas.
Paso 1
Definiendo la Vista correspondiente a un punto de interrupción, la ordenación lleva a formar grupos en los que los Objetos están dispuestos en varias filas
Paso 2
Situación final: por causa de la ordenación establecida, las Filas 1 y 2 se han unido y tendrán el mismo aspecto
Solución en tu caso:
1: Ingresa a la sección adaptable
2 Selecciona Ordenación:
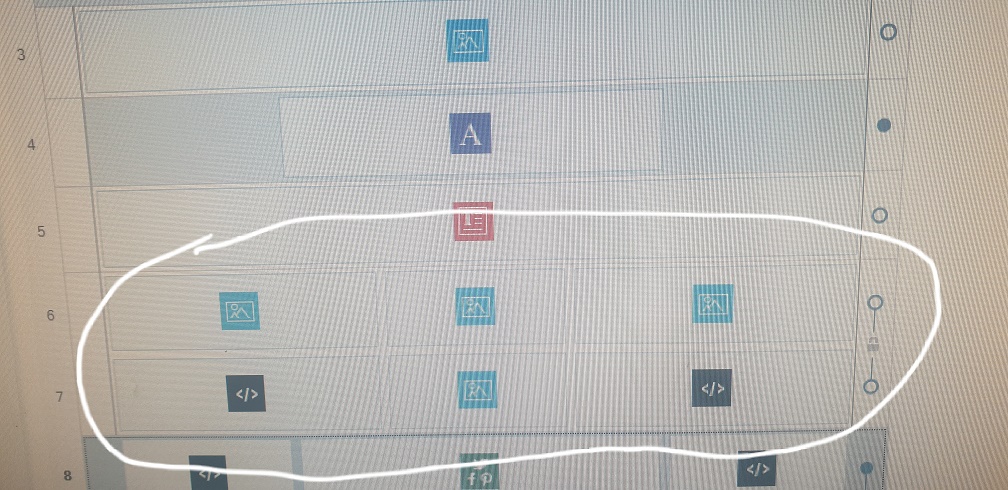
3. Sigue el patrón lógico de la fila más arriba a la más baja debe de estar de izquierda a derecha:
Dale clic en cada recuadro rojo en el orden lógico.
Con esto seguro resuelves el problema.
Revisa, prueba y comenta.
Saludos
Jorge M.
----------------------------------------------------------------------------------------------------------
Recuerda que elaborar un post no genera ingresos, por esto Cada vez que marcas respuesta correcta o útil ¡Cuenta como reconocimiento! , así que:
Autor
Muchas gracias, problema solucionado, no me lo habia planteado proque no habia tocado la numeracion de la adaptabilidad y por lo que se ve el software lo habia numerado a su antojo.