Modificare altezza etichette menu 
Autor: Silvia F.
Besucht 1181,
Followers 1,
Geteilt 0
Buonasera,
questo è il menu come si vede on line (ero partita da un template che l'aveva già così)

quando ho riaperto il programma, non c'erano più le etichette.
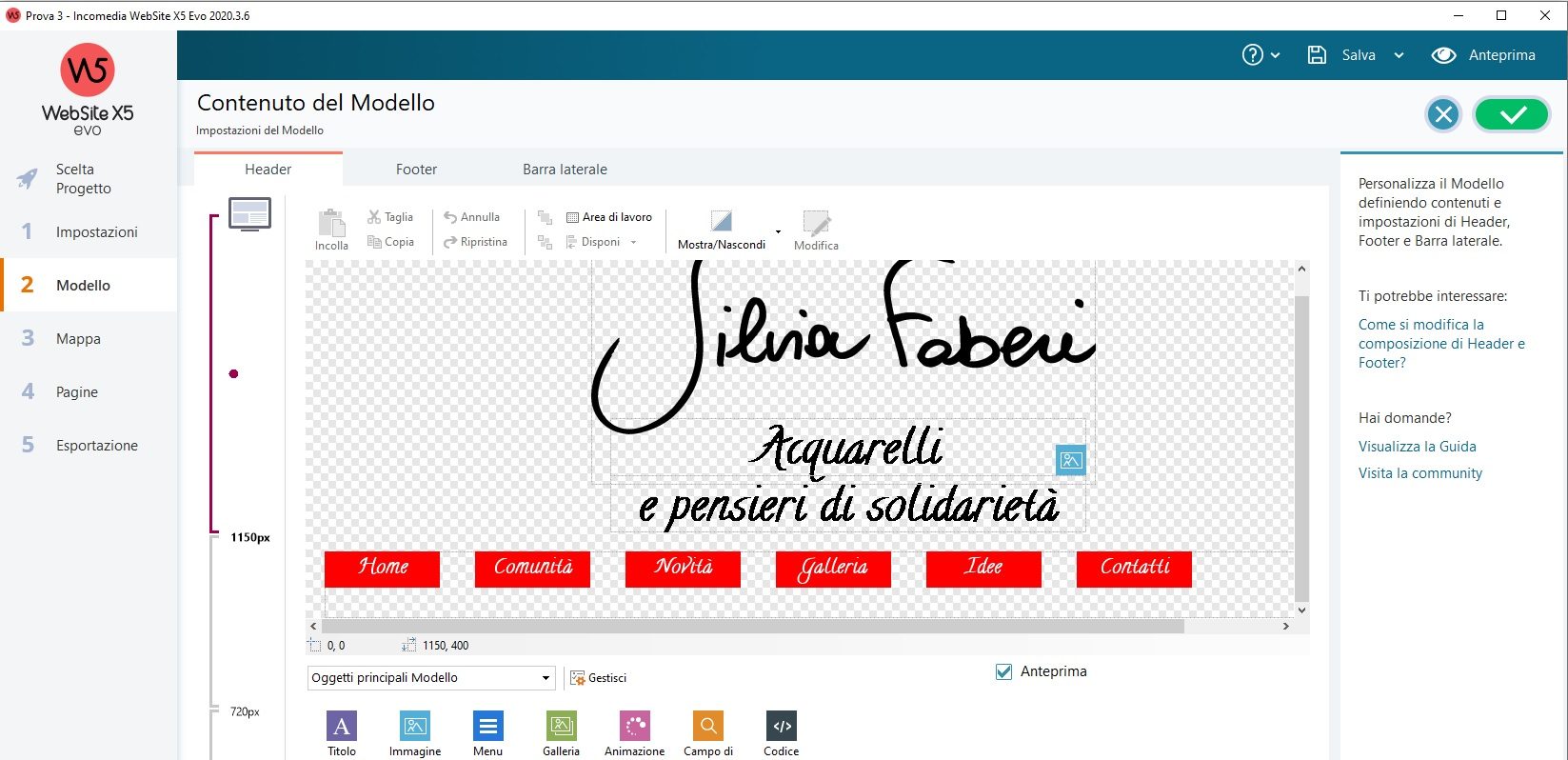
Andando nel "Contento del modello" ho reinserito il menu

MA NON RIESCO A MODIFICARE L'ALTEZZA DELLE ETICHETTE
Nell'anteprima si vede così.

GRAZIE
Gepostet am

>> ▪Tipo di Font | ▪Larghezza | ▪Margine | ▪Distanza
.
Nell'oggetto menù che hai inserito devi modificare larghezza, distanza e margini a tuo piacimento
Autor
Grazie per l'aiuto.
Ho visto che l'altezza delle etichette del menu corrisponde alla "distanza verticale".
Però, non riesco ad agganciarlo, per così dire, alla pagina.
Pur avendo posizionato l'oggetto menu al limite inferiore dell'Header, basta ridimensionare la schermata per avere questo risultato, con le etichette staccate.
Ciao, a me il menù sembra sistemato ora online. Occhio però alla barra di scroll orizzontale che ti appare sotto quando restringi la finestra del browser o quando visualizzi il sito da tablet e cellulari (vedi screenshot sotto). In qualche breakpoint hai sicuramente qualche oggetto che va oltre i limiti massimi dell'Header o del Footer, controlla questi ultimi alle risoluzioni inferiori. Ciao
Autor
Ciao Giuseppe,
grazie del messaggio.
Online è "ancora" giusto, perchè non ho ancora caricato la versione in cui le etichette sono staccate.
Per quanto mi segnali, è possibile che sia dovuto al fatto che nella homepage c'è un separatore "esteso"? (era già così nel template da cui sono partita)
Autor
Aiuto!
Il menu non riesco proprio a far sì che sia un tutt'umo con la pagina.
Inoltre non si adatta più ai vari formati di visualizzazione.....
Ma a quel breackpoint dovresti far comparire l'hamburger menù e non il menù completo, comunque ad ogni breackpoint devi adattare la larghezza del menù nascondendo il più esteso e inserendone uno più piccolo, nel formato tablet e smartphon si visualizza lo scroll orizzontale per quel motivo, perchè il menù esce dalla zona lavoro.
Consiglio: Nei primi 2 breakpoint inserisci il menù esteso, poi negli altri nascondi il menù esteso e ne inserisci un'altro stringendolo finchè non diventano 3 lineette.
Autor
GRAZIE