Loading 
Autor: Klaus G.
Besucht 1392,
Followers 2,
Geteilt 0
Hallo INCOMEDIA,
dies wäre mal eine INOVATION !!!!!

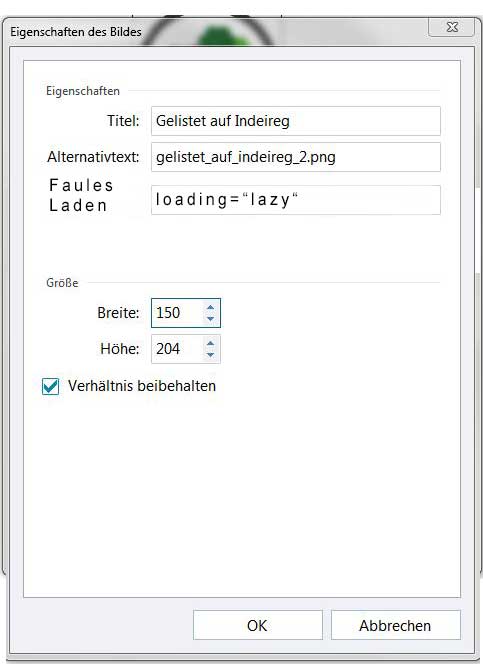
Das Lazy Loading von Images.
Sollte dann so aussehen: <imgloading="lazy" class="image-1" src="images/gelistet_auf_indeireg_2.png" target="_blank" rel="nofollow">https://www.terrassendach-experte.de/images/gelistet_auf_indeireg_2.png">images/gelistet_auf_indeireg_2.png"
Bisher musste ich dieses immer manuell auf alle IMAGES machen, was auch unterm Strich etwas an Performanc bringt und auch für die SEO.
Bitte diese Funktion einbauen, es ist unterm Strich eine enorme Zeitersparnis.
Gruß
MCMACMASTER
Gepostet am

Wenn es dann dort eine Möglichkeit tatsächlich Lazy Loading zu aktivieren...hat Du auch automatisch eine weitere Zeile Code.
Wieso nicht als "Anregung" hier eingestellt? Ich stelle es um!
+1
+1
Wird aber schon seit jahren gefordert.
Autor
Es entsteht keine zusätzliche Zeile, wird nur nach dem <img mit angehängt.
Sieht nach händischem einfügen dann so aus, mit loading="lazy":
<div class="imTACenter"><a href="https://www.indeireg.de/" class="imCssLink inline-block"><img loading="lazy" class="image-1" src="images/gelistet_auf_indeireg_2.png" title="Gelistet auf Indeireg" alt="gelistet_auf_indeireg_2.png"/></a><br></div>
Und hier ohne loading="lazy":
<div class="imTACenter"><a href="https://www.indeireg.de/" class="imCssLink inline-block"><img class="image-1" src="images/gelistet_auf_indeireg_2.png" title="Gelistet auf Indeireg" alt="gelistet_auf_indeireg_2.png"/></a><br></div>
Das sollte für Programmierer also wirklich kein Problem sein dies so zu Progammieren ohne zusätlichem PlugIn