Rendere invisibile Tasto nel carrello ecommerce 
Autor: Francesco Tedeschi
Besucht 1094,
Followers 1,
Geteilt 0
nella versione 2020 tramite questo codice inserito in propietà pagina del carrello ecommerce:
<style>
.btn-proceed-to-order[value="Avanti"] {
display:none;
}
</style>
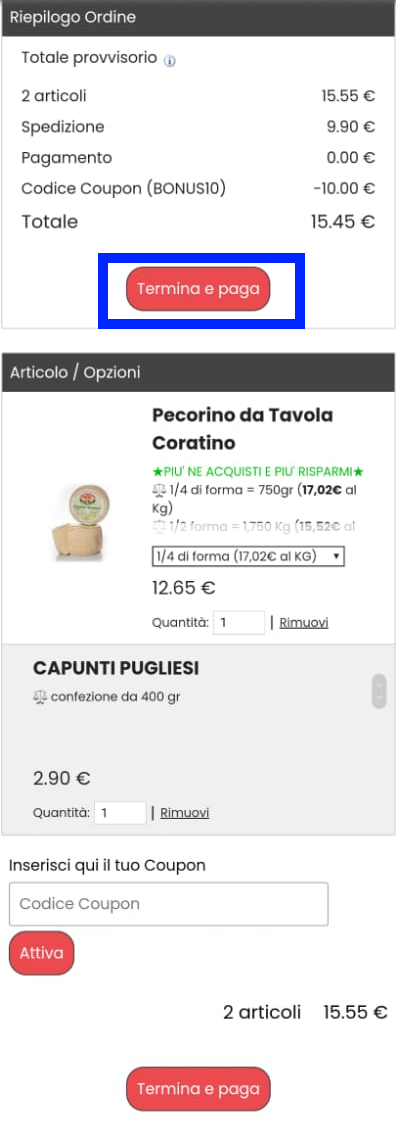
avevo fatto in modo di rendere non visibile il primo tasto "termina e paga" (quello evidenziato di blu nello screen sottostante) e lasciare visibile il secondo tasto "termina e paga"

Nella nuova versione 2021 me lo ritrovo visibile.....
Come potrei rimediare per rendere il primo tasto (evidenziato di blu) non visibile?
Preferirei anche renderlo non visibile sotto ai 720px
Gepostet am

Autor
sito web
Prova questo, dovrebbe funzionare:
<style>
@media (max-width: 719.9px) {
.btn-proceed-to-order {
display: none !important;
}
</style>
Autor
ottimo graziee