С телефона не работает заполнение формы в sho 
Autor: Максим С.
Besucht 1774,
Followers 1,
Geteilt 0
Невозможно заполнить формы в ShowBox, на компьюторе все работает. Но с телефонов, как я не пытался так и не получилось заполнить, менял браузеры и телефоны, везде одно и тоже.
Unable to fill out forms in ShowBox, everything works on the computer. But from phones, as I didn’t try and didn’t manage to fill it, I changed browsers and phones, everywhere the same thing.
Gepostet am

Где ссылка на сайт, с которым проблема?
Autor
Так в шапке https://avtotaxi27.ru через кнопку "позвоните мне" оставил формы через ShowBox.
остальныепоменял на открытие на новой странице
Autor
И прикрепляю gif, что бы было видно визуально в чем проблема. В первом сообщение почему-то не прикрепилось
Autor
Моя ошибка, что сразу плохо рассписал проблему вопроса, потому что кто-то тестирует и заполняю форму первого экрана.
Autor
В старых обсуждениях нашел вот такую информацию (смотри ниже).
Применил на странице index.html и back-call-up.html которая появляется в ShowBox, и даже на весь проект в целом - результата нет.
<style>
@media (max-width: 479px) {
#imShowBox{position:absolute; width:92% !important;height:90% !important;left:5px !important;top:50px !important}
#imShowBox *{ position:absolute; width:100% !important;height:100% !important;left:0px !important}}
</style>
Разработчиками уже давно подтверждена эта проблема, когда они её решат, неизвестно.
(It > Ru) ... это мой код; ... чтобы я мог проверить, вы должны опубликовать свою ССЫЛКУ, чтобы я мог ее увидеть ...
... или же, ... ... если вам нужно решить это сейчас, не дожидаясь «ИСПРАВЛЕНИЯ», это просто; ... можно было поставить две кнопки; ... кнопку для открытия в popup для "mobile" и кнопку для открытия в showbow для "рабочего стола" ...
... один скрывает его с помощью дополнительного кода, а другой скрывается от программы, или оба контролируются дополнительным кодом ...
... если вам интересно, поместите две кнопки и опубликуйте ССЫЛКУ своей страницы, чтобы я мог оценить, иначе игнорируйте мое сообщение...
Привет, ciao
.
Autor
Мобильная версия очень плохо реализована, я делаю один вариант сайта https://avtotaxi27.ruна экран 720 (это и на телефоне хорошо видно и на ПК не плохо смотрится).
За идею большое спасибо. Буду использовать в других проектах, если не найду новый качественный конструктор для работы.
P.S. к сожалению у меня не хватает опыта, чтобы воспользоваться этим советом ...или оба контролируются дополнительным кодом ...- не знаю куда писать и какой код. Поэтому и пользуюсь данным продуктом не смотря на все нервные ситуации.
KolAsim, Спасибо за реакцию на мой пост.
(It > Ru) ...вы готовите пример с двумя кнопками для открытия одной и той же страницы ...
... кнопка ссылки с открытием в Showbox;
... кнопка ссылки с открытием в Popup;
... затем поместите здесь ССЫЛКУ этого примера, чтобы я увидел, что можно сделать, а затем я дам вам знать, как это сделать, с помощью кода media-query, который, в конце концов, будет простым, копия/вставить ...
ciao
.
Autor
KolAsim, hello
two Buttons in the footer of the site (scroll down) https://avtotaxi27.ru
... OK ...
>> Этап 3 - Карта > Окно Свойства страницы > параметры раздела Эксперт | ▪Пользовательский код— > третий (3^) вариант > Перед закрывающим тегом HEAD:
<style>
@media (min-width: 720px) { #imCell_108 { display:none }}
@media (max-width: 719px) {#imCell_141 { display:none }}
</style>
.
Привет, ciao
.
Autor
KolAsim, hello
the phone version is disabled because it is not very convenient for customers. Therefore, this code works the same for phone and computer.
this code did not help me (it works well, one button is gone) - and it is very useful, you need to include it in WebSite x5.


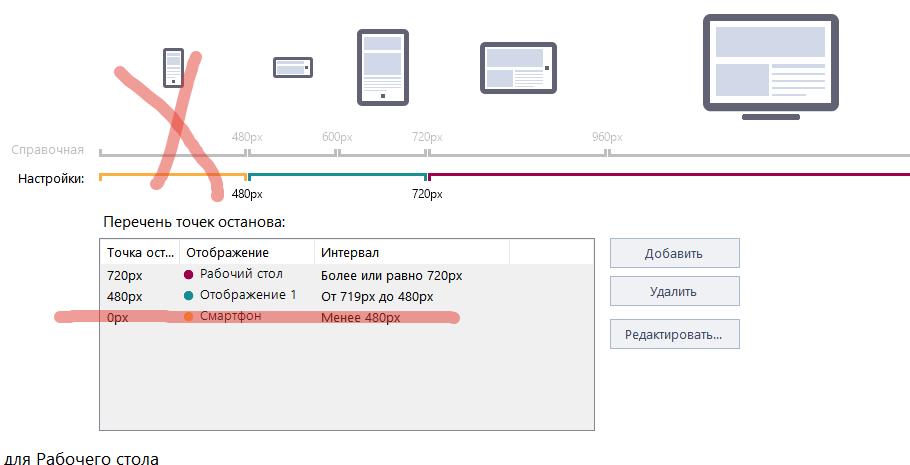
I think you should know the code for how to disable the phone version for the entire site, and leave other options (1050,960,720,480px)
then I realized how everything can be done efficiently
P.S. do you know how to show this window in all versions of the screen resolution?
here is the code
<div id="pluginAppObj_117" style="z-index: 1005;"><div id="pluginAppObj_117_root" class="mc root visible"><input type="checkbox" id="pluginAppObj_117_isOpen" name="pluginAppObj_117_isOpen" class="mc isOpen"><div class="mc svg_container phone_call" onclick="x5engine.utils.showOfflineMessage('Mobile Contact - ' + x5engine.l10n.get('cmn_only_when_online'))"><svg class="mc icon phone_call original" xmlns="http://www.w3.org/2000/svg" viewBox="-94.29411764705884 -94.29411764705884 590.5882352941177 590.5882352941177"><path class="frg" d="M401.129,311.475c-1.137-3.426-8.371-8.473-21.697-15.129c-3.61-2.098-8.754-4.949-15.41-8.566c-6.662-3.617-12.709-6.95-18.13-9.996c-5.432-3.045-10.521-5.995-15.276-8.846c-0.76-0.571-3.139-2.234-7.136-5c-4.001-2.758-7.375-4.805-10.14-6.14c-2.759-1.327-5.473-1.995-8.138-1.995c-3.806,0-8.56,2.714-14.268,8.135c-5.708,5.428-10.944,11.324-15.7,17.706c-4.757,6.379-9.802,12.275-15.126,17.7c-5.332,5.427-9.713,8.138-13.135,8.138c-1.718,0-3.86-0.479-6.427-1.424c-2.566-0.951-4.518-1.766-5.858-2.423c-1.328-0.671-3.607-1.999-6.845-4.004c-3.244-1.999-5.048-3.094-5.428-3.285c-26.075-14.469-48.438-31.029-67.093-49.676c-18.649-18.658-35.211-41.019-49.676-67.097c-0.19-0.381-1.287-2.19-3.284-5.424c-2-3.237-3.333-5.518-3.999-6.854c-0.666-1.331-1.475-3.283-2.425-5.852s-1.427-4.709-1.427-6.424c0-3.424,2.713-7.804,8.138-13.134c5.424-5.327,11.326-10.373,17.7-15.128c6.379-4.755,12.275-9.991,17.701-15.699c5.424-5.711,8.136-10.467,8.136-14.273c0-2.663-0.666-5.378-1.997-8.137c-1.332-2.765-3.378-6.139-6.139-10.138c-2.762-3.997-4.427-6.374-4.999-7.139c-2.852-4.755-5.799-9.846-8.848-15.271c-3.049-5.424-6.377-11.47-9.995-18.131c-3.615-6.658-6.468-11.799-8.564-15.415C98.986,9.233,93.943,1.997,90.516,0.859C89.183,0.288,87.183,0,84.521,0c-5.142,0-11.85,0.95-20.129,2.856c-8.282,1.903-14.799,3.899-19.558,5.996c-9.517,3.995-19.604,15.605-30.264,34.826C4.863,61.566,0.01,79.271,0.01,96.78c0,5.135,0.333,10.131,0.999,14.989c0.666,4.853,1.856,10.326,3.571,16.418c1.712,6.09,3.093,10.614,4.137,13.56c1.045,2.948,2.996,8.229,5.852,15.845c2.852,7.614,4.567,12.275,5.138,13.988c6.661,18.654,14.56,35.307,23.695,49.964c15.03,24.362,35.541,49.539,61.521,75.521c25.981,25.98,51.153,46.49,75.517,61.526c14.655,9.134,31.314,17.032,49.965,23.698c1.714,0.568,6.375,2.279,13.986,5.141c7.614,2.854,12.897,4.805,15.845,5.852c2.949,1.048,7.474,2.43,13.559,4.145c6.098,1.715,11.566,2.905,16.419,3.576c4.856,0.657,9.853,0.996,14.989,0.996c17.508,0,35.214-4.856,53.105-14.562c19.219-10.656,30.826-20.745,34.823-30.269c2.102-4.754,4.093-11.273,5.996-19.555c1.909-8.278,2.857-14.985,2.857-20.126C401.99,314.814,401.703,312.819,401.129,311.475z" fill-rule="evenodd"></path><path class="bkg" d="M-94.29411764705884 -94.29411764705884h590.5882352941177v590.5882352941177h-590.5882352941177zM401.129,311.475c-1.137-3.426-8.371-8.473-21.697-15.129c-3.61-2.098-8.754-4.949-15.41-8.566c-6.662-3.617-12.709-6.95-18.13-9.996c-5.432-3.045-10.521-5.995-15.276-8.846c-0.76-0.571-3.139-2.234-7.136-5c-4.001-2.758-7.375-4.805-10.14-6.14c-2.759-1.327-5.473-1.995-8.138-1.995c-3.806,0-8.56,2.714-14.268,8.135c-5.708,5.428-10.944,11.324-15.7,17.706c-4.757,6.379-9.802,12.275-15.126,17.7c-5.332,5.427-9.713,8.138-13.135,8.138c-1.718,0-3.86-0.479-6.427-1.424c-2.566-0.951-4.518-1.766-5.858-2.423c-1.328-0.671-3.607-1.999-6.845-4.004c-3.244-1.999-5.048-3.094-5.428-3.285c-26.075-14.469-48.438-31.029-67.093-49.676c-18.649-18.658-35.211-41.019-49.676-67.097c-0.19-0.381-1.287-2.19-3.284-5.424c-2-3.237-3.333-5.518-3.999-6.854c-0.666-1.331-1.475-3.283-2.425-5.852s-1.427-4.709-1.427-6.424c0-3.424,2.713-7.804,8.138-13.134c5.424-5.327,11.326-10.373,17.7-15.128c6.379-4.755,12.275-9.991,17.701-15.699c5.424-5.711,8.136-10.467,8.136-14.273c0-2.663-0.666-5.378-1.997-8.137c-1.332-2.765-3.378-6.139-6.139-10.138c-2.762-3.997-4.427-6.374-4.999-7.139c-2.852-4.755-5.799-9.846-8.848-15.271c-3.049-5.424-6.377-11.47-9.995-18.131c-3.615-6.658-6.468-11.799-8.564-15.415C98.986,9.233,93.943,1.997,90.516,0.859C89.183,0.288,87.183,0,84.521,0c-5.142,0-11.85,0.95-20.129,2.856c-8.282,1.903-14.799,3.899-19.558,5.996c-9.517,3.995-19.604,15.605-30.264,34.826C4.863,61.566,0.01,79.271,0.01,96.78c0,5.135,0.333,10.131,0.999,14.989c0.666,4.853,1.856,10.326,3.571,16.418c1.712,6.09,3.093,10.614,4.137,13.56c1.045,2.948,2.996,8.229,5.852,15.845c2.852,7.614,4.567,12.275,5.138,13.988c6.661,18.654,14.56,35.307,23.695,49.964c15.03,24.362,35.541,49.539,61.521,75.521c25.981,25.98,51.153,46.49,75.517,61.526c14.655,9.134,31.314,17.032,49.965,23.698c1.714,0.568,6.375,2.279,13.986,5.141c7.614,2.854,12.897,4.805,15.845,5.852c2.949,1.048,7.474,2.43,13.559,4.145c6.098,1.715,11.566,2.905,16.419,3.576c4.856,0.657,9.853,0.996,14.989,0.996c17.508,0,35.214-4.856,53.105-14.562c19.219-10.656,30.826-20.745,34.823-30.269c2.102-4.754,4.093-11.273,5.996-19.555c1.909-8.278,2.857-14.985,2.857-20.126C401.99,314.814,401.703,312.819,401.129,311.475z" fill-rule="evenodd"></path></svg></div><div class="mc svg_container wa" onclick="x5engine.utils.showOfflineMessage('Mobile Contact - ' + x5engine.l10n.get('cmn_only_when_online'))"><svg class="mc icon wa original" xmlns="http://www.w3.org/2000/svg" viewBox="-5.5588235294117645 -4.5588235294117645 34.11764705882353 34.11764705882353"><path class="frg" d="M17.498 14.382c-.301-.15-1.767-.867-2.04-.966-.273-.101-.473-.15-.673.15-.197.295-.771.964-.944 1.162-.175.195-.349.21-.646.075-.3-.15-1.263-.465-2.403-1.485-.888-.795-1.484-1.77-1.66-2.07-.174-.3-.019-.465.13-.615.136-.135.301-.345.451-.523.146-.181.194-.301.297-.496.1-.21.049-.375-.025-.524-.075-.15-.672-1.62-.922-2.206-.24-.584-.487-.51-.672-.51-.172-.015-.371-.015-.571-.015-.2 0-.523.074-.797.359-.273.3-1.045 1.02-1.045 2.475s1.07 2.865 1.219 3.075c.149.195 2.105 3.195 5.1 4.485.714.3 1.27.48 1.704.629.714.227 1.365.195 1.88.121.574-.091 1.767-.721 2.016-1.426.255-.705.255-1.29.18-1.425-.074-.135-.27-.21-.57-.345m-5.446 7.443h-.016c-1.77 0-3.524-.48-5.055-1.38l-.36-.214-3.75.975 1.005-3.645-.239-.375c-.99-1.576-1.516-3.391-1.516-5.26 0-5.445 4.455-9.885 9.942-9.885 2.654 0 5.145 1.035 7.021 2.91 1.875 1.859 2.909 4.35 2.909 6.99-.004 5.444-4.46 9.885-9.935 9.885M20.52 3.449C18.24 1.245 15.24 0 12.045 0 5.463 0 .104 5.334.101 11.893c0 2.096.549 4.14 1.595 5.945L0 24l6.335-1.652c1.746.943 3.71 1.444 5.71 1.447h.006c6.585 0 11.946-5.336 11.949-11.896 0-3.176-1.24-6.165-3.495-8.411" fill-rule="evenodd"></path><path class="bkg" d="M-5.5588235294117645 -4.5588235294117645h34.11764705882353v34.11764705882353h-34.11764705882353zM17.498 14.382c-.301-.15-1.767-.867-2.04-.966-.273-.101-.473-.15-.673.15-.197.295-.771.964-.944 1.162-.175.195-.349.21-.646.075-.3-.15-1.263-.465-2.403-1.485-.888-.795-1.484-1.77-1.66-2.07-.174-.3-.019-.465.13-.615.136-.135.301-.345.451-.523.146-.181.194-.301.297-.496.1-.21.049-.375-.025-.524-.075-.15-.672-1.62-.922-2.206-.24-.584-.487-.51-.672-.51-.172-.015-.371-.015-.571-.015-.2 0-.523.074-.797.359-.273.3-1.045 1.02-1.045 2.475s1.07 2.865 1.219 3.075c.149.195 2.105 3.195 5.1 4.485.714.3 1.27.48 1.704.629.714.227 1.365.195 1.88.121.574-.091 1.767-.721 2.016-1.426.255-.705.255-1.29.18-1.425-.074-.135-.27-.21-.57-.345m-5.446 7.443h-.016c-1.77 0-3.524-.48-5.055-1.38l-.36-.214-3.75.975 1.005-3.645-.239-.375c-.99-1.576-1.516-3.391-1.516-5.26 0-5.445 4.455-9.885 9.942-9.885 2.654 0 5.145 1.035 7.021 2.91 1.875 1.859 2.909 4.35 2.909 6.99-.004 5.444-4.46 9.885-9.935 9.885M20.52 3.449C18.24 1.245 15.24 0 12.045 0 5.463 0 .104 5.334.101 11.893c0 2.096.549 4.14 1.595 5.945L0 24l6.335-1.652c1.746.943 3.71 1.444 5.71 1.447h.006c6.585 0 11.946-5.336 11.949-11.896 0-3.176-1.24-6.165-3.495-8.411" fill-rule="evenodd"></path></svg></div><label for="pluginAppObj_117_isOpen" class="mc labelFor"><div class="mc svg_container mc_btn"><svg class="mc icon mc_btn original" xmlns="http://www.w3.org/2000/svg" viewBox="-8.470588235294116 -8.470588235294116 112.94117647058823 112.94117647058823"><path class="frg" d="M29.74,32.94a6.49,6.49,0,1,0,12.98,0a6.49,6.49,0,1,0-12.98,0zM54.34,32.94a6.49,6.49,0,1,0,12.98,0a6.49,6.49,0,1,0-12.98,0zM67.58,47.71H29.49a1,1,0,0,0-.81.42,1,1,0,0,0-.14.9c0,.12,4.41,12.39,20,12.39,16.75,0,20-12.35,20-12.47a1,1,0,0,0-.19-.86A1,1,0,0,0,67.58,47.71ZM74.68,11.37H22.39a14,14,0,0,0-14,14V60.15a14.06,14.06,0,0,0,14,14h33.8l13.3,14.49a3,3,0,0,0,2.21,1,2.92,2.92,0,0,0,1.09-.2,3,3,0,0,0,1.91-2.8V74.19a14.06,14.06,0,0,0,14-14V25.4A14,14,0,0,0,74.68,11.37Zm8,48.78a8.05,8.05,0,0,1-8,8h-3a3,3,0,0,0-3,3V79l-9-9.79a3,3,0,0,0-2.21-1H22.39a8,8,0,0,1-8-8V25.4a8,8,0,0,1,8-8H74.68a8,8,0,0,1,8,8Z" fill-rule="evenodd"></path><path class="bkg" d="M-8.470588235294116 -8.470588235294116h112.94117647058823v112.94117647058823h-112.94117647058823zM29.74,32.94a6.49,6.49,0,1,0,12.98,0a6.49,6.49,0,1,0-12.98,0zM54.34,32.94a6.49,6.49,0,1,0,12.98,0a6.49,6.49,0,1,0-12.98,0zM67.58,47.71H29.49a1,1,0,0,0-.81.42,1,1,0,0,0-.14.9c0,.12,4.41,12.39,20,12.39,16.75,0,20-12.35,20-12.47a1,1,0,0,0-.19-.86A1,1,0,0,0,67.58,47.71ZM74.68,11.37H22.39a14,14,0,0,0-14,14V60.15a14.06,14.06,0,0,0,14,14h33.8l13.3,14.49a3,3,0,0,0,2.21,1,2.92,2.92,0,0,0,1.09-.2,3,3,0,0,0,1.91-2.8V74.19a14.06,14.06,0,0,0,14-14V25.4A14,14,0,0,0,74.68,11.37Zm8,48.78a8.05,8.05,0,0,1-8,8h-3a3,3,0,0,0-3,3V79l-9-9.79a3,3,0,0,0-2.21-1H22.39a8,8,0,0,1-8-8V25.4a8,8,0,0,1,8-8H74.68a8,8,0,0,1,8,8Z" fill-rule="evenodd"></path></svg></div></label></div></div>
... code:
<style>
#pluginAppObj_117_root { display:block !important; }
</style>
.
ciao
.
Autor
Super. Thank you very much for your help.
... ...
...