Mehrere html Codes auf einer Seite funktionieren nicht 
Autor: Wolfgang Kiefer
Besucht 1927,
Followers 1,
Geteilt 0
Hallo.
Ich habe mir eine Seite mit insgesamt drei eingebundenen HTML Codes. Diese sollen durch einen Anker mit der Überschrift verbunden sein.
Leider habe ich das Problem das sich nur der erste und der zweite HTML Code anzeigen lässt. Mache ich für jeden HTML code eine eigene Seite funktionieren die drei Codes ohne Probleme.
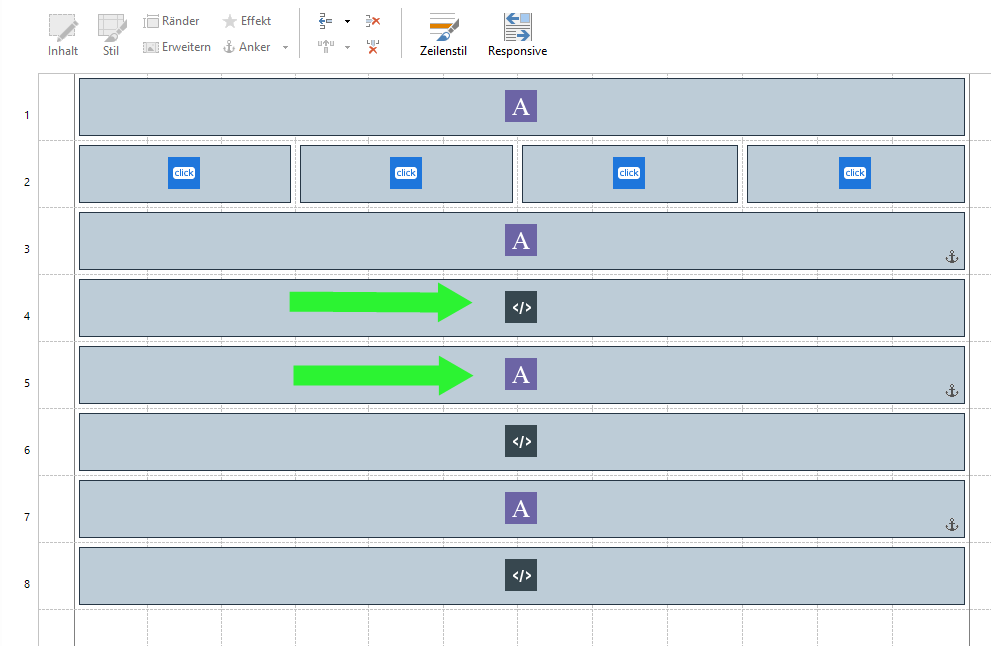
In der beiliegenden Datei habe ich aufgeführt wie ich das eingerichtet habe.
Das Ergebnis wie es dann leider falsch angezeigt wird sieht man hier:
https://www.meisterchip.de/test/event.html
Kann mir da jemand helfen? Hab schon alles probiert und komme nicht weiter.
LG und frohe Ostern
Wolfgang
Gepostet am

Hallo Wolfgang,
ich hab' das mal nachgebaut ... und um weitere Textobjekte und weitere Anker (4, 5 und 6) versehen. Meine Feststellung ist, dass immer der letzte Anker nicht angesprungen wird. Hier also der 6. Anker:
Autor
Hab jetzt noch einen weiteren Anker hinzugefügt. Aber es ändert sich nichts. Habe auch alle HTML Objekte entfernt und neu hinzugefügt, jetzt wird nur noch eins angezeigt (von den drei) Wenn ich aber die drei Codes auf getrennten Seiten einfüge klappt alles.
Es ist tatsächlich nur dannn wenn alle drei Codes auf einer Seite sind.
Autor
Habe mal alle Anker entfernt, es geht aber noch nicht :-(
Das Coding sieht mit meinem laienhaften Verständnis fehlerfrei aus. Mag sein, dass es sich um einen 'Error 50' handelt. Der sagt aus, dass sich das Problem (wir) 50 cm vor dem Bildschirm befindet :-).
Vielleicht können die Profis etwas dazu sagen.
Autor
Wenn die Codes auf unterschiedlichen Seiten funktionieren sollten die schon passen. Finde es unschön wenn man den User als das Problem darstellt :-(
LG
Autor
Obwohl.......... vielleicht ist es ja tatsächlich so. Bin ja nicht der HTML Exoerte :-)
Wo genau ist jetzt das Problem? Welchen Code hast du hinzugefügt?
Weil es nicht zum letzten Anker springt? Hast du mal daran gedacht, dass die Seite nicht lang genug ist um zum Anker zu springen?
Autor
Hi,

an der Höhe liegt es nicht. Es ist da sehr viel Luft. Was mich überrascht ist, das die Logos (Meisterchip und Raceresult) die im Code der Zeile 4 sind hinter der Überschrift in Zeile 5 angezeigt werden.
Hier:
Die grün markierten Logos sind Bestandteil des Code von Zeile 4. Die Überschrift Ergebnisse ist aber schon die Zeile 5.
Die Teilnehmerliste die man sieht ist aber dann eigentlich schon der Code von Zeile 8 wird aber in Zeile 6 angezeigt.
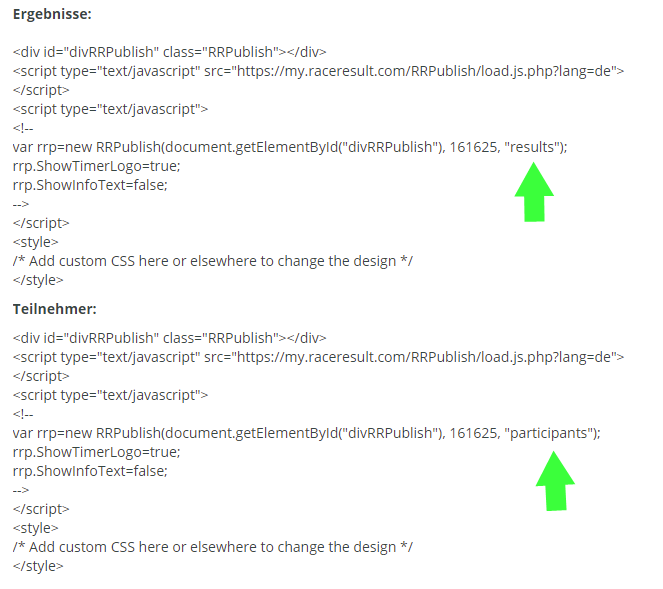
Das sind die Codes:
Anmeldung:
<div id="divRRRegStart" class="RRRegStart"></div>
<script type="text/javascript" src="https://my.raceresult.com/RRRegStart/load.js.php?lang=de"></script>
<script type="text/javascript">
<!--
var rrp=new RRRegStart(document.getElementById("divRRRegStart"), 161625);
-->
</script>
<style>
/* Add custom CSS here or elsewhere to change the design */
</style>
Ergebnisse:
<div id="divRRPublish" class="RRPublish"></div>
<script type="text/javascript" src="https://my.raceresult.com/RRPublish/load.js.php?lang=de"></script>
<script type="text/javascript">
<!--
var rrp=new RRPublish(document.getElementById("divRRPublish"), 161625, "results");
rrp.ShowTimerLogo=true;
rrp.ShowInfoText=false;
-->
</script>
<style>
/* Add custom CSS here or elsewhere to change the design */
</style>
Teilnehmer:
<div id="divRRPublish" class="RRPublish"></div>
<script type="text/javascript" src="https://my.raceresult.com/RRPublish/load.js.php?lang=de"></script>
<script type="text/javascript">
<!--
var rrp=new RRPublish(document.getElementById("divRRPublish"), 161625, "participants");
rrp.ShowTimerLogo=true;
rrp.ShowInfoText=false;
-->
</script>
<style>
/* Add custom CSS here or elsewhere to change the design */
</style>
Die Datei habe ich neu erstellt:
https://my.meisterchip.de/161625.html
Vielen lieben Dank euch.
LG
Wolfgang
Die Anker funktionieren bei dem Musterlink! Aber es geht dir glaube ich um die Anzeige der Ergebnisse oder?
Das obere ist der Code für den RRRegStart! Der 2. und 3. Code ist der gleich für den RRPublish! Gibt es nicht 3 verschiedene Codes? Vielleicht wenn du 2 gleiche Codes einbindest, dass es dann falsche Werte anzeigt oder eben durcheinander.
Abgesehen, dass du das HTML Objekt auf die ganze Länge gezogen hast, was bei dem Template nicht passt.
Autor
Sorry. Das kommt nicht direkt rüber da es nur ein kleines Detail ist. Die Codes 2 und 3 sind nicht gleich. Sie unterscheiden sich in einer Zeile:

Ich habe die auch auf seperaten Seiten gemacht wo sie funktionieren:
https://my.meisterchip.de/anmeldung.html
https://my.meisterchip.de/ergebnisse.html
https://my.meisterchip.de/teilnehmer.html
Die drei Einzelseiten enthalten genau die html Code die ich auf der Gesamtseite hatte.
https://my.meisterchip.de/161625.html
"Abgesehen, dass du das HTML Objekt auf die ganze Länge gezogen hast, was bei dem Template nicht passt"
Wo kann ich denn das einstellen? Ich habe doch das HTML Objekt einfach in die Zeile kopiert?
Vielen Dank.
Ich habe es jetzt auch getestet und bin auf eines draufgekommen. Der letzte Code mit den "participants" stört irgendwie mit dem oberen Code von den "results"! Beide zusammen sind nicht kompatibel und können die Skripte nicht gemeinsam ausführen. Da ich kein Javaskript Profi bin, kann ich auch nicht sagen, ob manche Skripte nciht 3 mal geladen werden müssen und man den Code irgendwie zusammenfassen könnte. Jedenfalls geht der Fehler nicht von WSX5 aus.
Autor
Also geht das mit Website X5 nicht ? Auch wenn der Fehler nicht von Website X5 ausgeht,so ist aber klar das ich mit Website X5 keine drei selbst funktionierenden HTML Codes einbinden kann?
Das wär doch enttäuschend :-(
...!... müssen Sie die Selektor-IDs unterscheiden:
<div id="divRRRegStart" class="RRRegStart"></div>
***** document.getElementById("divRRRegStart") ****
-----------------------------------------------------
<div id="divRRRegStart2" class="RRRegStart"></div>
**** document.getElementById("divRRRegStart2") ****
.
ciao
.
Autor
Vielen Dank aber ich habe ja in den drei Codes nur einmal die Selector ID RegStart:
Anmeldung:
<div id="divRRRegStart" class="RRRegStart"></div>
<script type="text/javascript" src="https://my.raceresult.com/RRRegStart/load.js.php?lang=de"></script>
<script type="text/javascript">
<!--
var rrp=new RRRegStart(document.getElementById("divRRRegStart"), 161625);
-->
</script>
<style>
/* Add custom CSS here or elsewhere to change the design */
</style>
Ergebnisse:
<div id="divRRPublish" class="RRPublish"></div>
<script type="text/javascript" src="https://my.raceresult.com/RRPublish/load.js.php?lang=de"></script>
<script type="text/javascript">
<!--
var rrp=new RRPublish(document.getElementById("divRRPublish"), 161625, "results");
rrp.ShowTimerLogo=true;
rrp.ShowInfoText=false;
-->
</script>
<style>
/* Add custom CSS here or elsewhere to change the design */
</style>
Teilnehmer:
<div id="divRRPublish" class="RRPublish"></div>
<script type="text/javascript" src="https://my.raceresult.com/RRPublish/load.js.php?lang=de"></script>
<script type="text/javascript">
<!--
var rrp=new RRPublish(document.getElementById("divRRPublish"), 161625, "participants");
rrp.ShowTimerLogo=true;
rrp.ShowInfoText=false;
-->
</script>
<style>
/* Add custom CSS here or elsewhere to change the design */
</style>
Oder soll ich die divRRPublish in
divRRPublish1 und divRRPublish2 umbenennen ?
Sorry für meine vielen (dämlichen) Fragen aber mir fehlen die HTML und Java Kenntnisse.
LG
Wolfgang
JA ich glaube KolAsim meinte das! Er hat nur den ersten Code erwischt! Den dritten musst du ändern, genau wie du geschrieben hast.
Für den dritten Code musst du das nehmen....
<div id="divRRPublish1" class="RRPublish"></div>
<script type="text/javascript" src="https://my.raceresult.com/RRPublish/load.js.php?lang=de"></script>
<script type="text/javascript">
<!--
var rrp=new RRPublish(document.getElementById("divRRPublish1"), 161625, "participants");
rrp.ShowTimerLogo=true;
rrp.ShowInfoText=false;
-->
</script>
Autor
Hallo, ich habe jetzt die divRPublish in 1 und 2 umbenannt. Jetzt klappt es wie gewünscht.
https://my.meisterchip.de/161625.html
Ganz, ganz lieben Dank und allen frohe Ostern. Das ist hier echt ein ganz klasse, hilfsbereites Team.
LG
Wolfgang
*