Menu Object Current Page setting not working properly 
Autor: John H.Having a slight problem with the Menu Object "Current Page" setting.
I have set the correct setting as seen in Picture 01
All works in the Preview pages as seen in Picture 02
Also works when first loading website in Chrome as seen in Picture 03
However, and here comes the crunch, once I move to another menu item the "Current Page" background disappears as seen in Picture 04.
I have held down the Ctrl key and, without releasing it, press the Preview button. Then saved and reloaded the files. Have also deleted all files on the server and done a complete reload of all files.
Have also cleared the cache in my Chrome browser and checked the site. Still same issue. Showes coloured background once then reverts back to no Current Page background colour. Menus work fine and also Mouse Over colour works. Just not Current Page background colour.
Sorry but I have seen this issue elsewhere in the group but have tried all what has been told.
The funny thing is it shows when first loading the site
https://www.garfieldvictoria.com.au
Am using Website X5 Pro version 2021.3.3
Thanks to anyone who can help me out with this.
Cheers - John

Autor
Forgot to add picture to post so doesn't need downloading
Hello John
I believe the issue could come from the fact that you probably added some code to the htaccess that removes extensions for files.
This causes the highlighting effect for the pages not to work right. If you were to remove that, I'm sure that the highlighting would work again.
It works the first time because the URL you get as soon as you enter the homepage is slightly different than the one you reach when using the menu
Look into this and you should be able to solve the problem
Thank you
Stefano
Autor
Hi Stephano,
Thank you for your reply. I can see what you mean, however, this seems to be a new problem with the current version of Website X5 Pro 2021.3.3.
I have listed both my htaccess file and my webconfig file. Both have not been changed since I first started using Pro.
If I remove the webconfig file to the default from my Web Host the menu works, however, some of my pages won't load. I also use the webconfig file so my customers can use their webpage without having to add .html.
As mentioned all worked well until I upgraded to version 2021.3.3 and the only other thing I changed was using a downloaded font for the new menu. Nothing else on the site has changed.
I guess I can live with the non highlighted "Current Menu" just strange it only stopped working after upgrade to new version.
.htaccess
# WebSite X5 - Start Code [do not edit]
# WebSite X5 - End Code
.webconfig
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Hide .html ext">
<match ignoreCase="true" url="^(.*)"/>
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true"/>
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true"/>
<add input="{REQUEST_FILENAME}.html" matchType="IsFile"/>
</conditions>
<action type="Rewrite" url="{R:0}.html"/>
</rule>
<rule name="Redirecting .html ext" stopProcessing="true">
<match url="^(.*).html"/>
<conditions logicalGrouping="MatchAny">
<add input="{URL}" pattern="(.*).html"/>
</conditions>
<action type="Redirect" url="{R:1}"/>
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
Hope this throws a bit more light on the situation. Thanks again for your help.
Cheers - John
... HOME ... www.garfieldvictoria.com.au >> 22 venial errors | 13 serious errors(*), due to extra code, ... in the lines:
261
495
403
506 *
507 *
508 *
528 *
529 *
546
551
552
572 *
574
577
580 *
581 *
582 *
601 *
602 *
635
636
656 *
657 *
658
661
710
727
741
796
804
825
1275
1297
1326
1340
.
Autor
Thanks for trying to help KolAsim, I really appreciate it, however, I am a lay person when it comes to HTML coding that is why I purchased Website X5 Pro. Your error code and lines mean absolutely nothing to me, I wouldn't even know where to start. LOL
I do thank you for your effort though. The site is working the way I want it to and have not had anyone complain so far. LOL Just the menu isn't working the way it should and was working before.
Thanks again.
Cheers - John
(It > En) ... so you have to be very careful when using foreign and / or third party code... ...
...
... ... ... [...] ... Your error code and lines mean absolutely nothing to me, I wouldn't even know where to start. LOL ... ... ...
...OK... ... it's not the program's fault, but it's extra codes you entered... ...
...
... you must at least eliminate the 13 serious mistakes...
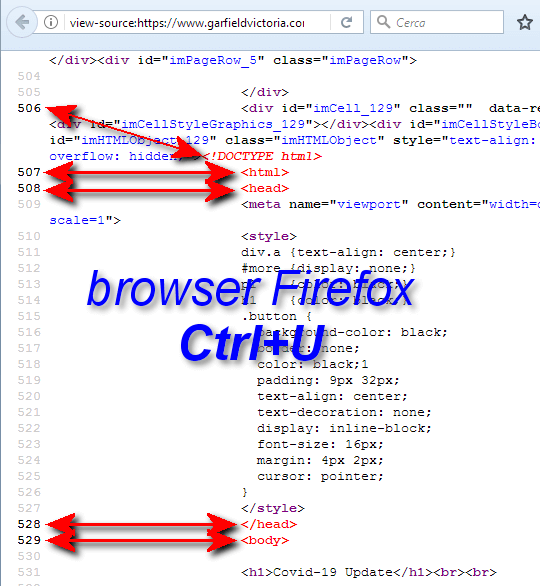
... to understand what it is, you open your HOME in the Firefox browser, press the Ctr+U keys, and inspect the source code ...
... you will see the errors highlighted in RED in the lines that I have indicated to you, ... then you will be able to adjust accordingly on what you had done...
...
...!... in principle the tags <html></html>, <head></head>, <body></body> must NEVER be part of the EXTRA code, which would be serious errors that compromise the regular reading and interpretation of the code in the browser...
ciao
.
Autor
Thanks so much for the explanation KolAsim, this at least steers me in the right direction.
Guess I'll have to download Firefox and check what you have directed me to do. Will do this first thing in the morning and let you know how I go.
Thanks again and cheers.
John
... FireFox example:

Autor
Hi KolAsim,
Thanks to your explanation I have been able to remove all (as far as I can see) errors from my Home Page.
Will have to run the same process on my other pages, especially with the html code I inserted for a black horizontal line. Am doing that with a .png file now.
I am getting better and better at this web site creation stuff, thanks to all the help that you have given me.
After all that I still can't figure out where the problem with the menu is. Highlight on the Current Menu still does not work. ??
Oh well it might sort itself out after I have fixed all my other pages.
Again, thanks for your help.
Cheers - John
... OK! + HOME ...
... x <HR>:
... NO! >> <CENTER><p><HR WIDTH="100%" [ ; ] Color="#000000"> [ </center></p> ]
... OK(!) >> <CENTER><p><HR Color="#000000"></p></center>
... OK + OK(yes) ... >>>> <hr color="black">
.
ciao
.
Autor
Thanks, KolAsim,
I did like the line produced through the html code more than what I have now with the .png file. If I can use the html code you mentioned above, I will have a look at that again.
Cheers - John
... ++
<hr style="border:0px; height:2px; background-image:linear-gradient(to right, transparent , black, transparent)">
.
Autor
Hi KolAsim,
Have decided to definitely go with the gradient line. Looks fantastic and much more professional.
Thanks for your help.
... I saw in HOME, a <HR>, .. excellent! ... and no more errors in the code ... ... ciao ... ...
...
.