Visualizzare Peso (kg) nell' ordine 
Autor: Francesco TedeschiBuongiorno,
vorrei che il peso totale dell'ordine, sia visibile quando il cliente sceglie il metodo di spedizione.
sto seguendo questo topic (risolto con l'ultimo codice di Kolasim),
questo utente infatti ha fatto in modo che il peso dell'ordine venga riportato in automatico sia nei dati di spedizione del cliente:
Cosa utile perche quando mi arriva l'ordine del cliente tramite email io conosco anche il peso del totale dell'ordine.
Inoltre il peso gli viene riportato anche nei metodi di spedizione:
Nel mio sito: www.distintisalumi.eu/horeca vorrei fare la stessa identica cosa.
Ho provato ad inserire il codice:
<script>
$( document ).ready(function() { secondiK = 3;
setTimeout(function(){ pesoK = $( ".widget_weight_total" ).text();
STRpesoK = "<br><br> <span style='font-weight: bold;'> » Peso Kg: " + pesoK +" </span>" ;
$( ".cartTable:nth-child(6) tr:nth-child(1) label p" ).append(STRpesoK); }, secondiK*1000);
});
$(window).on("hashchange", function() {ritardoK= 3; anchorK = location.hash;
if (anchorK == "#step2"){ setTimeout(function() {
$( "#000000003").val( pesoK).attr('readonly', 'readonly'); },ritardoK * 1000);}
});
</script>
sia prima della chiusura del tag head ma non visualizzo il risultato sperato.
Al momento non è presente alcun codice, posso comunque fare delle prove se qualcuno può aiutarmi a capire dove inserire il codice.....
Grazie

... forse non hai attivato il > peso nella Sezione Generale ...
.
Autor
il peso era già attivo, ogni prodotto dell'ecommerce ha il suo peso e nelle impostazioni di spedizione ho impostato che la spedizione deve essere calcolata in base al totale del peso.
Ora ho inserito il codice nelle proprietà della sezione carrello e-commerce, prima della chiusura del tag head :
Ho esportato tutto in rete, e il peso non lo visualizzo nè allo STEP1 dove ci sono i campi di spedizione e dove ho provveduto ad inserire un altro campo "PESO":
e nè nei metodi di spedizione allo STEP2:
il codice è online ma non funziona...
... forse io non ho capito o non so dove andare a vedere , ...ma in /cart/ non vedo nessun peso, cosa che invece vedo nel sito di Luca che hai preso a riferimento...
, ...ma in /cart/ non vedo nessun peso, cosa che invece vedo nel sito di Luca che hai preso a riferimento...
Autor
Kolasim, come vedi dallo screensottostante, i prodotti sono impostati tutti così:
Autor
se noti nel mio sito, in alto a destra nella barra grigia nell'header, ho aggiunto il widget di wsx5 che calcola il peso dell'ordine.
Man mano che aggiungi i prodotti al carrello, il widget calcola correttamente il peso.
Se non erano impostati i pesi, neanche il widget li calcolava
... OK ... adesso il peso lo vedo...
... quindi il mio codice personalizzato per il tuo attuale carrello, con struttura diversa da quella di Luca(!), diventerebbe questo (x Esperto | 3^ opzione /HEAD):
<script>
$( document ).ready(function() { secondiK = 3;
setTimeout(function(){ pesoK = $( ".cartstatus__weight" ).text();
STRpesoK = "<br><br> <span style='font-weight: bold;'> » Peso Kg: " + pesoK +" </span>" ;
$( ".cartTable:nth-child(6) tr:nth-child(1) label p" ).append(STRpesoK); }, secondiK*1000);
});
$(window).on("hashchange", function() {ritardoK= 3; anchorK = location.hash;
if (anchorK == "#step1"){ setTimeout(function() {
$( "#000000002").val( pesoK).attr('readonly', 'readonly'); },ritardoK * 1000);}
});
</script>
.
Autor
Grazie KolAsim,
il codica va benissimo, nello step 1 del carrello il peso viene correttamente rilevato, così posso fare in modo di conoscere il totale del peso dell'ordine del cliente.
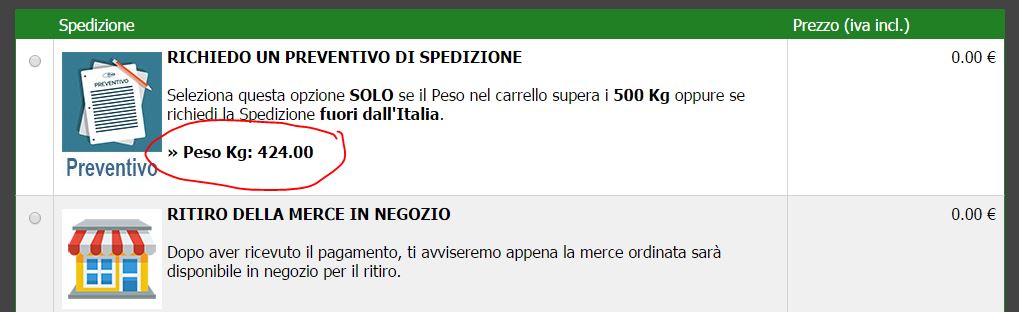
Sul sito di Luca ho visto che il peso viene rilevato anche allo step 2 sotto ai metodi di spedizione e più esattamente sul sito di Luca è così:
è possibile avere lo stesso risultato sul mio sito e più esattamente sotto la spedizione x l'italia e sotto la spedizione per l' UE (allo step 2 del carrello) ?
Immagine sotto, per farti capire meglio.
<script>
$( document ).ready(function() { secondiK = 3;
setTimeout(function(){ pesoK = $( ".cartstatus__weight" ).text();
STRpesoK = "<br><br> <span style='font-weight: bold;'> » Peso Kg: " + pesoK +" </span>" ;
$( ".cartTable:nth-child(6) tr:nth-child(1) label p" ).append(STRpesoK); }, secondiK*1000);});
$(window).on("hashchange", function() {anchorK = location.hash;
if (anchorK == "#step1"){ setTimeout(function() {
$( "#000000002").val( pesoK).attr('readonly', 'readonly'); },secondiK* 1000);}
if (anchorK == "#step2"){setTimeout(function(){
STRpesoK = "<br><br> <span style='font-weight: bold;'> » Peso Kg: " + pesoK +" </span>" ;
$( "#imCartContainer .shipping-table .ship-pay-name-desc-cont" ).append(STRpesoK)}, secondiK*1000);}
if (anchorK == "#step3"){ setTimeout(function() {
STRpesoK = "<br>Peso totale: " + pesoK;
$( ".invoice-resume-field:last-child" ).append(STRpesoK);
},secondiK * 1000);} });
</script>
.
ciao
.
Autor
Grazie mille KolAsim, sempre il number one
... ho visto, .. funziona, ... e grazie per il test... ciao...